CORS ??
CORS는 같은 주소에서 같은 동일한 포트의 리소스를 호출하는 것은 아무런 문제가 없지만 다른 포트의 리소스를 요청하게 되면 이를 차단하는 것을 말한다. 즉 로컬 3000에서 4000에 리소스를 요청하면 이를 무시한다.
해결방안 ?
1번
CORS가 발생하지 않도록 프로젝트와 리소스의 주소를 같게 해주면 CORS 문제가 발생하지 않는다.
2번
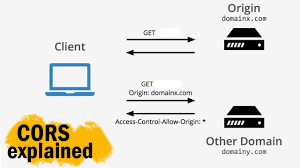
CORS가 발생하는 이유는 보안상의 문제로 리소스의 서버에서 인식하지 못하는 서버의 요청이 들어오면 이를 방어하기 위하여 CORS가 발생하는 것임으로 리소스의 서버에서 내가 요청 보낸 서버를 등록해주면 된다.
3번
Proxy(프록시 서버) 사용하기
Proxy는 브라우저와 서버간의 통신을 중간에서 전달해주는 역할을 하는 서버이다. 일종의 API처럼 받은 요청을 전달하고 전달 받은 내용을 다시 리턴해준다.