첫글은 재미용으로
최근에 박재범 원소주가 온라인으로 판매를 시작해서 매일 평일 11시에 판매를 시작한다.
첫날 바로 도전했지만 실패.. 웹사이트에 품절 버튼이 구매로 변하지도 않았다. 그래서 간단하게 html 분석해 보았다.
구매 페이지에서 F12 버튼으로 개발자도구를 켜고

<div class="xans-element- xans-product xans-product-action "><div class="inline">
<a href="#none" class="btn-action buy btn-basic displaynone" onclick="product_submit(1, '/exec/front/order/basket/', this)">
<span id="btnBuy">구매하기</span>
<span id="btnReserve" class="displaynone" style="display: none;">예약주문</span>
<span id="" class="displaynone">정기배송 신청하기</span>
</a>
<a href="#none" class="btn-action btn-action--cart displaynone" onclick="product_submit(2, '/exec/front/order/basket/', this)">장바구니</a>
<span class="btn-action btn-action--soldout ">품절</span>
<a href="#none" onclick="add_wishlist(this, true);" class="btn-action wish btn-action--wish ">위시리스트</a>
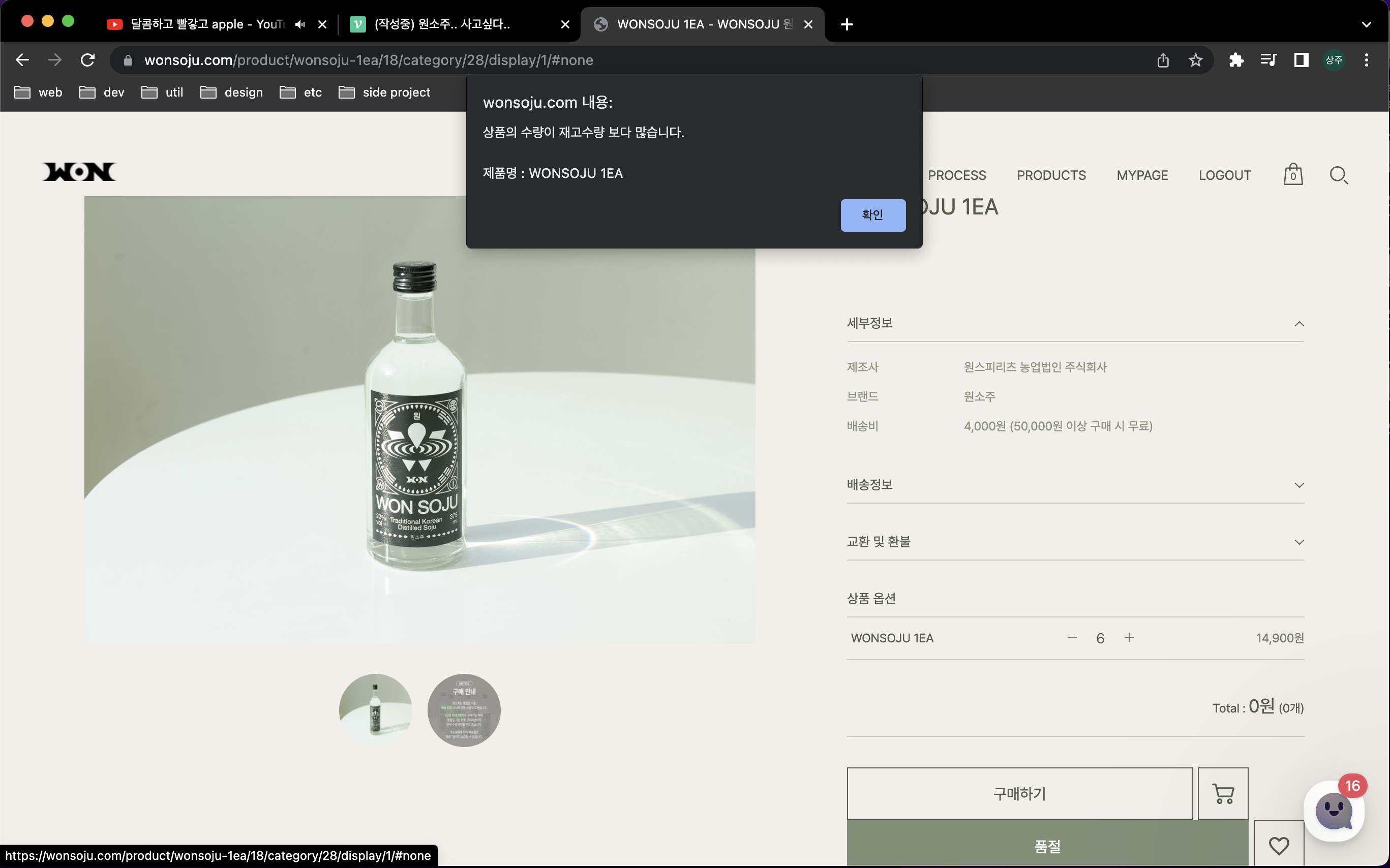
</div>해당 품절 위치에 html을 보니 품절 span 이외에 구매하기 등 다른 태그들은 class="displaynone" 으로 css을 통해서 안보이는 거 같아 해당 클래스는 지워보았다.
구매하기 버튼이 화면에 생겼다! 수량을 6으로 변경해서 한번 클릭해 보았다.

사실 당연히 구매가 안된다. 재고는 서버 데이터베이스에서 관리해 서버에서 수량을 계산할꺼기 때문에 저렇게 간단하게 웹를 만들지는 않는다.
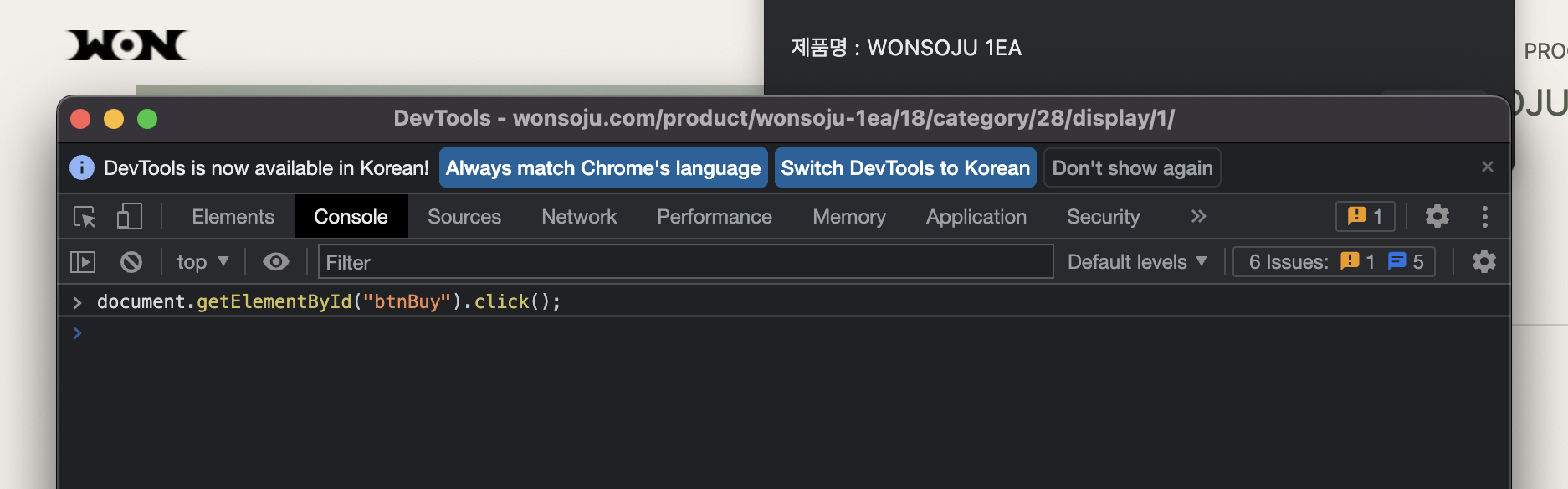
하지만 이것으로 구매버튼이 보이지않아 도전하지 못하는 문제는 해결할 수 있을 거 같다. 11시에 해당 버튼을 만들어 클릭하면 되기때문! 하지만 그것조차 시간이 들어간다. javascript를 통해 클릭해 보자 Console 탭에서 js를 실행시킬 수 있다. 구매하기 id 값인 btnBuy을 클릭 이벤트를 발생시켜 보자
document.getElementById("btnBuy").click();
클릭 이벤트가 잘 실행되었다. 여기서 이제 추가로 11시가 되었을때 자동으로 클릭이벤트를 실행 시키면 뭔가 될 거 같다!
js에 setInterval 스케줄링 함수를 통해서 while문 처럼 반복적으로 샐행할 수 있다. 그럼 현재시간을 가져와 11시가 되었을때 클릭 이벤트를 발생해보자! (추가적으로 한번 클릭이벤트가 실행되면 스케줄링함수를 종료하자 아니면 이벤트가 계속 클릭해 버그가 생길 수 있다.)
let interval = setInterval( function() {
let hours = new Date().getHours();
if (11 === hours) {
$("#btnBuy").click()
stop()
}
}, 100)
function stop() {
console.log("stopped")
clearInterval(interval)
}해당 코드를 다시 console창에 입력하면 실행된다.
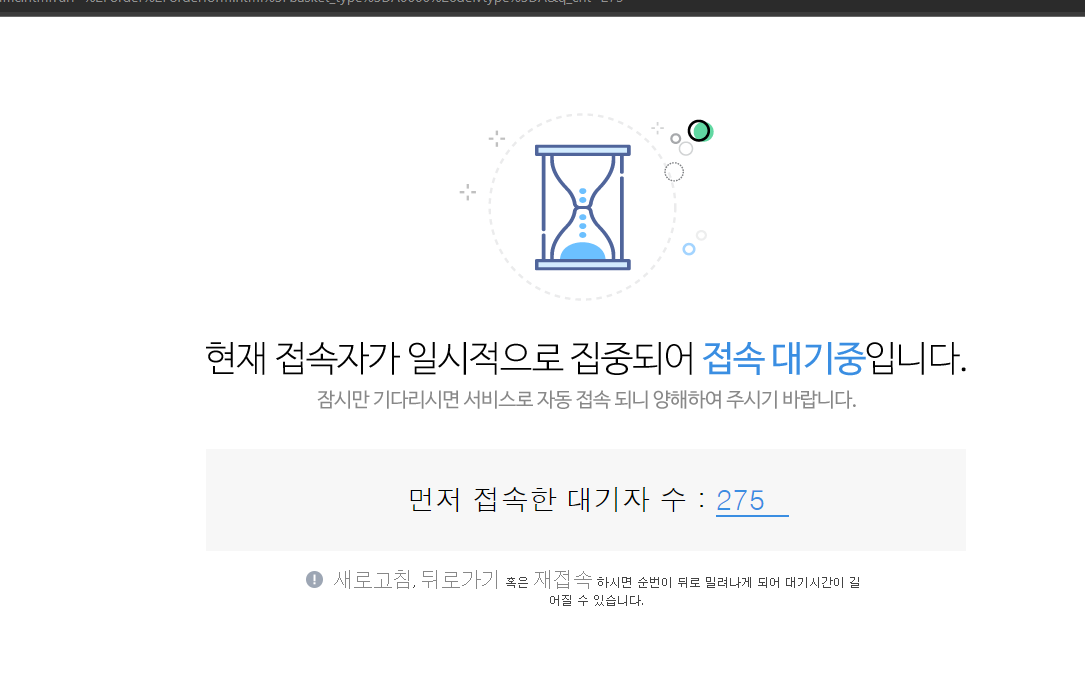
저렇게 간단하게 코드를 짜서 실행해본 결과..


실패..
사람들은 얼마나 빠르게하는거지
사실 프로그래밍언어로 웹스크롤링을 만들어 매크로 비슷하게 만들 수 있지만 그것은 불법인거 같아 하지않았다.
다음주에는 다시 도전.. 먹고싶다 원소주..