[CSS] - 1

CSS란 무엇인가?
- HTML은 정보를 표현 한다면 CSS(옷)는 HTML(사람) 시각적으로 꾸며주는 역할을 함
- 쉽게 말해서 HTML만으로 웹사이트를 만들 수 있지만 다양하고 화려하게 웹사이트를 만드려면 CSS를 사용해야함
CSS 문법
선택자와 선언
<!DOCTYPE html>
<html>
<head>
<style>
li{
color: red;
text-decoration:underline;
}
</style>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</head>
<body>
</body>
</html>- li{ color: red; text-decoration:underline; } 에서 맨 앞에 li(리스트) 부분이 선택자 이고 그 뒤, { } 부분이 선언 부분인데 선언이 2개(컬러와 텍스트데코레이션)이상일때 선언 뒤에 세미콜론을 붙혀줘야한다 = 둘이 구분해야해서
선택자의 종류
- 태그 선택자
- 클래스 선택자
- 아이디 선택자
태그 선택자
<!DOCTYPE html>
<html>
<head>
<style>
li{ <ㅡ 이게 태그 선택자
color: red;
text-decoration:underline; /// 컬러 속성도 붙히고... 언더바라인도 붙히고...///
}
</style>
<li>HTML</li> /// 이놈들 모두를 선택해서... ///
<li>CSS</li>
<li>JavaScript</li>
- 모든 태그를 선택하는 선택자를 태그 선택자 라고 한다
아이디 선택자
- 효과를 주려고해도 효과를 주려는 주어가 명확하지않으면 효과를 주는게 불가능함
<!DOCTYPE html>
<html>
<head>
<style>
li{
color: red;
text-decoration:underline;
}
</style>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</head>
<body>
</body>
</html>- 리스트(HTML,CSS,JavaScript)중 하나만 짚어서 어떠한 속성을 적용시켜보자. (태그선택자를 쓰면 모두 바뀌어버리니깐 조심하도록하자)
<!DOCTYPE html>
<html>
<head>
<style>
li{
color: red;
text-decoration:underline;
}
#select{
font-size:60px;
}
</style>
<ul>
<li>HTML</li>
<li id="select">CSS</li>
<li>JavaScript</li>
</ul>
</head>
<body>
</body>
</html>- CSS의 시작태그 안에 id라는 속성과 그 값을 넣어줌
- 그 다음, 그 값을 선택자로 한다음 넣고싶음 속성을 넣어주면 되는데, 여기서 중요한게 선택자 앞에 # 을 붙혀줘야함.
- 선택자앞에 # 이 없으면 그 웹페이지 안에 있는 모든 선택자 에 대해서 효과를 넣어준다는 뜻이고 나는 하나만 짚어서 할거니까.. # 을 붙혀줘야함.
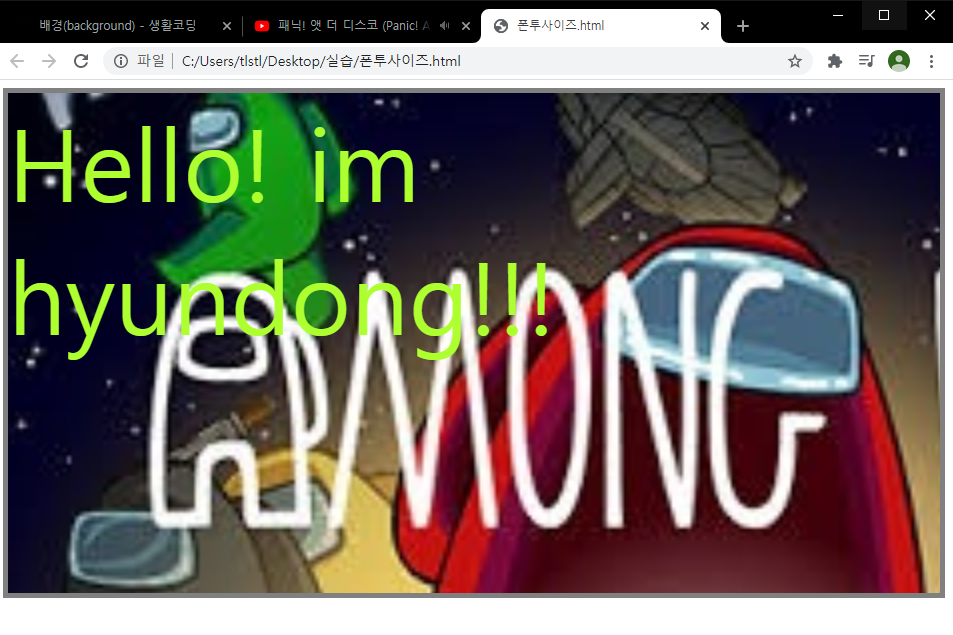
이미지 백그라운드로 설정하기, 테두리.. 등등
<html>
<head>
<style>
div{
font-size: 100px;
border: 5px solid gray;
background-image: url("14.png");
height: 500px;
color: greenyellow;
}
</style>
</head>
<body>
<div>
Hello! im hyundong!!!
</div>
</body>
</html>-
이미지를 넣는거랑 백그라운드(배경)을 이미지로 설정하는건 확연히 다른거니깐 조심하기.
-
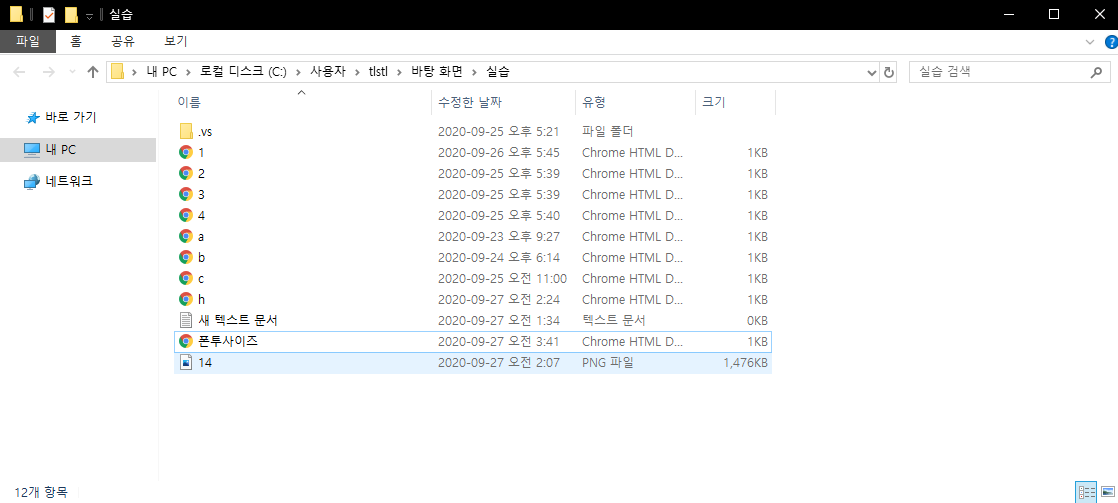
이미지를 넣을땐 동일 폴더 또는 실제 이미지 경로로 넣어야함. ( 이런식으로 )
-

-
테두리는
border: [크기] solid [색];로 설정 할 수 있음. -
색도 설정해보고.. 글씨 크기도 조정하고.. 등등 하면
-

-
요렇게 됨! 많이 부실하고 퀄리티가 많이 떨어지지만 기능 많이 추가하고 조금더 배워서 많이 수정하면 볼만할듯!!