
안녕하세요, 요즘엔 취준생 분들이 알아야 하는 부분에 대해서도 제가 부족하는 부분에 대해서 확인하고 있었습니다.
SPA와 MPA
SPA(Single Page Application)
하나의 HTML 파일을 기반으로 자바스크립트를 이용해 동적으로 화면의 컨텐츠를 바꾸는 방식의 웹 어플리케이션입니다.
MPA(Multiple Page Application)
사용자가 페이지를 요청할 때마다, 웹 서버가 요청한:User Experience Design, UI와 필요한 데이터를 HTML로 파싱해서 보여주는 방식의 웹 어플리케이션입니다.
전통적인 방식을 이용한다면, SPA가 사용하는 렌더링 방식은 CSR이고, MPA가 사용하는 렌더링 방식은 SSR입니다. 각 방식의 동작방식과 장단점을 알아보고, 전통적인 방식을 벗어나서 SPA에서도 적절히 SSR을 구현했을 때 장점과 그 이유를 알아 보겠습니다.
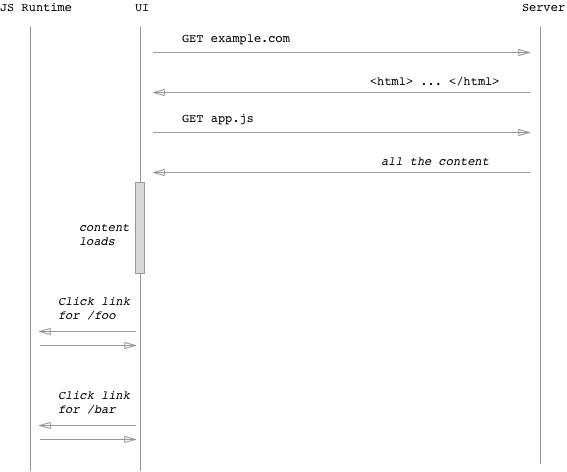
CSR(Client Side Rendering)

이미지의 출처
CSR에선 브라우저가 서버에 HTML과 JS(JavaScript) 파일을 요청한 후 로드되면 사용자의 상호작용에 따라서 JS(JavaScript)를 이용해서 동적으로 렌더링을 시킵니다.
🤩장점
- 첫 로딩만 기다리면, 동저긍로 빠르게 렌더링 되기 때문에 사용자 경험(UX:User Experience Design)이 좋습니다.
- 서버에게 요청하는 횟수가 훨씬 적기 때문에 서버의 부담이 덜합니다.
😭단점
- 모든 스크립트 파일이 로드될 때까지 기다려야 합니다.
리소스를 청크(Chunk) 단위로 묶어서 요청할 때만 다운받게 하는 방식으로 완화시킬 수 있지만 완벽히 해결할 수 없습니다. - 검색엔진의 검색 봇이 크롤링을 하는데 어려움을 겪기 때문에 검색엔진 최적화(Search Engine Optimization)의 문제가 있습니다.
구글 봇의 경우는 JS(JavaScript)를 지원하지만, 다른 검색엔진의 경우 그렇지 않기 때문에 문제가 됩니다.
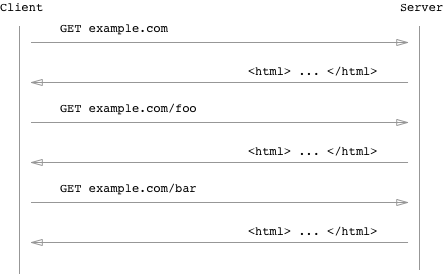
SSR(Server Side Rendering)

SSR에선 브라우저가 페이지를 요청할 때마다 해당 페이지에 관련된 HTML, CSS, JS 파일 및 데이터를 받아와
서 렌더링을 시킵니다.
🤩 장점
- 초기 로딩 속도가 빠르기 때문에 사용자가 컨텐츠를 빨리 볼 수 있습니다.
- JS(JavaScript)를 이용한 렌더링이 아니기 때문에 검색엔진 최적화가 가능합니다.
😭 단점
- 매번 페이지를 요청할 때마다 새로고침 되기 때문에 사용자 경험이 SPA에 비해 좋지 않습니다.
- 서버에 매번 요청을 하기 때문에 서버의 부하가 커집니다.
