
이 포스트에서 다룰 것
자바스크립트와 타입스크립트의 차이, 타입스크립트를 사용하는 이유, 기본 문법을 간단하게 살펴본다.
타입스크립트란?
타입스크립트는 이름 그대로 자바스크립트에 타입을 부여한 언어로, 자바스크립트의 업그레이드 버전이라고 할 수 있다. 타입스크립트는 자바스크립트와 달리 브라우저에서 실행하려면 파일을 컴파일해줘야 한다.
자바스크립트의 Dynamic Typing
자바스크립트는 Dynamic Typing(동적 타이핑)이 가능한 언어이다.

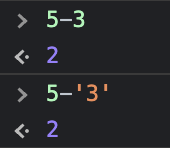
자바스크립트에서 5-3를 계산했을 때 2라는 결과가 나오는 것은 놀랍지 않지만, 5-'3'은 어떨까? 자바스크립트는 '3'이라는 문자를 자동으로 숫자로 바꿔서 계산해주는데, 이것을 Dynamic Typing이라고 한다.
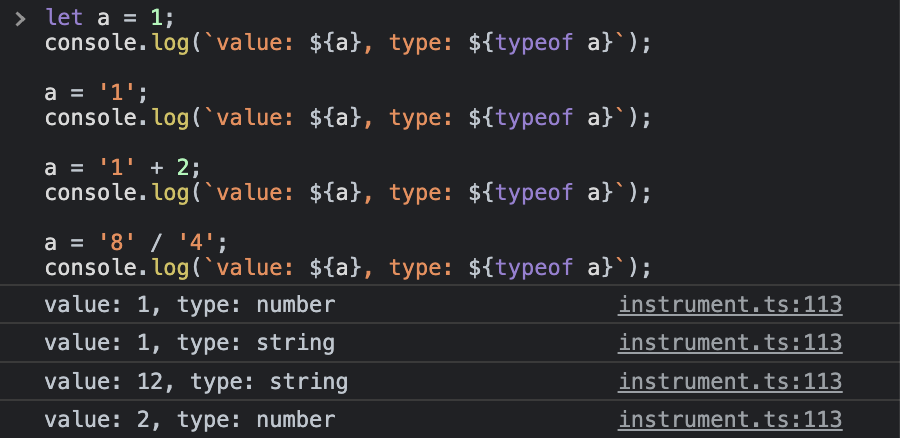
변수의 타입 지정 없이 값이 할당되는 과정에서 값의 타입에 의해 자동으로 타입이 결정된다. 따라서 같은 변수에 여러 개의 타입을 선언할 수 있다. 다음의 코드를 살펴보면,
let a = 1;
console.log(`value: ${a}, type: ${typeof a}`);
a = '1';
console.log(`value: ${a}, type: ${typeof a}`);
a = '1' + 2;
console.log(`value: ${a}, type: ${typeof a}`);
a = '8' / '4';
console.log(`value: ${a}, type: ${typeof a}`);
이렇게 희한한 결과가 나온다.
편리하긴 하지만, 프로젝트가 커질수록 결과를 예측하기 힘든 자유도&유연성이 독이 될 수 있다.
타입스크립트를 쓰는 이유
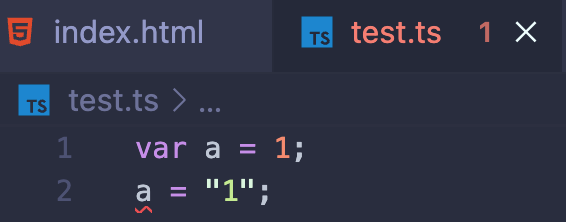
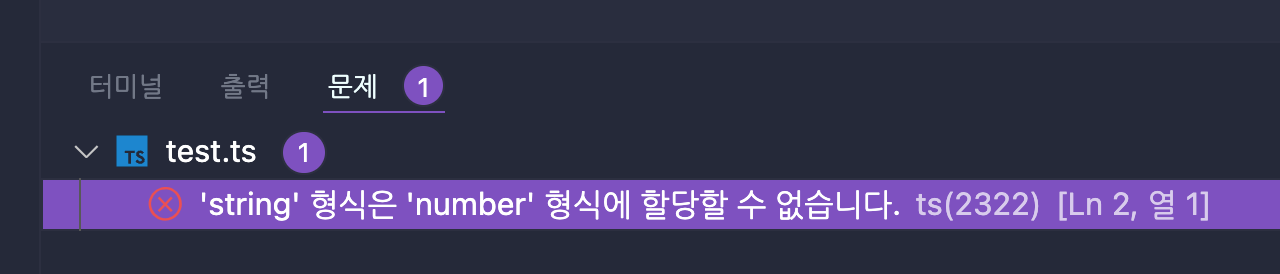
타입스크립트는 자바스크립트처럼 Dynamic Typing을 허용하지 않는다. 숫자와 문자를 뺄셈 연산하는 것은 이상하다고 에러를 뿜어준다. 추상적인 자바스크립트의 에러메시지와는 달리, 타입스크립트는 에러메시지가 구체적이고 퀄리티가 좋아서 디버깅이 편리하다.

 친절한 에러메시지를 던져준다.
친절한 에러메시지를 던져준다.

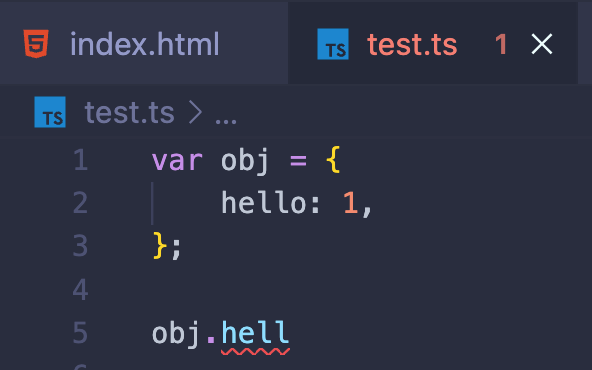
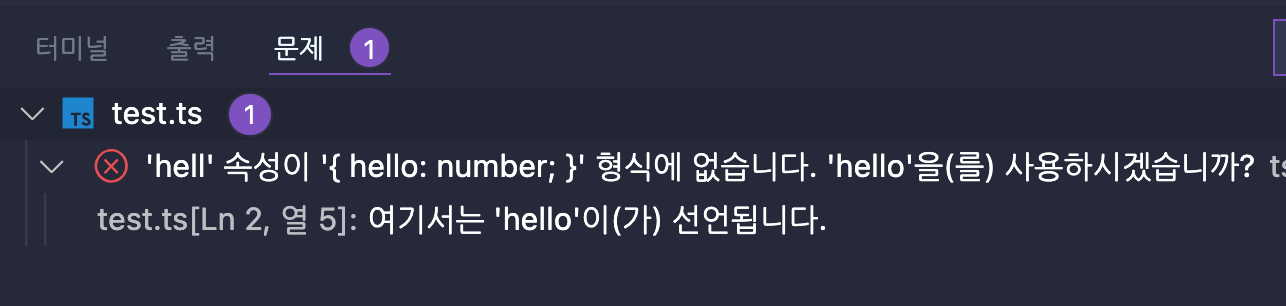
 심지어 이렇게 오타도 잡아준다.
심지어 이렇게 오타도 잡아준다.
타입스크립트 설치 및 실행
- Node.js 설치
npm install -g typescript.ts파일 생성tsconfig.json파일 생성 후 아래와 같이 설정
{
"compilerOptions": {
"target": "esnext",
"module": "CommonJS",
}
}tsc -w
(ts파일을js파일로 자동 변환)
타입스크립트 간단 문법
변수 선언
변수에 타입을 지정할 수 있다.
let a :string = "hyun";
a = 1;
지정된 타입이 아닌 다른 타입의 값을 할당할 때 에러를 뿜는다. 지정할 수 있는 타입에는
- string
- number
- boolean
- null
- undefined
- bigint
- []
- {}
등이 있다.
array 타입 지정
let arr :string[] = ['a','b'];array 타입으로 지정할 때는, array안의 요소의 타입까지 지정해줘야 한다.

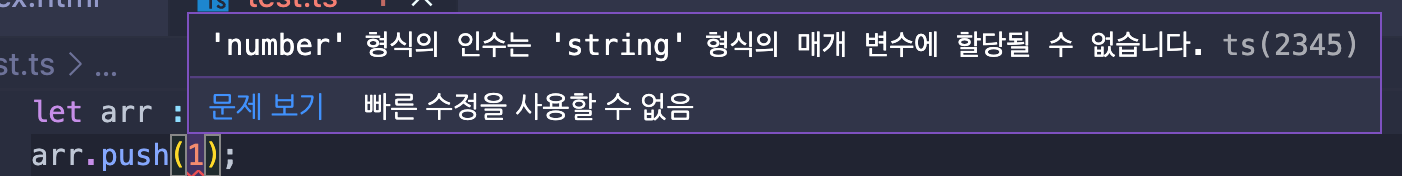
string으로 구성된 array에 숫자 타입인 1을 넣으려고 하면 에러가 난다.
object 타입 지정
let obj : { name : string, age: number } = { name: "hyun", age : 27};object 타입으로 지정할 땐, 키에 대한 타입을 지정해준다.
let obj : { name? : string, age: number } = { name: "hyun", age : 27};
obj = {age : 28}; // name을 안 써도 에러가 안 남키 옆에 물음표(?)를 써주면, name이 들어올 수도 있고 안 들어올 수 있다고 지정할 수 있다. 속성이 들어오는 것이 불확실할 때 물음표를 써서 처리할 수 있다.
union 타입 지정
다양한 타입이 들어올 수 있게 하려면 |(or) 기호를 이용해 union 타입을 지정하면 된다. 예를 들어 문자와 숫자를 허용하고 싶으면,
let a :string|number = '1';
a = 3;
a = "test";이렇게 하면 된다.
함수의 타입 지정
파라메터와 리턴 값에 대해서도 타입 지정이 가능하다.
function myfunc(x:number) :number{
return x*2;
};파라메터의 타입 지정은 파라메터 옆에, 리턴값의 타입 지정은 함수 이름 옆에서 한다. 그래서 이 함수는 무조건 number 타입의 파라메터를 받아서 number 타입을 리턴한다.
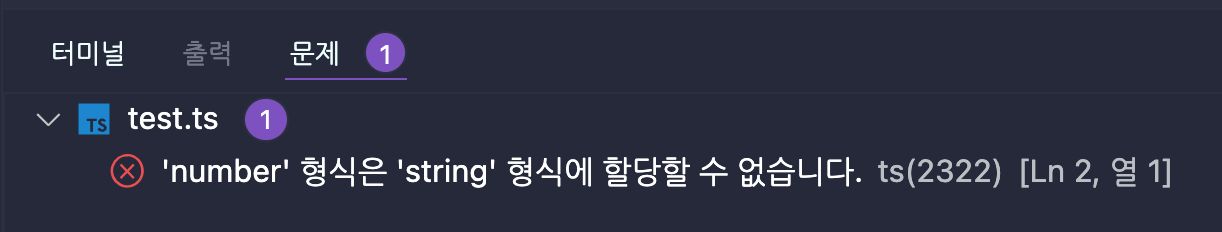
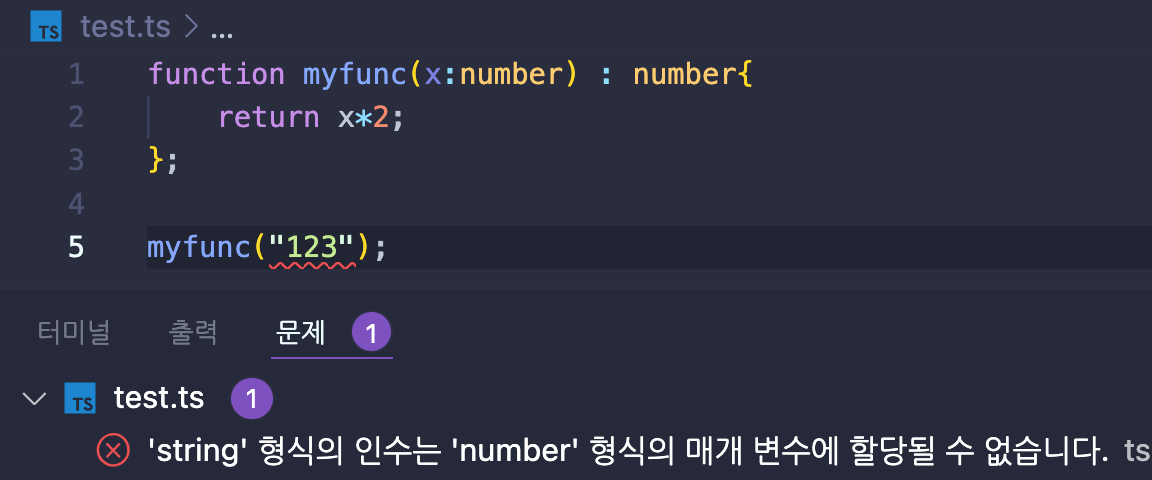
 물론 타입을 지키지 않으면 에러가 난다.
물론 타입을 지키지 않으면 에러가 난다.
Type alias
string | Number가 너무 길다면, 타입을 변수에 담아서 지정할 수도 있다. type 타입이름으로 선언해서 사용한다. 주로 대문자로 작명하는 것이 컨벤션이라고 한다.
type StrNum = string | number;
let a :StrNum = '1';
a = 3;
a = "test";array tuple 타입
array를 만들 때, 이 자리에는 무조건 이 타입이 들어와야 한다고 지정할 수 있다.
type Mytype = [number, boolean];
let hyun:Mytype = [1, true];무조건 첫 번째는 number, 두 번째는 bool값이 들어와야 한다고 지정한 예제이다.
object 타입 지정할게 너무 많으면
object타입은 키 별로 타입을 지정한다고 했다. 그런데 타입을 지정할 게 너무 많으면?
type Member = {
name: string,
age: string,
email: string,
address: string,
field: string,
sex: string,
schoo: string,
}예를 들어 회원 객체를 만들 때, 이름,주소,이메일,전공, 등등 키 값이 많아서 일일히 지정하기가 번거롭다면 이런 방법을 쓸 수 있다.
type Member = {
[key: string]: string // string 타입의 키 값은 string으로 지정
}
let hyun :Member = {
"name": "hyun",
"age": "27",
"major": "software",
"address": "suwon",
}
Lessons learned at Panaseer on how to keep a Typescript project maintainable as the lines of code grow. Live IQ Subway Login