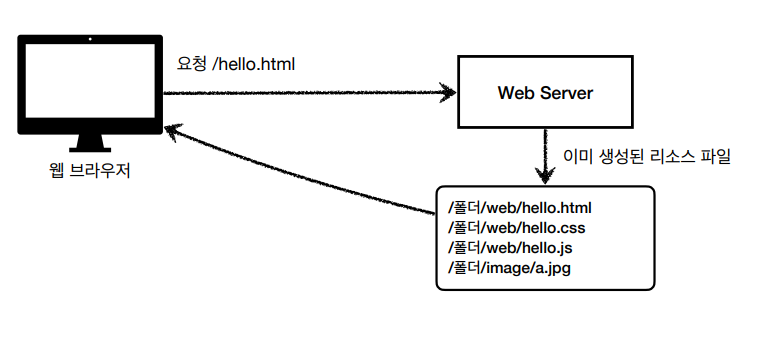
정적 리소스

- 고정된 HTML 파일, CSS, JS, 이미지, 영상 등을 제공한다.
- 주로 웹 브라우저
- 만약 /hello.html을 요청하면 웹서버에서 이미 생성되어 있는 hello.html을 응답해준다.
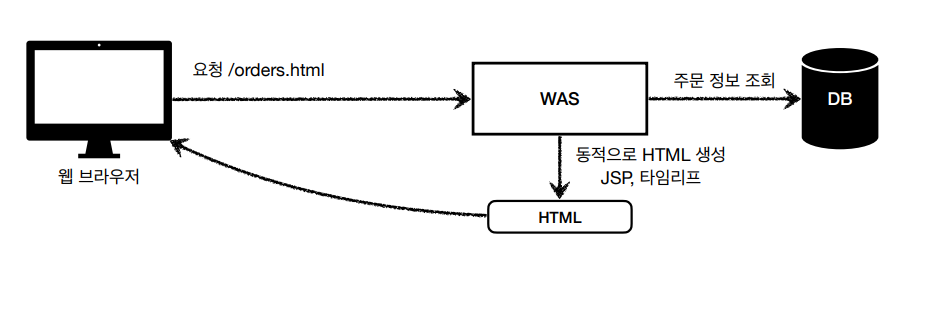
HTML 페이지

- 동적으로 필요한 HTML 파일을 생성해서 전달한다.
- 웹브라우저는 HTML을 해석한다.
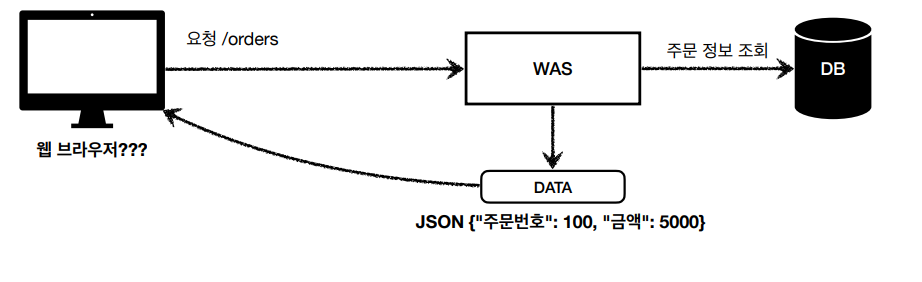
HTTP API

- HTML이 아니라 데이터를 전달한다.
- 주로 JSON 형식을 사용한다.
- 다양한 시스템에서 호출할 수 있다.
- UI 클라이언트 접점
- 웹 클라이언트(아이폰, 안드로이드, PC 앱)
- 웹 브라우저에서 자바스크립트를 통한 HTTP API 호출
- React, Vue.js 같은 웹 클라이언트
- 서버 to 서버
- 주문 서버 -> 결제 서버
- 기업간 데이터 통신
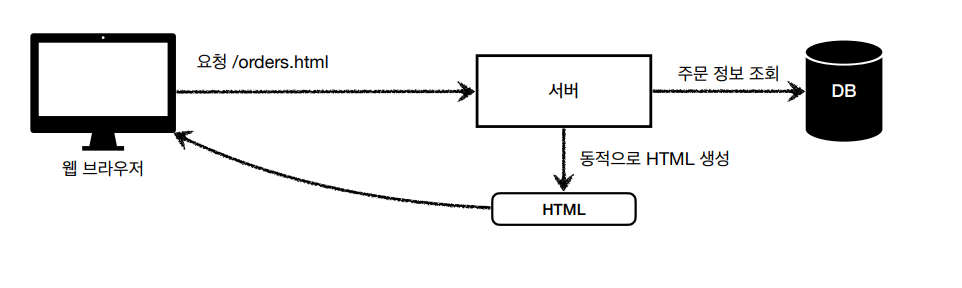
SSR, CSR
SSR - 서버 사이드 렌더링
서버에서 최종 HTML을 생성해서 클라이언트에 전달

- 웹 브라우저에서 서버에 주문 내역을 요청하면
- 서버는 DB에서 주문 정보를 조회한 다음에
- 동적으로 HTML을 생성한다.
- 즉 서버에서 최종적으로 HTML을 만들어서(Rendering) 웹 브라우저에게 응답한다.
- 웹 브라우저는 HTML을 보여주기만 하면 된다.
- HTML 최종 결과를 서버에서 만들어서 웹 브라우저에 전달한다.
- 주로 정적인 화면에 사용된다.
- 관련 기술 : JSP, Thymeleaf -> 백엔드 개발자
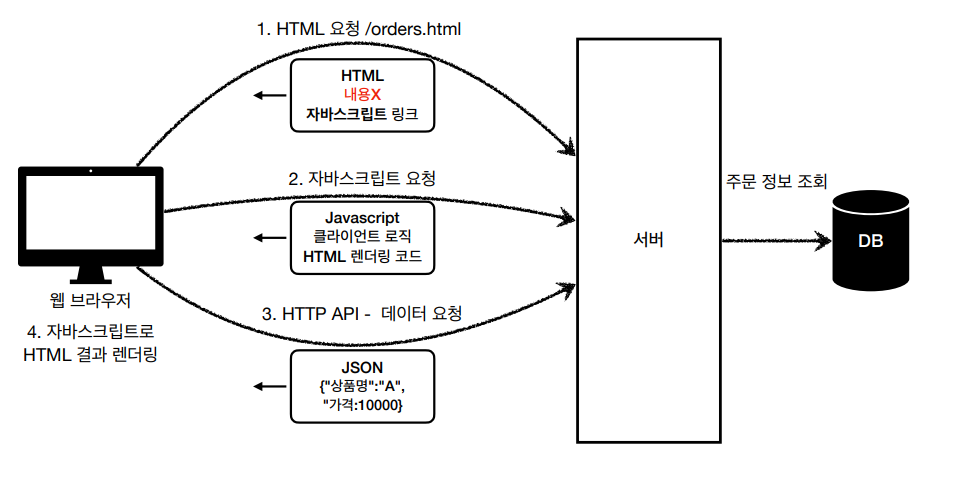
CSR - 클라이언트 사이드 렌더링

- 웹 브라우저에서 서버에 주문 내역을 요청한다.
- 서버에서 빈 껍데기의 HTML을 응답해준다.
- 서버는 그 대신에 자바스크립트 링크도 응답해준다.
- 웹 브라우저는 응답 받은 자바스크립트 링크를 요청한다.
- 서버는 클라이언트 로직과 HTML 렌더링 코드가 들어가 있는 자바스크립트를 응답해준다.
- 웹 브라우저는 HTTP API를 요청한다.
- 서버는 API를 응답해준다.
- 웹 브라우저는 자바스크립트와 API 데이터를 이용해 결과를 렌더링한다.
- HTML 결과를 자바스크립트를 사용해 웹 브라우저에게 동적으로 생성해서 적용한다.
- 주로 동적인 화면에 사용한다. 웹 환경을 마치 앱처럼 필요한 부분부분 변경할 수 있다.
- ex) 구글 지도, Gmail, 구글 캘린더
- 관련 기술 : React, Vue.js -> 웹 프론트엔트 개발자
