
CSR(Client Side Rendering)과SSR(Server Side Rendering)은 대척 관계에 있는 방식인만큼 장단점이 서로 엇갈려 있기 때문에 서로의 장단을 정확하게 알고, 적재적소에 필요한 방식으로 구현하는 것이 중요하다.
1. SSR이란?
Server Side Rendering의 약자로 말 그대로 서버 쪽에서 렌터링 준비를 끝마친 상태로 클라이언트에게 전달하는 방식이다.

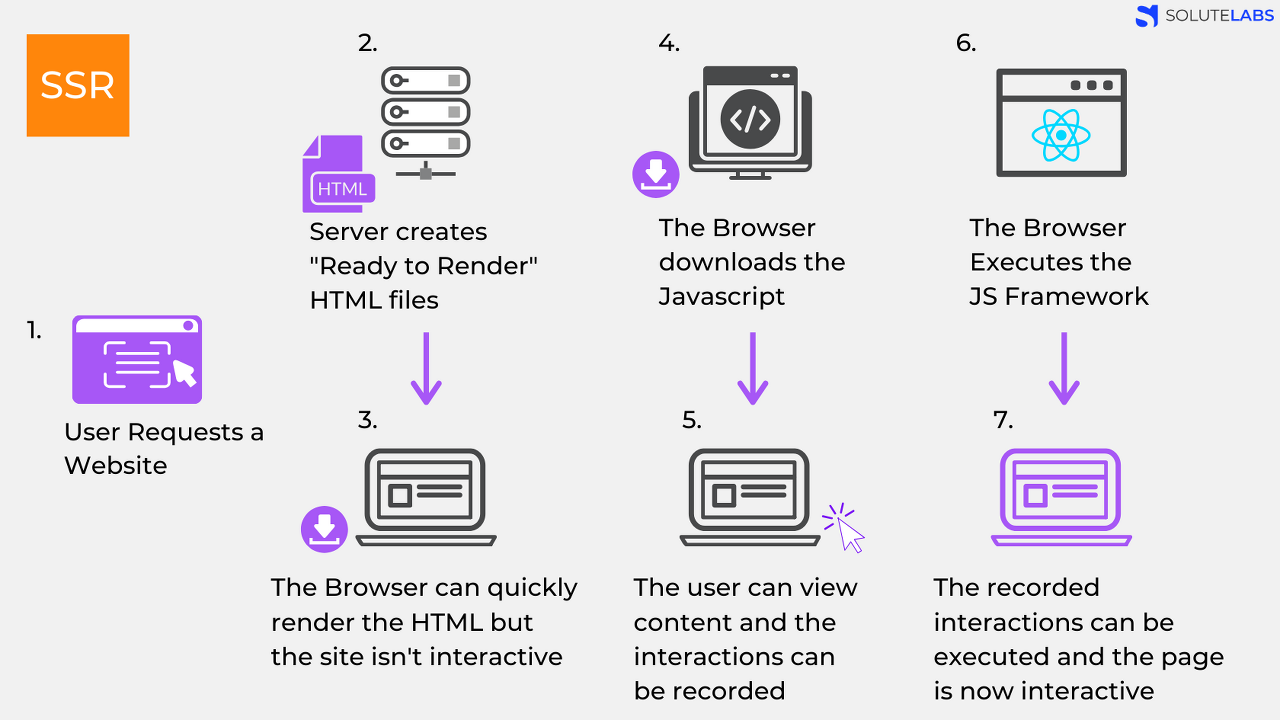
위의 그림을 통해 SSR 단계를 설명하자면,
-
유저가 웹 사이트에 요청을 보낸다.
-
Server는 "Ready to Render". 즉, 즉시 렌더링 가능한HTML파일을 만든다.리소스 체크, 컴파일 후 완성된
HTML컨텐츠로 만든다. -
클라이언트에 전달되는 순간, 이미 렌더링 준비가 되어있기 때문에
HTML은 즉시 렌더링이 되지만, 사이트 자체는 조작이 불가능하다.JavaScript가 읽히기 전이기 때문이다. -
클라이언트가
JavaScript를 다운받는다. -
다운받아지고 있는 사이에 유저는 컨텐츠를 볼 수 있지만, 사이트 조작을 할 수는 없다.
이때의 사용자 조작 자체를 기억하고는 있다.
-
브라우저가
JavaScript프레임워크를 실행한다. -
JavaScript까지 성공적으로 컴파일 되었기 때문에 기억하고 있던 사용자 조작이 실행되고 이제 웹 페이지는 상호작용이 가능해진다.
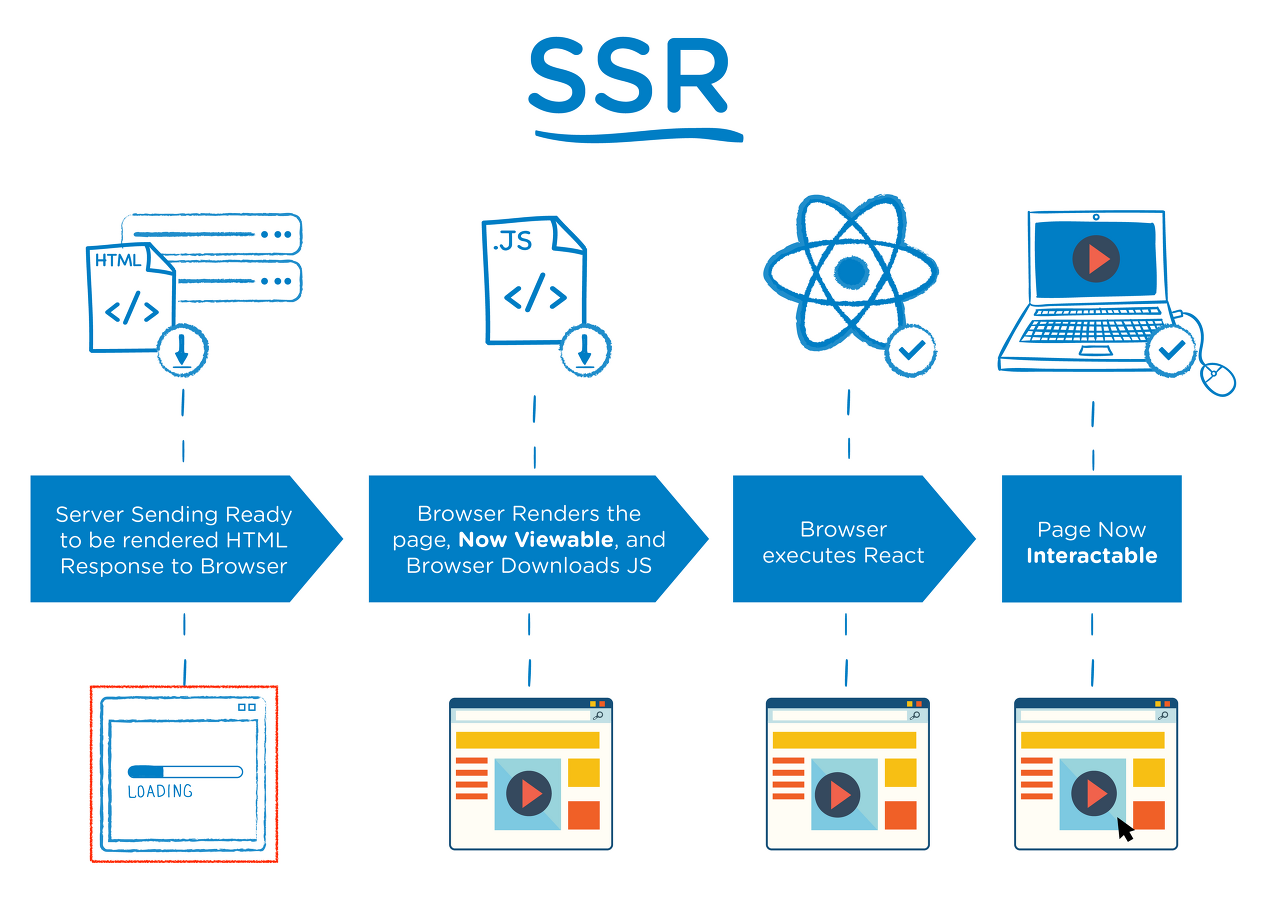
SSR을 설명하는 간단한 이미지

즉, 서버에서 이미 "렌더 가능한" 상태로 클라이언트에 전달되기 때문에,
JavaScript가 다운로드 되는 동안 사용자는 무언가를 보고 있을 수 있다.
2. CSR이란?
Client Side Rendering의 약자로 말 그대로 SSR과 달리 렌더링이 클라이언트 쪽에서 일어나며, 서버는 요청을 받으면 클라이언트에 HTML과 JavaSript를 보내주고, 클라이언트는 그것을 받아 렌더링을 시작한다.

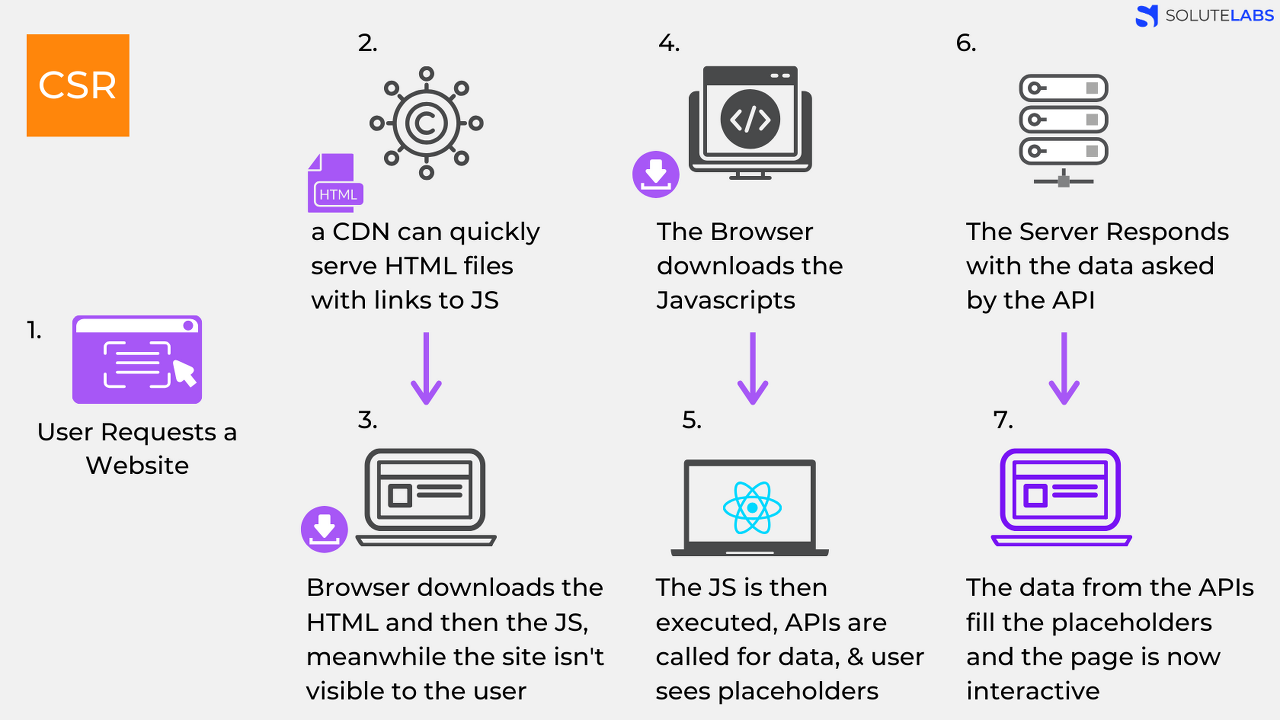
위의 그림을 통해 CSR 단계를 설명하자면,
-
유저가 웹 사이트에 요청을 보낸다.
-
CDN이HTML파일과JavaScript로 접근할 수 있는 링크를 클라이언트로 보낸다.CDN이란?
AWS의Cloudflare를 생각하면 되며, 엔트 유저의 요청에 "물리적"으로 가까운 서버에서 요청에 응답하는 방식이다. -
클라이언트는
HTML과JavaScript를 다운로드 받는다.이때
SSR과는 달리 유저는 아무것도 볼 수 없다. -
다운로드된
JavaScript가 실행되며, 데이터를 위한API가 호출된다.이때 유저들은
placeholder를 보게 된다. -
서버가
API로부터의 요청에 응답한다. -
API로부터 받아온Data를placeholder자리에 넣어주며, 이제 페이지는 상호작용이 가능해진다.
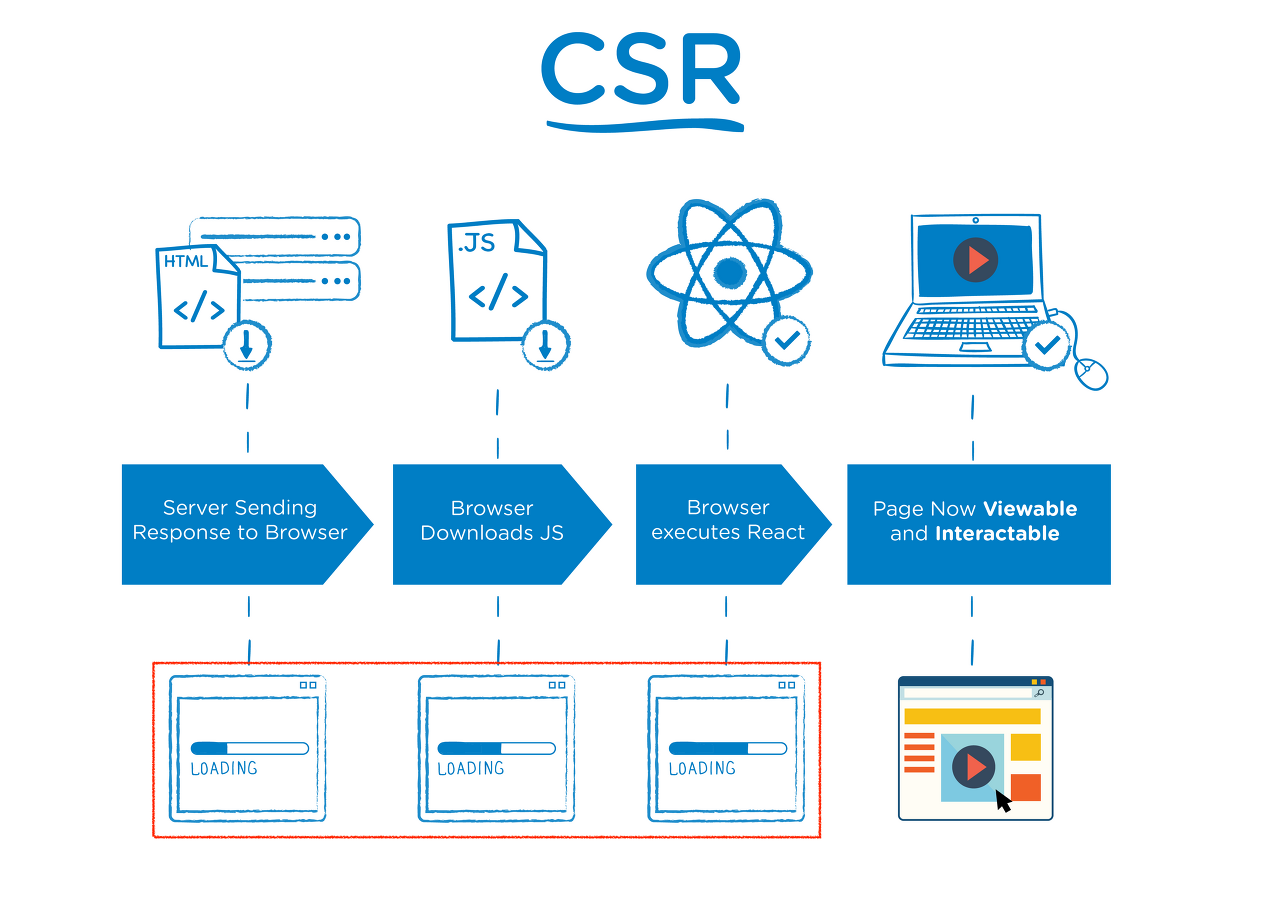
CSR을 설명하는 간단한 이미지

즉, 서버에서 처리 없이 클라이언트로 보내주기 때문에
JavaScript가 모두 다운로드 되고 실행이 끝나기 전까지 사용자는 볼 수 있는 것이 없다.
3. SSR과 CSR의 차이
3-1. 웹 페이지의 로딩 시간
웹 페이지 로딩의 종류는 두 가지로 나눌 수 있으며, 하나는 웹 사이트의 가장 첫 페이지 로딩, 다른 하나는 나머지 컨텐츠를 로딩하는 것으로 나누어진다.
3-1-1. 첫 페이지 로딩 시간
CSR
HTML,CSS와 모든 스크립트들을 한 번에 불러오는 방식이다.SSR
필요한 부분의HTML과 스크립트만 불러오는 방식이다.
따라서 평균적으로 첫 페이지 로딩 시간은
SSR방식이 더 빠르다고 볼 수 있다.
3-1-2. 나머지 컨텐츠 로딩 시간
첫 페이지를 로딩한 후, 사이트의 다른 곳으로 이동하는 식의 동작으로 가정한다.
CSR
HTML,CSS와 모든 스크립트들을 첫 페이지 로딩에서 한번에 불러오는 방식이므로 나머지 컨텐츠 부분을 구성하는 코드를 받아왔기 때문에 비교적 빠르게 작동한다.SSR
필요한 부분의HTML과 스크립트만 불러오는 방식이므로 나머지 컨텐츠 부분을 첫 페이지를 로딩한 과정처럼 정확하게 다시 실행하기 때문에 비교적 느리게 작동한다.
따라서 평균적으로 첫 페이지 로딩의 작동 방식의 차이로 인해 나머지 컨텐츠 로딩 시간은
CSR방식이 더 빠르다고 볼 수 있다.
3-2. SEO 대응
SEO란?
SEO(검색 엔진 최적화)는 웹 사이트가 유기적인(무료) 검색 방식을 통해 검색 엔진에서 상위에 노출될 수 있도록 최적화하는 과정을 말하며, 비즈니스 유형이 어떤 것이든SEO는 가장 중요한 마케팅 유형 중 하나이다.
CSR
CSR은JavaScript를 실행시켜 동적으로 컨텐츠가 생성되기 때문에,JavaScript가 실행 되어야meatadata가 바뀌는 방식이다.이전 크롤러들은
JavaScript를 실행시키지 않았기에SEO최적화가 필수적이었으며, 구글이 그 트렌드를 바꾸고 있다고 한다.SSR
애초에Server Side에서 컴파일되어 클라이언트로 넘어오기 때문에 크롤러에 대응하기 용이하다.
따라서
JavaScript를 실행시켜 동적으로 컨텐츠를 생성하는CSR에 비해 클라이언트로 넘어오기 전에JavaScript를 서버 쪽에서 컴파일되기 때문에,SEO에 대응하기에 용이한 방식은SSR방식이라고 볼 수 있다.
3-3. 서버 자원 사용
CSR
클라이언트에서JavaScript를 실행시켜 컨텐츠를 생성한 후, 서버로 보내기 때문에 서버 자원 사용이 적다.SSR
애초에 매번 서버를 통해JavaScript컴파일을 오청하기 때문에 서버 자원의 사용이 많을 수 밖에 없다.React의renderToString메소드를 사용하여SSR방식을 구현할 수 있지만, 다음과 같은 문제가 발생한다.renderToString메소드는 스택을 막고 동기적으로 처리하는 방식으로, 메소드가 실행되는 동안 서버가 멈추게 된다.
당연한 말이지만,
SSR방식이 서버 자원 사용량이 많다.
참고로
React가 18버전으로 버전업되면서NextJS를 사용하여SSR을 구현하는 것과 달리,React자체적으로React-router와@loadable-component의 조합으로SSR을 구현할 수 있다.하지만,
CSS는@loadable-component에서 지원하지 않아,Hot Reload가 아직 불가능하다.
4. SSR과 CSR 사용
4-1. SSR의 사용
-
SSR방식은 각 페이지마다 나누어서 불러오기 때문에 네트워크가 느린 경우 -
SEO(검색 엔진 최적화)가 필요한 경우 -
최초 페이지의 로딩이 빨라야 하는 사이트를 개발하는 경우
-
메인 스크립트가 크고, 로딩이 매우 느린 경우
CSR방식은 메인 스크립트가 로딩이 모두 끝나고 나서API로 테이터 요청을 보내지만,SSR방식은 한 번의 요청에 아예 렌더가 가능한 페이지로 돌아온다. -
웹 사이트가 상호작용이 많지 않은 경우
4-2. CSR의 사용
-
CSR방식은 한 번에 모든 스크립트를 불러오는 방식으로, 네트워크가 빠른 경우 -
서버 성능이 좋지 않은 경우
-
사용자에게 보여줘야 하는 데이터의 양이 많은 경우
로딩창을 띄울 수 있는 장점이 있다.
-
메인 스크립트가 가벼운 경우
-
SEO(검색 엔진 최적화)에 대해 상관이 없는 경우 -
웹 어플리케이션이 사용자와 상호작용할 것들이 많은 경우
아예 렌더링 되지 않아서 의도하지 않은 사용자의 행동을 막는 것이
UX부분에서 오히려 유리함.
참고 사이트
Blog 프로그래밍 - SSR과 CSR의 차이
스타트업코드 - SSR과 CSR의 차이
DylanJu - React로 Next.js처럼 Server-side-rendering 구현하기