
안녕하세요, TypeScritp와 React를 이용한 WebRTC 개발을 하고 있습니다.
프로젝트 도중 아래와 같은 오류 사항이 발생되어서 뒤적뒤적 찾아본 결과 입니다.
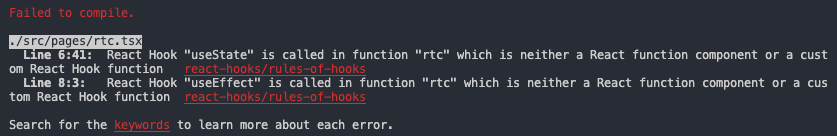
오류 내용 😭

위 화면에서 보면 React Hook "useState", "useEffect"에 대한 React function component에 대한 오류가 있어서 개발자들의 신 Stackoverflow를 통해서 해결 하였습니다.
import React, { useState, useEffect} from "react";
import RTCVideo from '../Components/RTCVideo';
const rtc = () => {
const [localStream, setLocalStream] = useState<MediaStream>();
useEffect(()=>{
navigator.mediaDevices.getUserMedia({video: true})
.then(stream=>{
setLocalStream(stream);
})
},[]);
return (
<div>
<RTCVideo
mediaStream = {localStream}
/>
</div>
);
};
export default rtc;위 코드에서 오류가 있습니다. const rtc = () =>에 대해서 오류가 있습니다. 소문자와 대문자로 컴포넌트 이름을 하면 좋을 것 같다고 나와 있습니다.
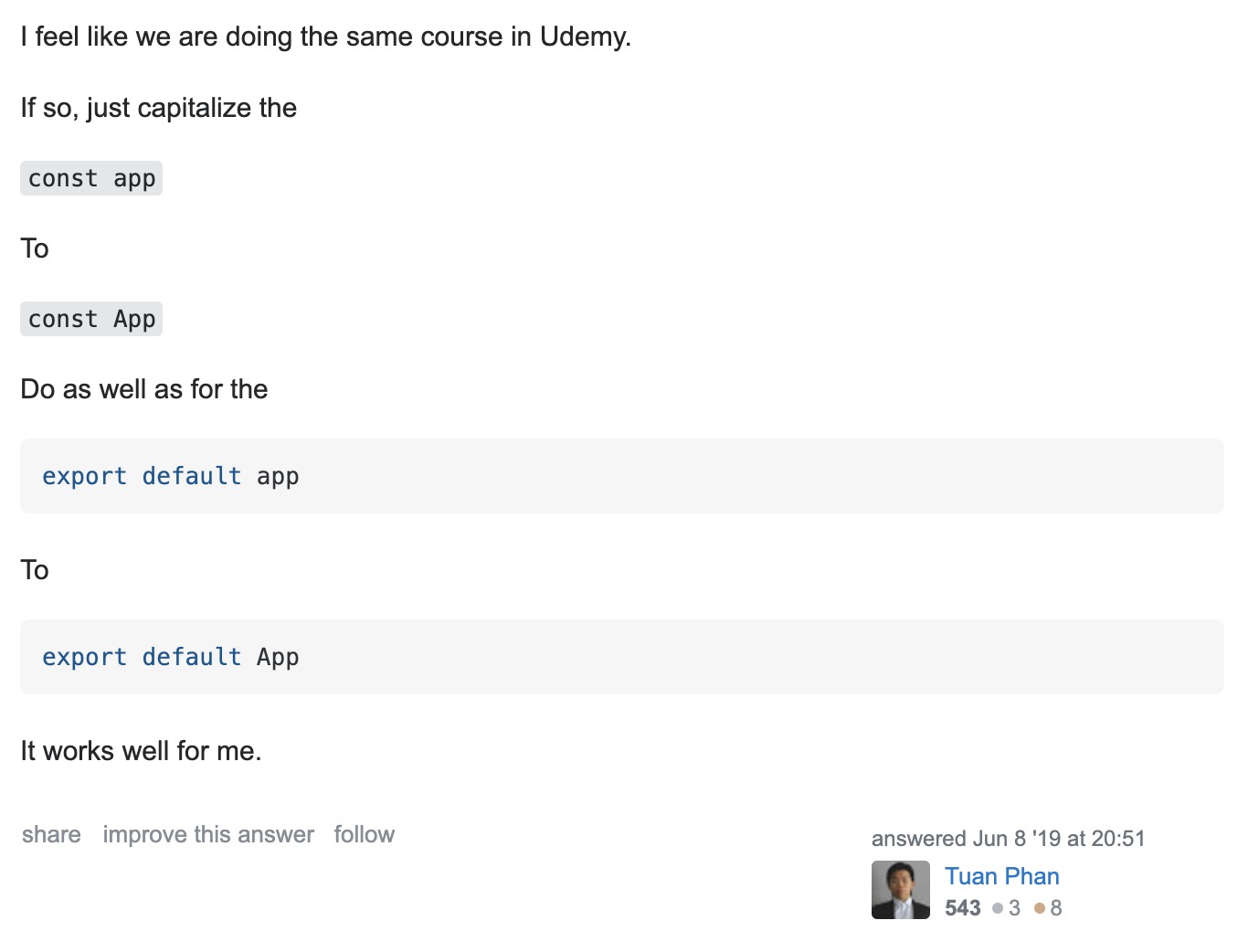
해결방안 🤩

위에 내용에서 보다 싶이 소문자로 컴포넌트 이름을 사용하지 말고 대문자로 컴포넌트를 짓지 말고 대문자와 소문자를 사용하여서 해결을 하였습니다.
해결 완료 💚
import React, { useState, useEffect} from "react";
import RTCVideo from '../Components/RTCVideo';
const RTC = () => {
const [localStream, setLocalStream] = useState<MediaStream>();
useEffect(()=>{
navigator.mediaDevices.getUserMedia({video: true})
.then(stream=>{
setLocalStream(stream);
})
},[]);
return (
<div>
<RTCVideo
mediaStream = {localStream}
/>
</div>
);
};
export default RTC;위와 같이 대문자와 소문자를 이용해서 만들거나 저처럼 대문자로 만들면 됩니다!
그러면 위와 같이 해결하면 됩니다 🤩
