과제도 할 일도 많으니까 슬슬 수요일부터 조금 힘들었다. 오늘 수업은 내용을 많이 놓치기도 했고 코드 따라가는 것도 헷갈려서 계속 푸쉬를 받았다가 직접 치는 것을 무한 반복했는데.. 오늘은 그래서 그런가.. 새벽에도 디스코드에 사람들이 많았다. 새벽에 정리하고 나니 벌써 2시가 넘었다는 게 믿기지 않는다..
코드만 살피는데 급급하고 바쁘지만.. 이제는 코드라도 이해하고 넘어가자고 마음 편하게 생각하기로 했다. 오늘도 너무 수고했다고 스스로에게 말해주고 싶다. (나라도 말해줘야지..)
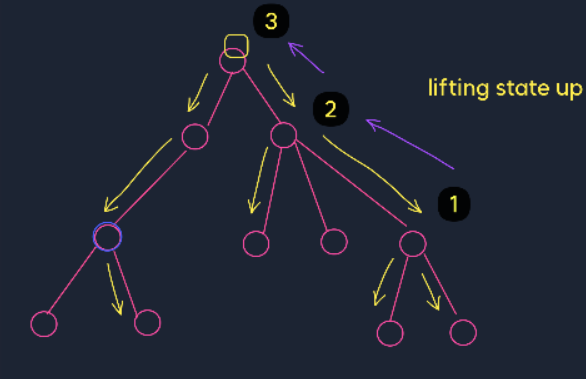
1.1. 컴포넌트 사이 상태 공유
- 컴포넌트 상태는 자신 안에서만 사용할 수 있다.
- 하위 컴포넌트에는 속성(props)로 상태를 전달할 수 있다.
- 다른 형제 또는 저 멀리 있는 컴포넌트와 상태를 공유할 수 없다.
- 컴포넌트 사이에 상태를 공유하기 위해서는 공유하는 컴포넌트들의 가장 가까운 상위컴포넌트로 상태를 끌어 올려야 한다.
- 이걸 리프팅(lifting) 이라고 부른다.

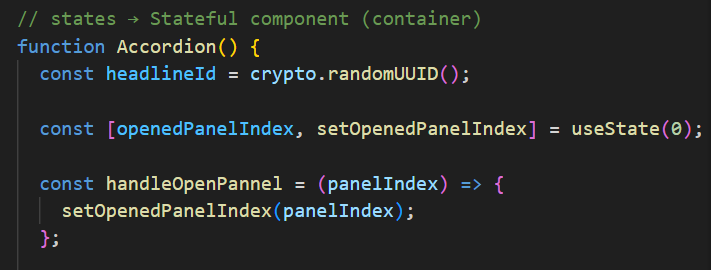
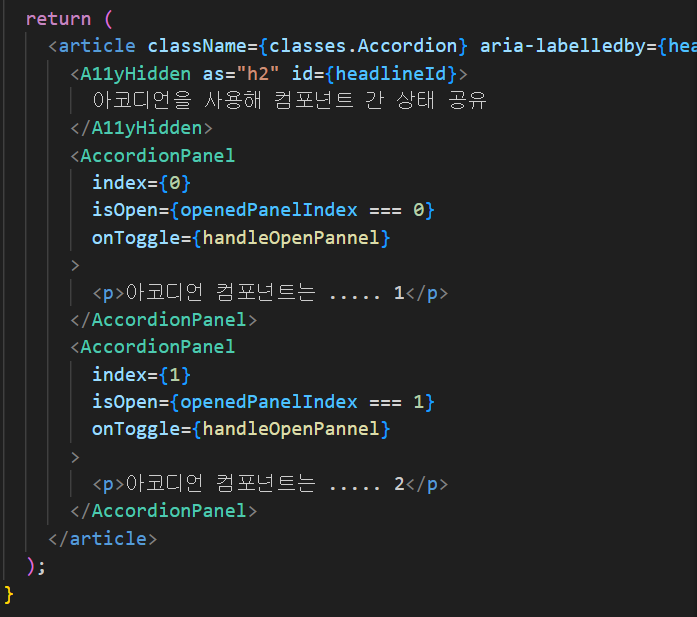
아코디언 함수를 만들어보자. 우선은 공통으로 쓸 상태 변수를 선언한다.

초기값이 0인 openedPanelIndex를 setOpenedPanelIndex 함수에 넣어서 panelIndex 라는 상태값을 받는다.

onToggle 에는 handleOpenPaneel의 함수가 통째로 들어갔다. 컴포넌트 두 개 다 같은 상태 변수를 공유하기 때문에 같은 함수 내에서 쓰였다. index 0과 1로 두 개의 컴포넌트가 나뉘어서 들어간 것을 알 수 있다.

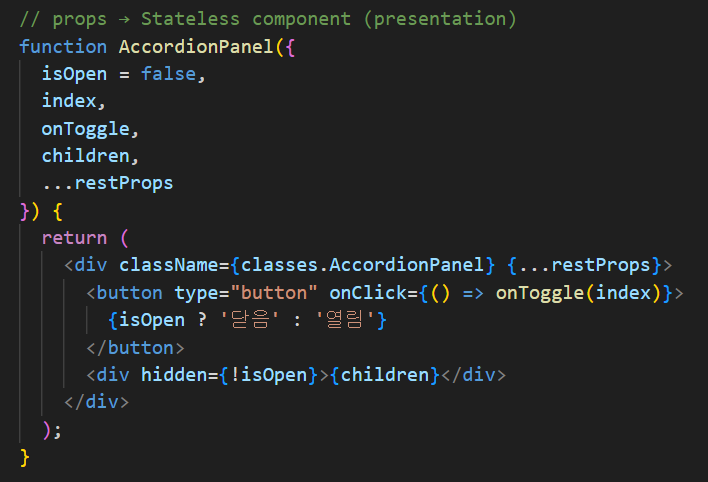
아코딩 패널 함수에서 최종으로 리턴할 때 isOpen을 써서 버튼을 숨길지 안 숨길지 정할 수 있게 된다. 결국 상태 변수를 두 컴포넌트 간 공유해서 사용할 수 있게 된다.
1.2. 부모와 자식의 상태 변수 예제


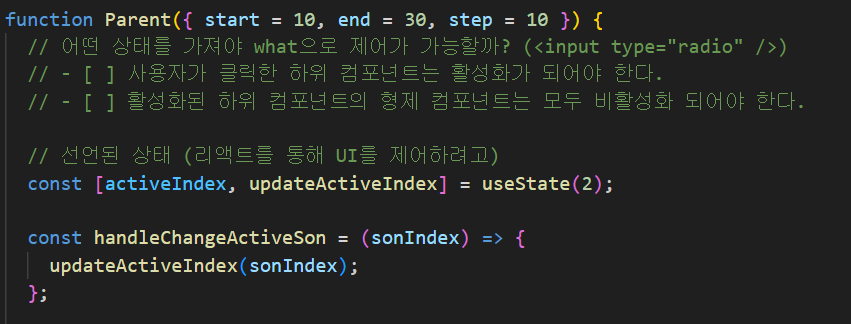
Range 함수
- 첫번째 값, 마지막 값, 단계
- 10, 30, 10 (30을 10으로 나누면 3, 총 인덱스가 3개 생긴다)
동일하게 초깃값이 2인 activeIndex가 updateActiveIndex 함수에 들어가서 sonIndex 라는 상태로 변경된다.
2.1. 폼에서의 상태
바닐라 스크립트와 리액트의 비교

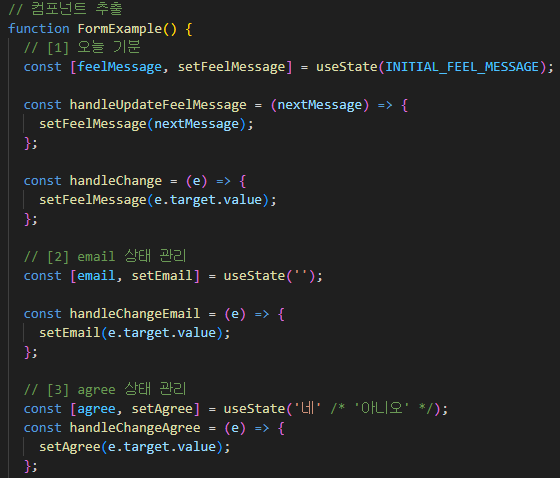
1. 컴포넌트를 상태별로 전부 추출하는 예제

오늘 기분, 이메일 상태, agree 각각 3가지 상태를 모두 따로 추출했다. 물론 같은 상태 변수를 공유하기 때문에 세 컴포넌트 모두 묶여있고, 동일하게 INITIAL_FEEL_MESSAGE 변수에서 추출하여 상태를 변형했다.
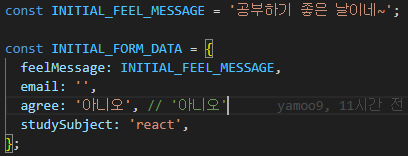
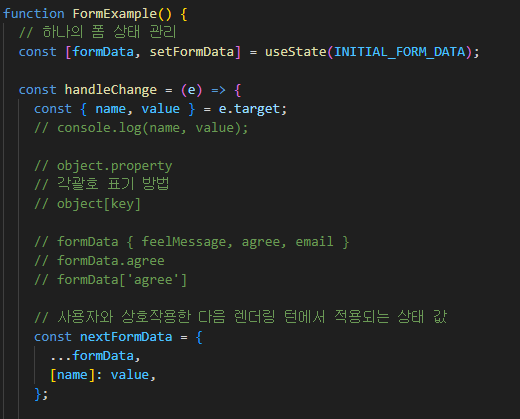
2. 폼 상태 개별관리 -> 폼 상태를 하나의 객체로 묶어서 관리하는 예제

폼 상태를 전부 하나의 객체로 묶어냈다. 이렇게 했을 때 훨씬 구별하기 편리하고 코드가 간편해진다. 가져올 때는 객체.가져올 값을 통해서 가져오고 상태 변수를 관리하면 된다.

타겟으로 name, value를 가져오고 가져온 새 데이터로 원래의 객체를 덮어쓴다. [name]: value 를 뒤에 썼기 때문에 뒤의 상태 값이 앞 상태 값을 뒤집어쓴다.

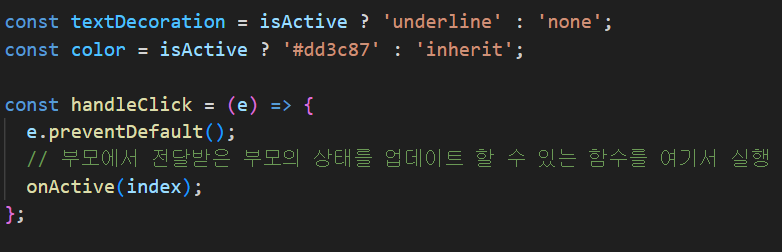
버튼의 기본 동작을 사라지게 하기 위해서 e.preventDefault();를 사용했다. 그 외에는 객체를 통째로 상태 변수를 관리해주었다.
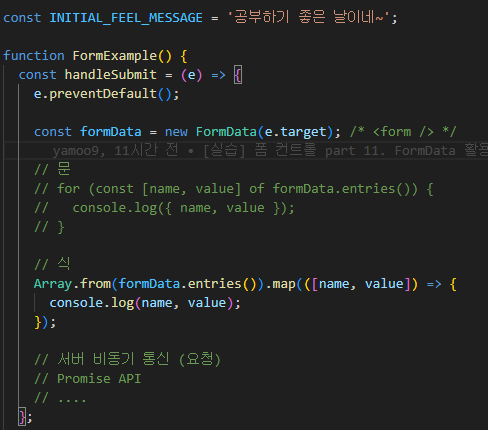
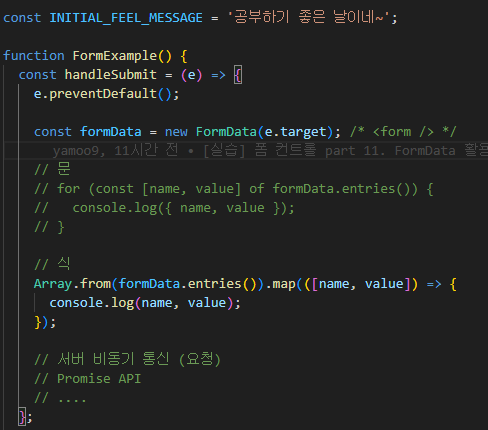
3. 제어 컴포넌트 말고 제어하지 않는 방식
formData() 방식을 사용해서 제어를 하지 않는 방식이 존재한다. 자세한 것은 공식 문서를 참고하자. 사실 이 부분은 조금 이해가 덜 되었다. 주말에 다시 살펴보기로..