
🔷 주석
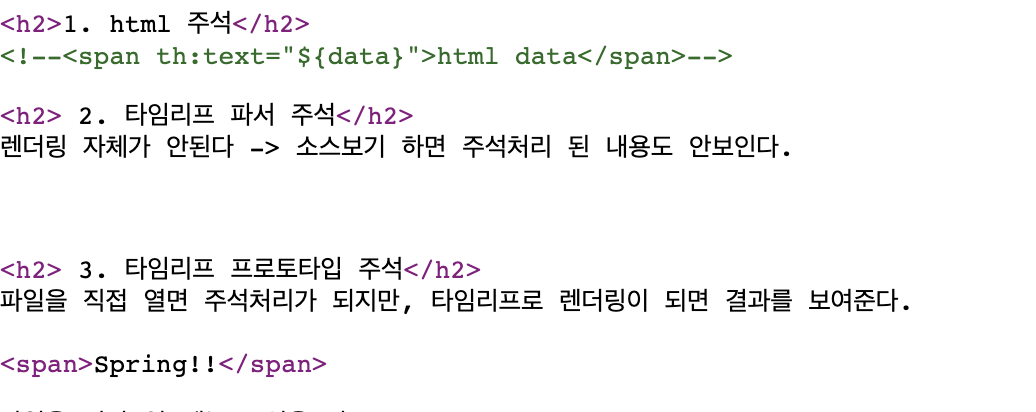
🔸 HTML 표준 주석
html주석은 타임리프가 렌더링하지 않고 그냥 남겨둔다.<!--<span th:text="${data}">html data</span>-->🔸 타임리프 parser 주석
타임리프의 주석 : 렌더링에서 주석부분을 제거한다.<!--/* [[${data}]] */--> <!--/*--> <span th:text="${data}">html data</span> <!--*/-->🔸 타임리프 프로토타입 주석
파일을 직접 열면 주석처리가 되지만, 타임리프로 렌더링되면 결과를 보여준다.<!--/*/ <span th:text="${data}">html data</span> /*/-->
🔷 블록
🔸 타임리프 자체 태그로, 속성으로 기능을 정의해서 사용하기 애매할 때 사용한다.
<th:block th:each="user : ${userList}"> <div> 사용자 이름 1 <span th:text="${user.username}"></span> 사용자 나이 1 <span th:text="${user.age}"></span> </div> <div> 요약 : <span th:text="${user.username} + ' / ' + ${user.age}"></span> </div> </th:block>