연산자(Operator) : 변수나 숫자의 연산을 위해 사용되는 부호
피연산자 : 연산자에 의해 연산을 당한 숫자나 변수
피연산자가 한개면 일항연산자, 두개면 이항연산자, 세개면 삼항연산자라고 말한다.
1) 사칙연산자
사칙 연산자 : 숫자에 사칙 연산을 수행하는데 사용되는 연산자
📌 종류
- 더하기 연산자 : +
- 빼기 연산자 : -
- 곱하기 연산자 : *
- 나누기 연산자 : /
- 나머지 연산자 : %
예시)
<script>
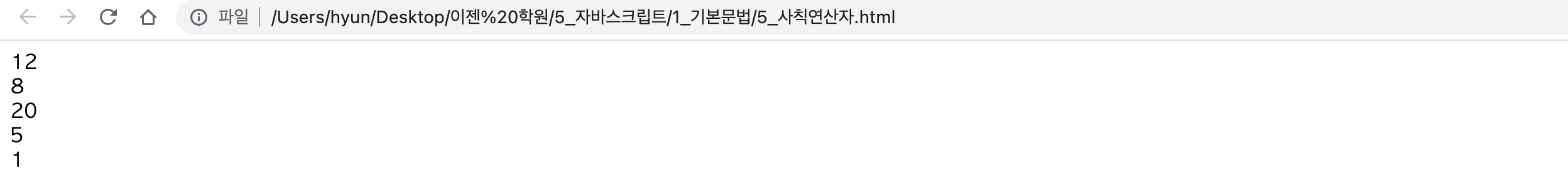
document.write((10 + 2) + '<br>');
document.write((10 - 2) + '<br>');
document.write((10 * 2) + '<br>');
document.write((10 / 2) + '<br>');
document.write((10 % 3) + '<br>');
</script>
결과)

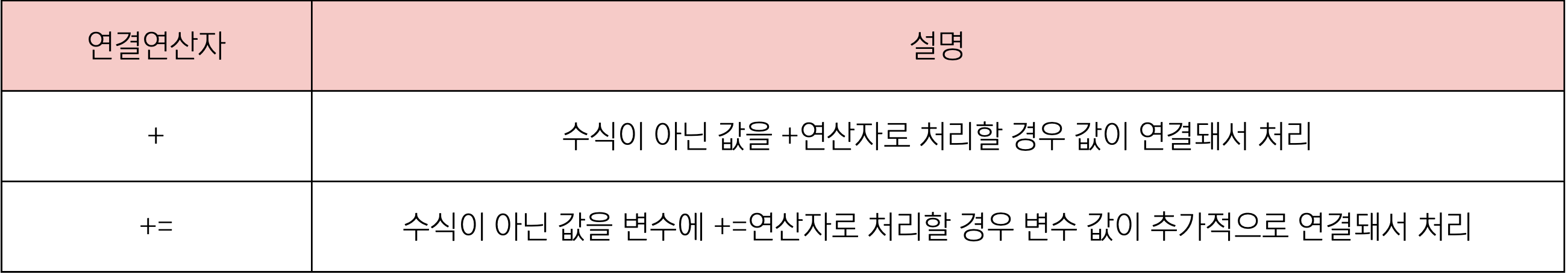
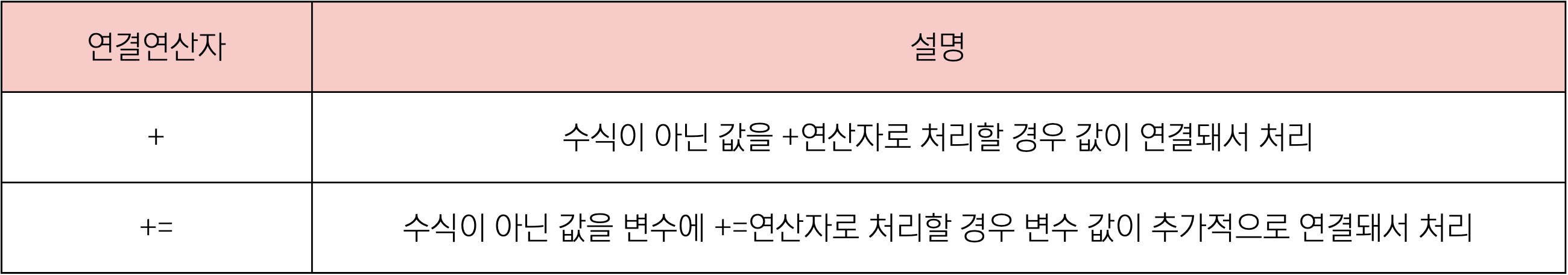
2) 연결연산자 +
📌 연결연산자 : 숫자가 아닌 데이터를 연산시 연결 연산자로 사용

1)
<script>
alert(10 + 10); ➔ 20 (10 + 10)
alert('10' + 10); ➔ 1010 ('10'은 숫자가 아닌 문자로 취급)
alert('대한' + '민국') ➔ 대한민국
alert(1000 + '원') ➔ 1000원
alert('10' * 10); ➔ 100 (+를 제외한 나머지 사칙연산자는 문자열을 알아서 숫자로 계산)
</script>그래서 아래 식처럼 쓰면 정답이 20이 아닌 1010이 되는 것이다.
<script>
var a = 10;
alert(a + '10');
</script>2)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>연결연산자</title>
<script>
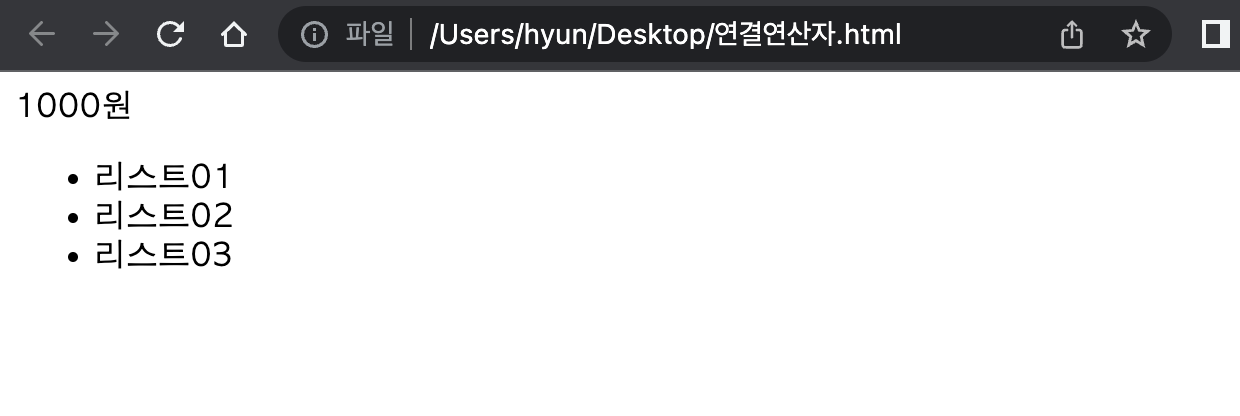
document.write(1000 + '원<br>'); //숫자와 문자 데이터를 연결
var list = '';
list += '<ul>';
list += '<li>리스트01</li>';
list += '<li>리스트02</li>';
list += '<li>리스트03</li>';
list += '</ul>';
document.write(list);
</script>
</head>
<body>
</body>
</html>태그를 인식해서 body에 출력되는 것이 확인된다.

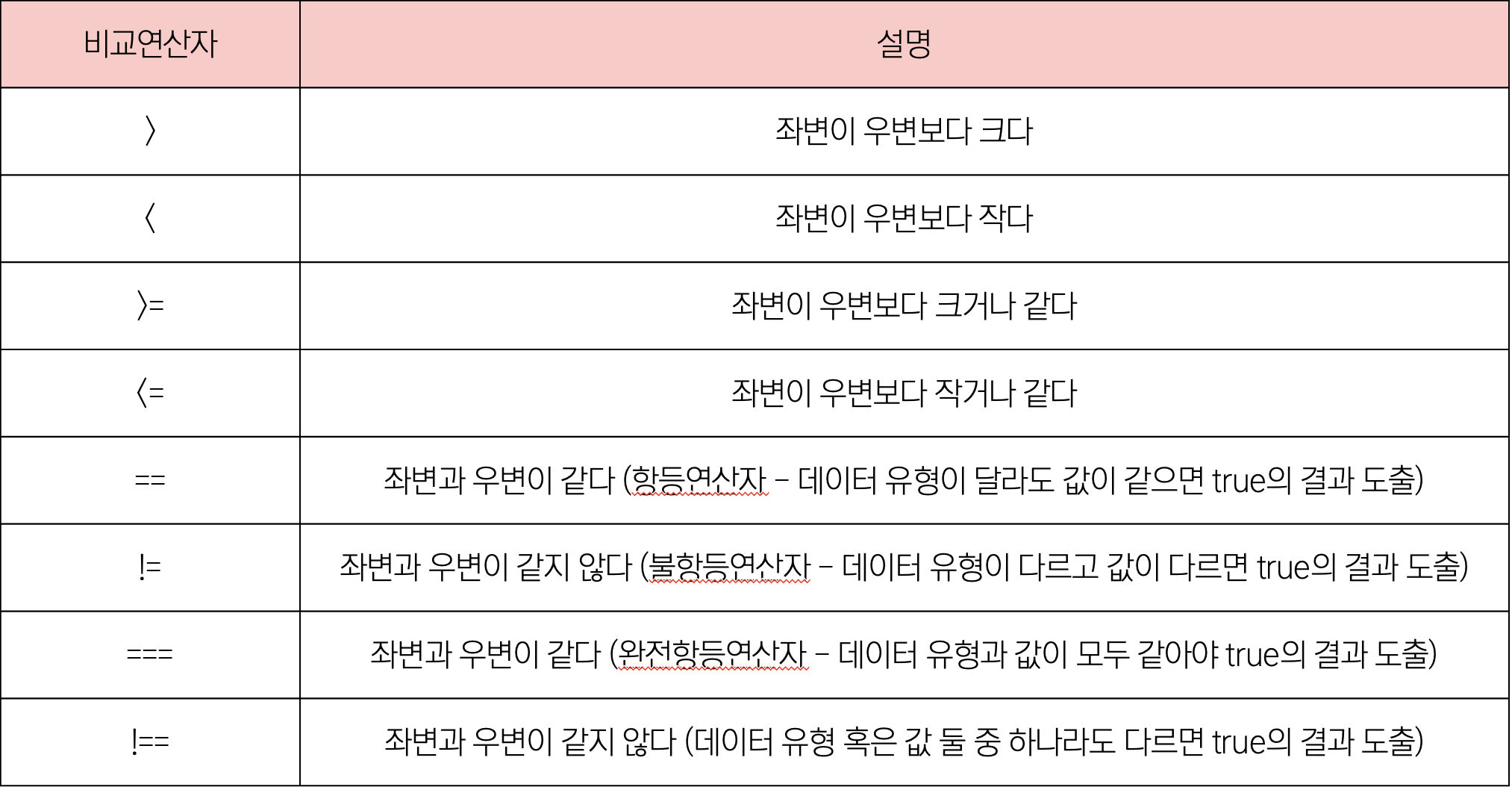
3) 비교연산자
📌 비교연산자 : 좌변과 우변을 비교해서 true 혹은 false를 반환하는 연산자
<script>
alert(10 > 5); //1. > : 크다, 초과
alert(10 < 5); //2. > : 작다, 미만
alert(10 >= 5); //3. >= : 크거나 같다, 이상
alert(10 <= 5); //4. <= : 작거나 같다, 이하
alert(10 == 5); //5. == : 같다, 항등연산자
alert(10 != 5); //6. != : 같지 않다, 불항등연산자
</script>🔑 알아두면 좋은 것 !!
좌변과 우변이 같다라는 결과에서 = 가 아닌 == 혹은 ===을 사용해야 한다.

4) 대입(할당)연산자
📌 대입연산자 : 변수에 값을 대입(할당)하는 연산자

예시)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>대입연산자 예시</title>
<script>
var a = 10; // 변수 a를 10이라고 지정했을 떼
a = a + 10; //a + 10의 값은 20으로 출력되는것이 기본.
// 1. 더하기대입연산자
a += 10; //기존 a값(20)에서 10을 더해라.
// 2. 빼기대입연산자
a -= 10; //기존 a값(30)에서 10을 빼라.
//3. 곱하기대입연산자
a *= 10;//기존 a값(20)에 10을 곱해라.
//4. 나누기대입연산자
a /= 20;//기존 a값(200)을 20으로 나눠라.
// 5. 나머지대입연산자
a %= 3;//기존 a값(10)을 3으로 나눈 후의 나머지 값을 구해라.
// 마지막은 1로 출력됨.
</script>
</head>
<body>
</body>
</html>5) 증감연산자
📌 증감연산자 : 1씩 증가하거나 감소시키는 연산자

예시)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS반복문</title>
<script>
var a = 10;
console.log(++a); //해당줄에서 증가
console.log(a++); //다음줄에서 증가
console.log(a); //여기서 증가됨
console.log(--a); //해당줄에서 감소
console.log(a--); //다음줄에서 감소
console.log(a); //여기서 감소됨
</script>
</head>
<body>
</body>
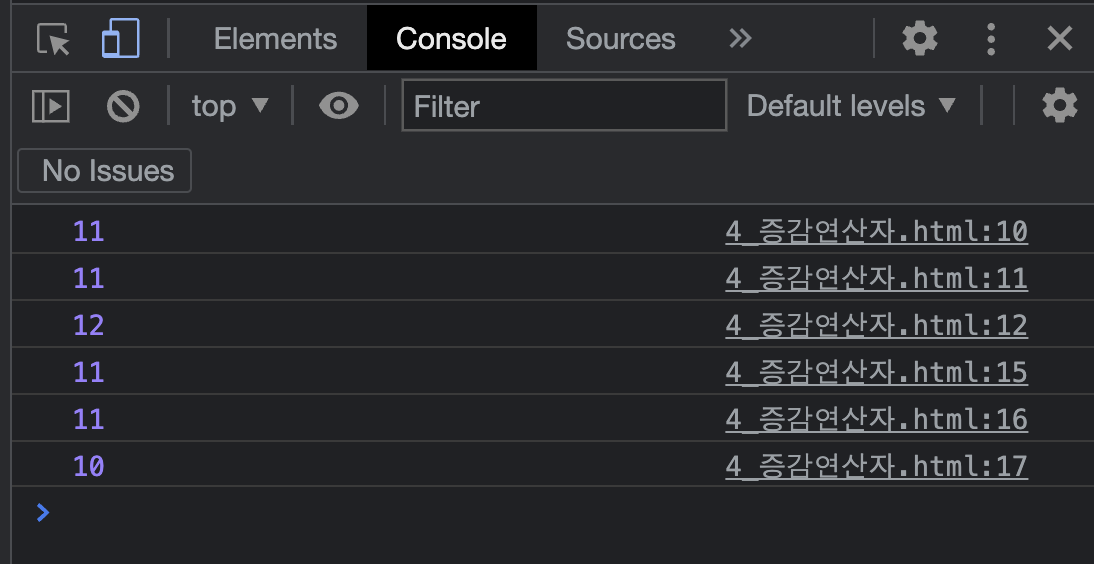
</html>이런식으로 코드를 작성한다면 아래 사진처럼 변수 값이 증가하고 감소한다.

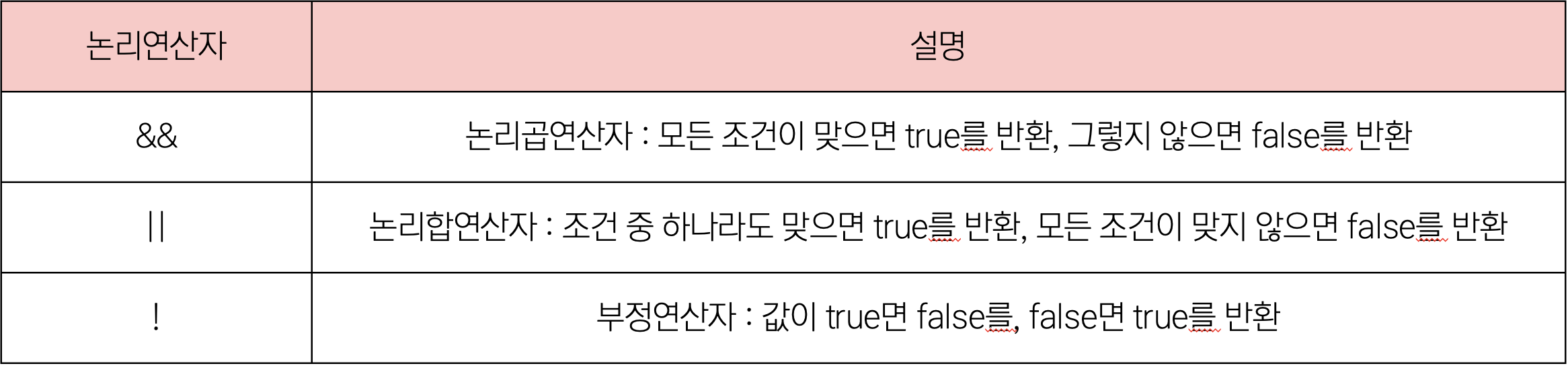
6) 논리연산자
📌 논리연산자 : 결과값이 true 혹은 false로 나오는 논리적 연산자

🔑 알아두면 좋은 것 !!
" ~이고, 모두, 사이값(0~100) " 라는 말이 있으면 논리곱연산자 사용.
" ~이거나, 혹은, 하나라도 " 라는 말이 있으면 논리합연산자 사용.
예시)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>논리연산자</title>
<script>
//1. && (논리곱)
alert(10 > 5 && 10 < 5); //우측 조건이 맞지 않기 때문에 
false로 반환
//2. || (논리합)
alert(10 > 5 || 10 < 5); //좌측 조건이 맞기 때문에 true로 반환
//3. ! (부정)
alert(!(10 > 5)); //원래 true, 부정연산자 사용했기 때문에 false로 반환
</script>
</head>
<body>
</body>
</html>