클라이언트에서 서버로 데이터 전송
쿼리 파라미터를 통한 데이터 전송
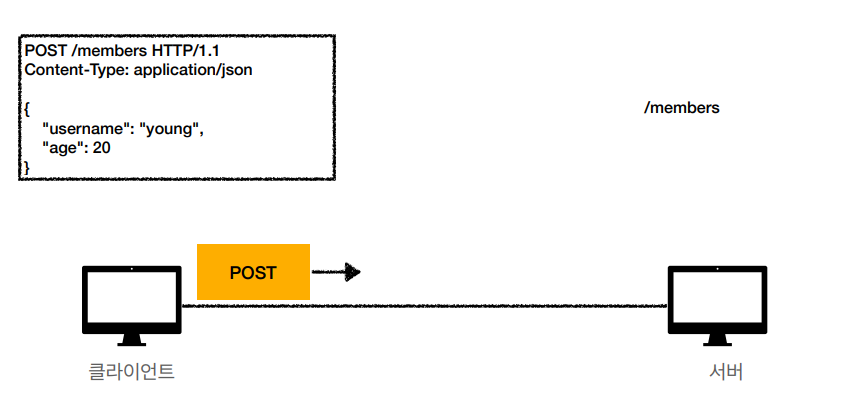
메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH
- 회원 가입, 상품 주문, 리소스 등록, 리소스 변경
4가지 상황
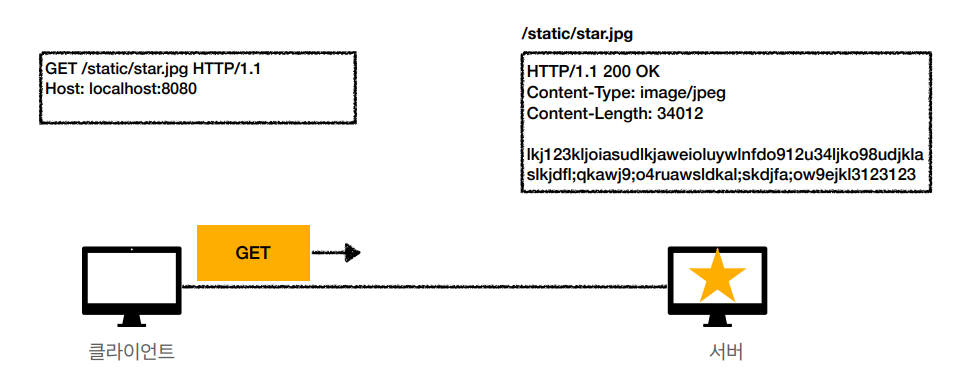
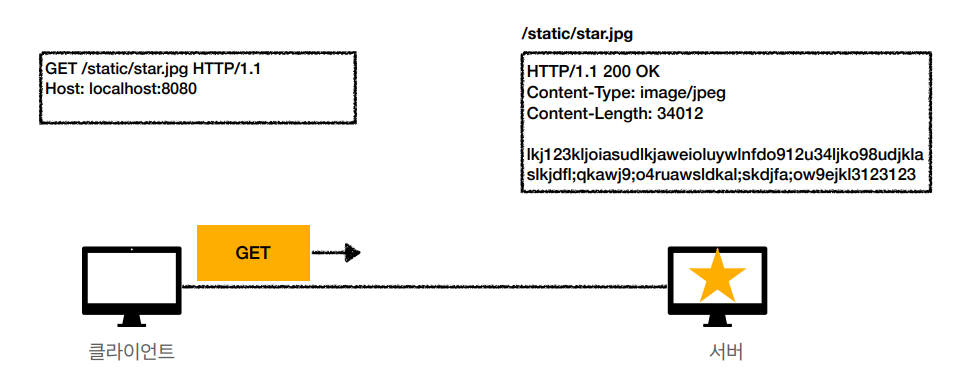
정적 데이터 조회
쿼리 파라미터 미사용

- 이미지, 정적 텍스트 문서
- 조회는 GET 사용
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로를 단순하게 조회 가능하다.
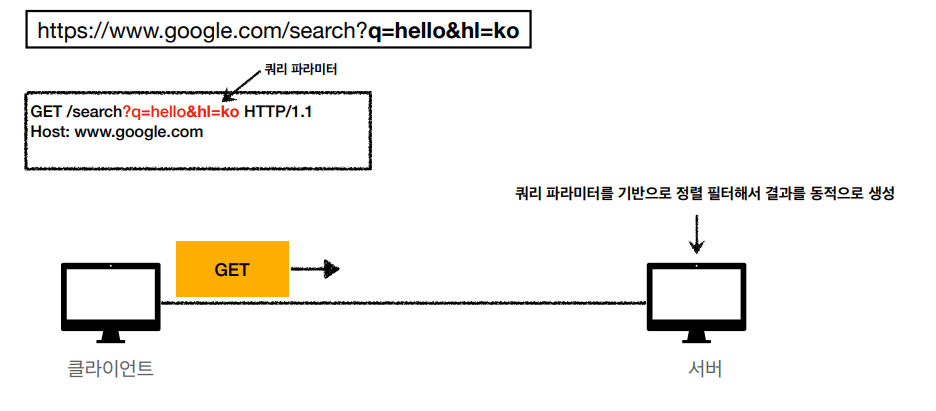
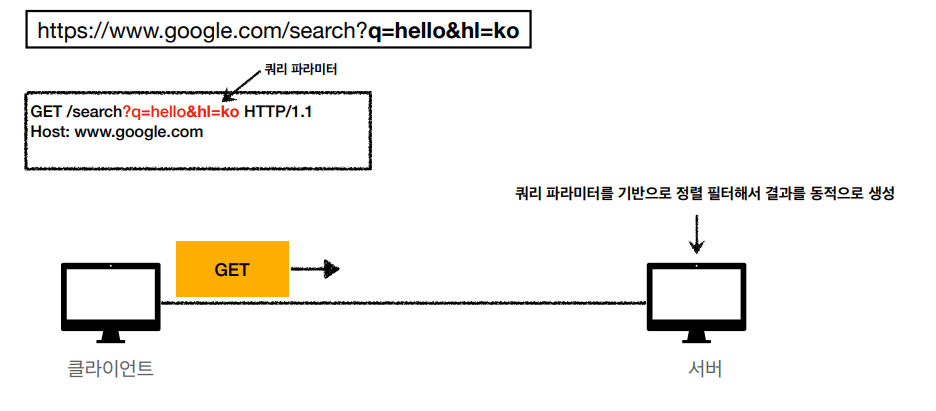
동적 데이터 조회
쿼리 파리미터 사용

- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용된다.
- 조회는 GET 사용
- GET은 쿼리 파라미터를 사용해서 데이터를 전달한다.
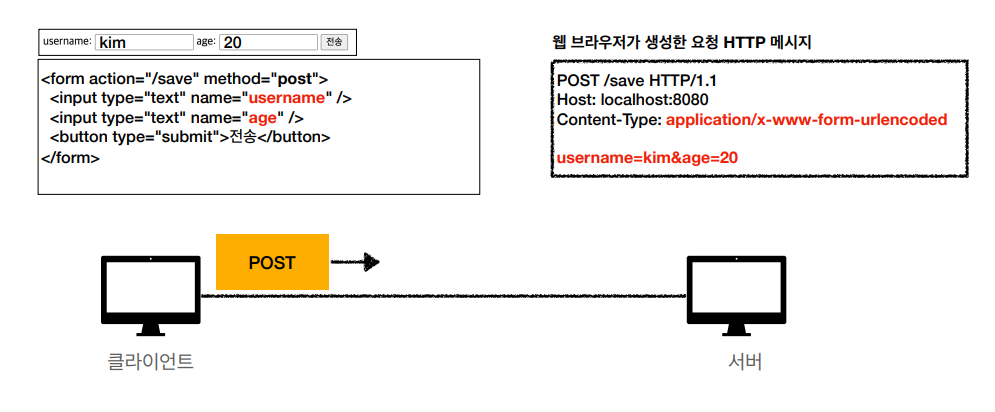
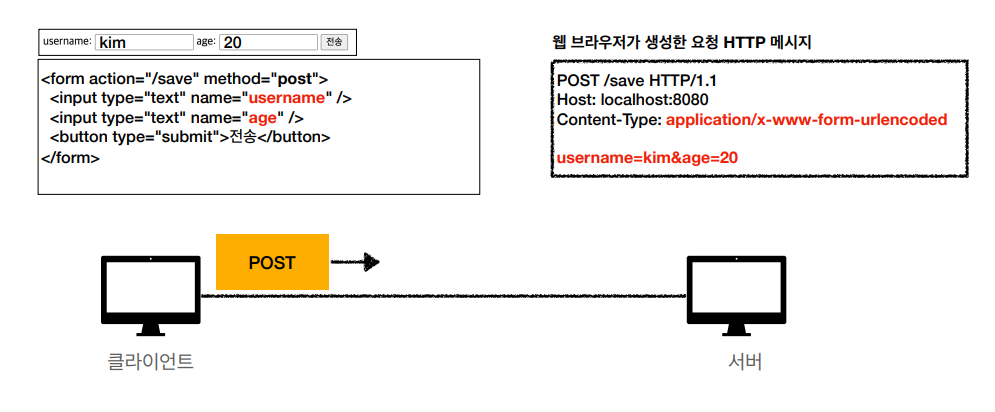
POST 전송 - 저장


- HTML Form submit시 POST 전송
- Content-Type : application/x-www-form-urlencoded 사용
- form의 내용을 메시지 바디를 통해서 전송(key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
- HTML Form은 GET 전송도 가능
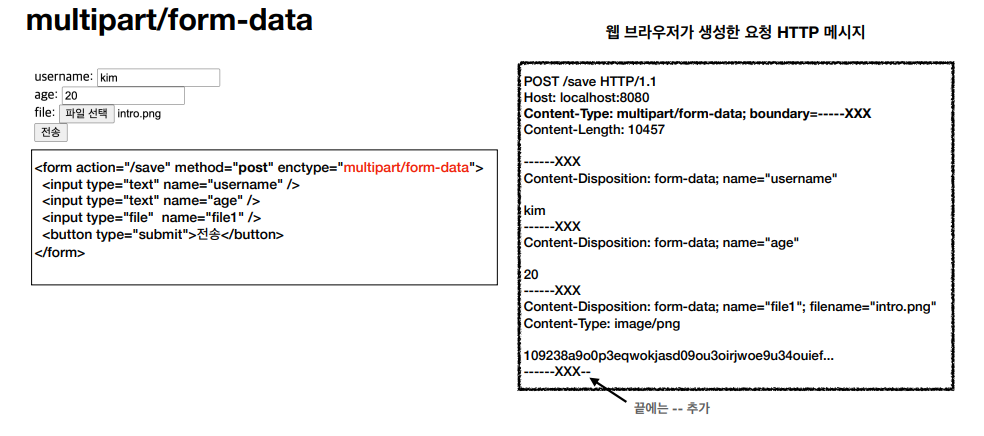
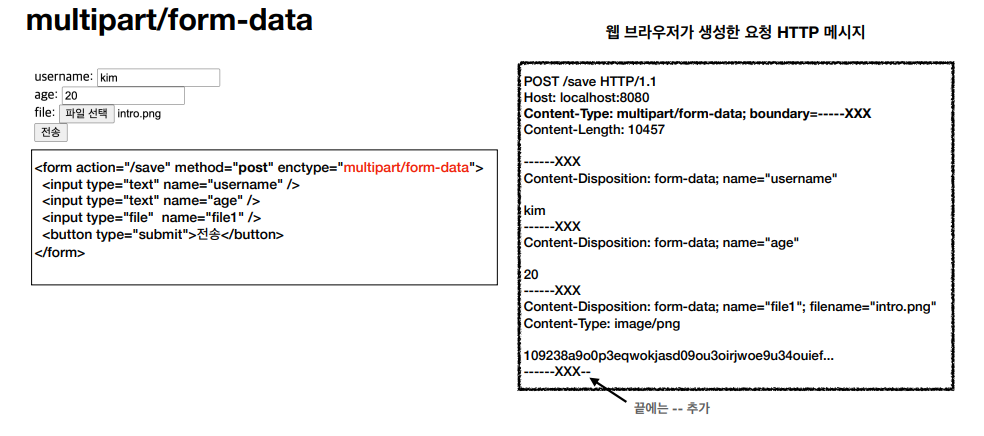
- Content-Type: multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능
cf) HTML Form 전송은 GET,POST만 지원
HTTP API 데이터 전송

- 서버 to 서버
- 앱 클라이언트
- 웹 클라이언트
- HTML에서 From 전송 대신 자바 스크립트를 통한 통신에 사용(AJAX)
- ex) React, Vue 같은 웹 클라이언트와 API 통신
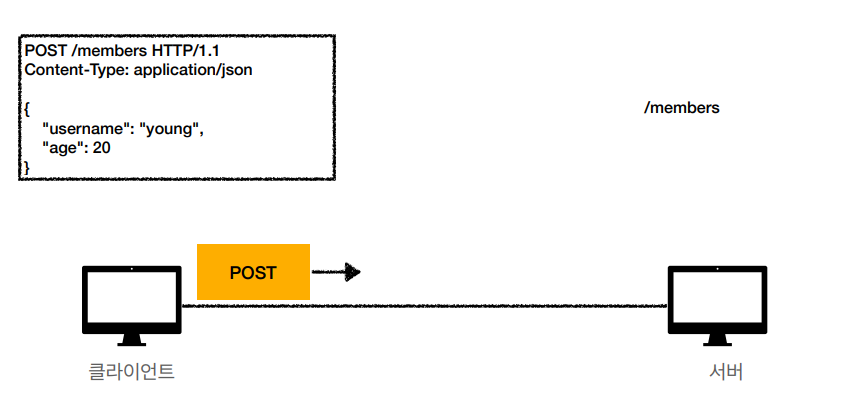
- POST, PUT, PATCH : 메시지 바디를 통해 데이터 전송
- GET : 조회, 쿼리 파라미터로 데이터 전달
- Content-Type : application/json을 주로 사용