📌 form 요소의 name 속성 선택
폼(form)은 사용자가 정보를 입력할 수 있도록 만들어진 웹 요소이며 document의 직계 객체로 설계되어 있다.
하지만 문서 내에 여러개의 폼이 존재할 수 있기 때문에 document.forms 유사 배열에 담기게 된다.
따라서 DOM으로 form 요소에 접근한 후, 요소의 이름이나 타입의 값으로 폼 내부 요소에 접근할 수 있다.
📕 문법
<script>
1) document.폼네임.요소네임;
2) document.forms['폼네임'].elements['요소네임'];
3) document.forms['폼네임']['요소네임'];
</script>✏️ 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS - Forms</title>
</head>
<body>
<form action="#" name="myForm">
<input type="text" name="myInput">
</form>
<p id="text"></p>
<script>
var box = document.myForm.myInput;
var text = document.getElementById('text');
box.onkeyup = function(){
var v = this.value;
text.textContent = v;
}
</script>
</body>
</html>🖥️ 결과

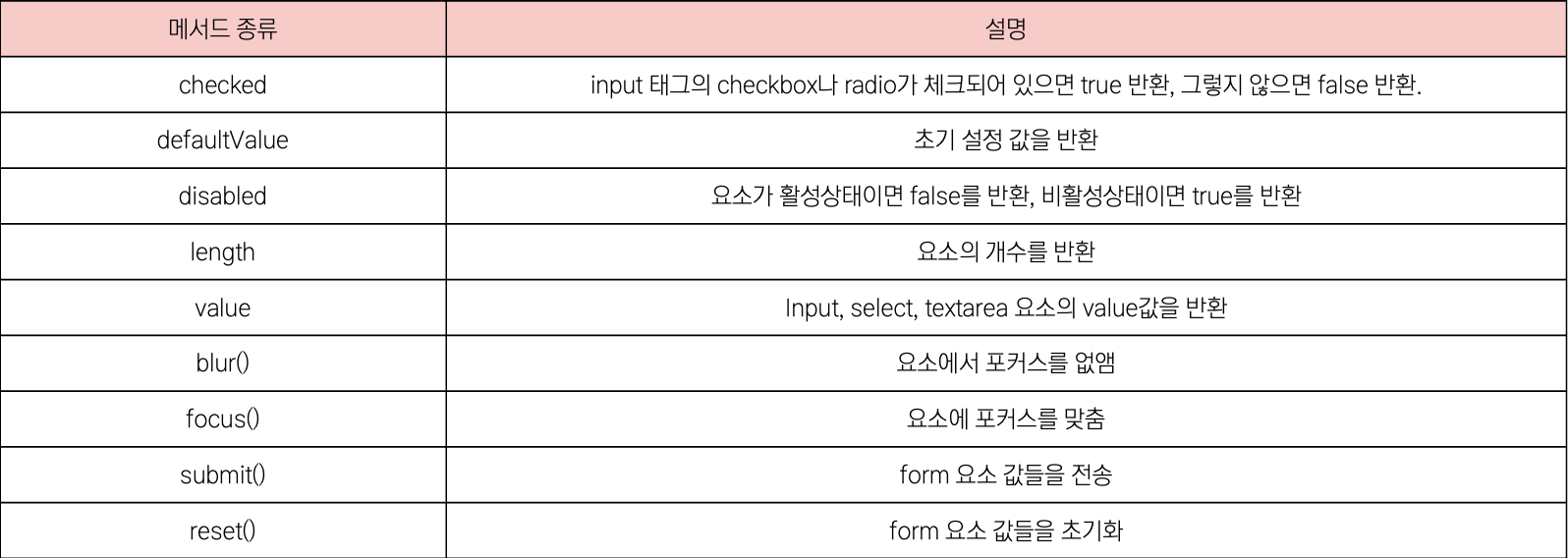
📌 form 요소 관련 속성과 메서드