
서버에서 REST API를 만들면서, 클라이언트에서 서버로 파일을 업로드하는 과정을 알아보았습니다.
HTTP 란?
인터넷 상에서 클라이언트와 서버가 자원을 주고 받을 때 쓰는 통신 규약입니다.
TCP, UDP를 사용하며, 80번 포트를 사용합니다.

📁 클라이언트 → 서버 파일 업로드하는 과정
파일 업로드를 구현할 때, 클라이언트가 웹 브라우저라면 form을 통해서 파일을 등록하여 전송하게 됩니다. 이때 웹 브라우저가 보내는 HTTP 메시지는 Content-Type 속성이 [multipart/form-data]로 지정되며, 정해진 형식에 따라 메시지를 인코딩하여 전송합니다. 이를 처리하기 위한 서버는 멀티 파트 메시지에 대해서 각 파트별로 분리하여 개별 파일의 정보를 얻게 됩니다.
-
프론트에서 서버로 파일을 직접 전송하나요?
-
NO ❗️❗️
이미지, 텍스트 파일을 전송한다고 해서 .png/.jpg 등 확장자를 가진 파일 자체가 전송되는 것이 아닙니다.
→ 이미지 파일도 문자로 이뤄져 있기 때문에 이미지 파일을 스펙에 맞게 문자로 생성하여 HTTP request body에 담아 서버로 전송하는 것입니다.
-
HTTP 메세지

-
HTTP 메세지 란?
-
메시지 타입
- 요청 메시지(Request Message) : 클라이언트가 서버로 전달해서 서버의 액션이 발생
- 응답 메시지(Response Message) : 서버가 액션 후 클라이언트에게 답변
-
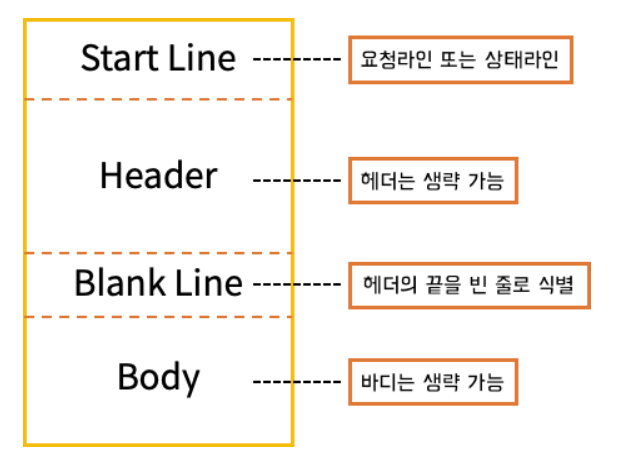
메시지 구성
- Start Line : 실행해야 할 요청 및 요청 수행에 대한 결과가 기록됩니다.
- Header : 요청, 본문에 대한 설명이 기록됩니다.
- Blank Line : 요청에 대한 모든 메타 정보가 전송되었음을 알립니다.
- Body : 요청과 관련된 내용 혹은 문서가 포함됩니다.

-
-
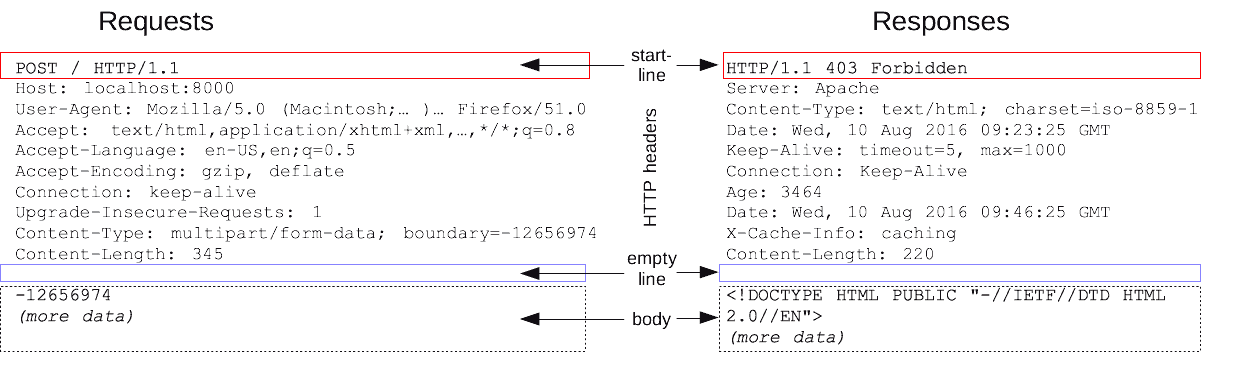
Request Message 📤

Method, Path, Version of the Protocol, Headers
✔️ Method : HTTP 메서드는 보통 클라이언트가 수행하고자 하는 동작을 정의한
GET, POST, OPTIONS, HEAD를 지칭. 클라이언트는 리소스를 가져오거나 (GET사용) HTML 폼의 데이터를 전송(POST 사용)한다.
✔️ Path : 가져오려는 리소스의 경로는 프로토콜 http://, 도메인, 또는 TCP 포트 여기서는 80인 요소들을 제거한 리소스의 URL이다.
✔️ Version of the Protocol : HTTP 프로토콜의 버전.
✔️ Headers : 서버에 대한 추가 정보를 전달하는 선택적 헤더들. -
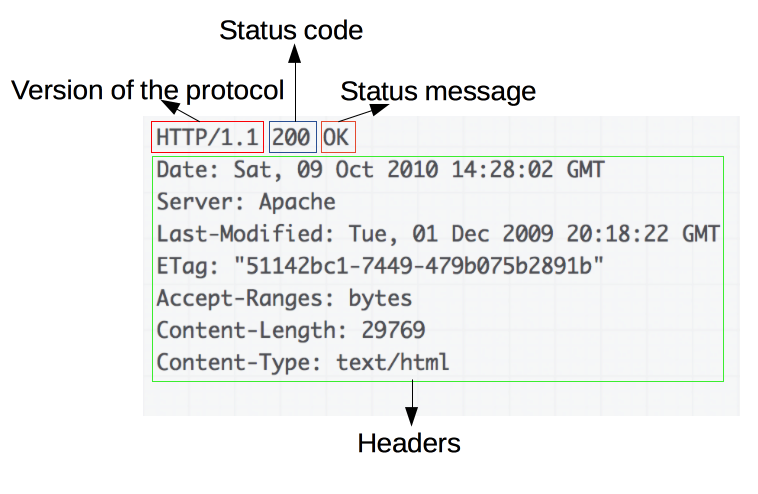
Response Message 📥

Version of the Protocol, Status Code, Status Message, Headers
✔️ Version of the Protocol : HTTP 프로토콜의 버전.
✔️ Status Code : 요청의 성공 여부와, 그 이유를 나타내는 상태 코드.
✔️ Status Message : 아무런 영향력이 없는, 상태 코드의 짧은 설명을 나타내는 상태 메시지.
✔️ Headers : 요청 헤더와 비슷한, HTTP 헤더들.
✔️ 파일 업로드할 때 알아야하는 HTTP 규약
Header
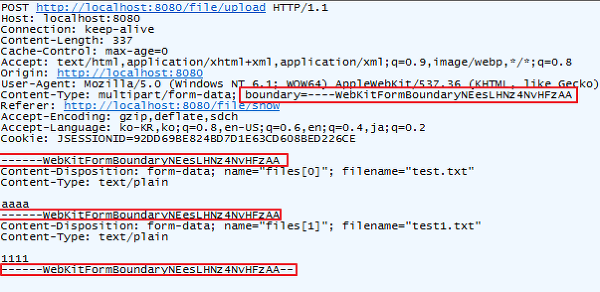
Content-Type 에 multipart/form-data로 지정이 되어 있어야 서버에서 정상적으로 데이터를 처리할 수 있으며, boundary에 지정되어 있는 문자열을 이용하여 전송되는 파일 데이터의 구분자로 사용됩니다.
아래의 예시 사진을 보면 boundary의 문자열 중 마지막의
------WebKitFormBoundaryNEesLHNz4NvHFzAA--값은 마지막에--가 붙은 것을 확인할 수 있는데, 이는 body의 끝을 의미 합니다. 서버는 이러한 HTTP 규약에 따라 데이터를 파싱한 후 처리하게 됩니다.
▪️ 사진 출처 : https://lng1982.tistory.com/209
- Content-Type : multipart/form-data
- 전송되는 파일 데이터의 구분자로 boundary에 지정되어 있는 문자열을 이용합니다.