
1. MVC 패턴이란?
MVC(모델-뷰-컨트롤러)는 사용자 인터페이스, 데이터 및 논리 제어를 구현하는데 널리 사용되는 소프트웨어 디자인 패턴이다.
소프트웨어의 비즈니스 로직과 화면을 구분하는데 중점을 두고 있으며, 이러한 "관심사 분리" 는 더나은 업무의 분리와 향상된 관리를 제공한다.
MVC 에 기반을 둔 몇 가지 다른 디자인 패턴으로 MVVM(모델-뷰-뷰모델), MVP(모델-뷰-프리젠터), MVW(모델-뷰-왓에버) 가 있습니다.
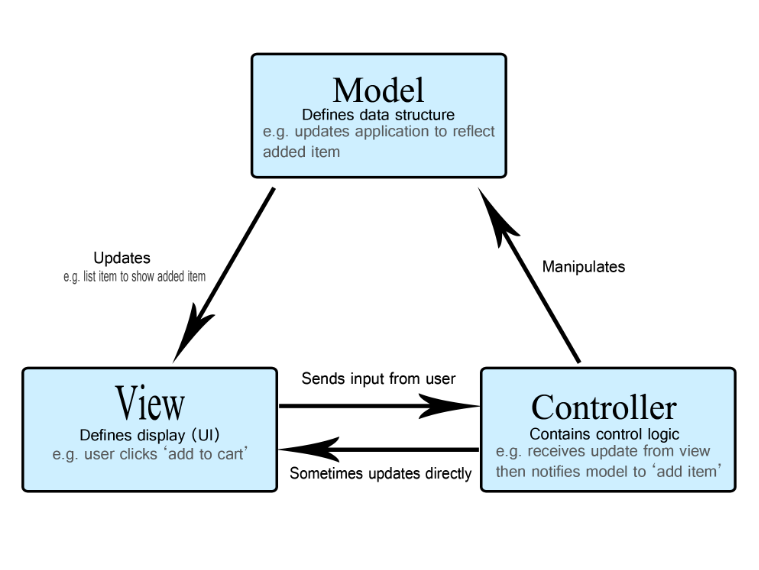
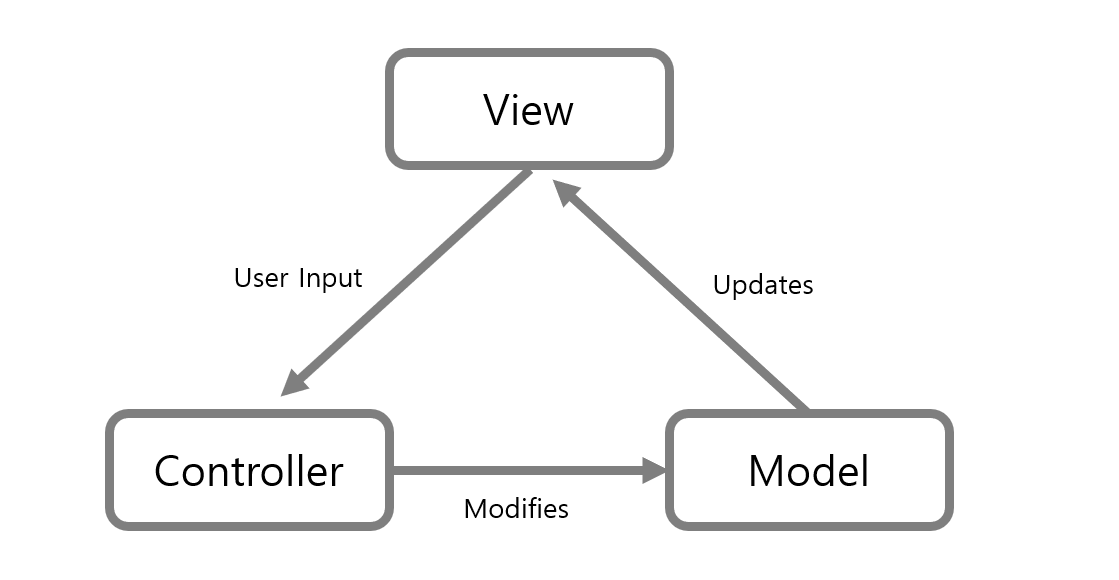
MVC 소프트웨어 디자인 패턴의 세 가지 부분은 다음과 같이 설명할 수 있다.
Model: 데이터와 비즈니스 로직을 관리View: 레이아웃과 화면을 처리Controller: 명령을 모델과 뷰 부분으로 라우팅
2. 모델-뷰-컨트롤러 예시
간단한 쇼핑몰을 예시로 하는 자료
2-1. 모델 (Model)
모델은 앱이 포함해야할 데이터가 무엇인지를 정희하며, 데이터의 상태가 변경되면 모델을 일반적으로 뷰에게 알리며(필요에 따라 화면을 변경할 수도 있음) 가끔 컨트롤러에게 알리기도 한다. (업데이트 된 뷰를 제거하기 위해 다른 로직이 필요한 경우)
2-2. 뷰 (View)
뷰는 앱의 데이터를 보여주는 방식을 정의한다.
쇼핑 리스트 앱에서, 뷰는 항목이 사용자에게 보여지는 방식을 정의하며, 표시할 데이터를 모델로부터 받는다.
2-3. 컨트롤러 (Controller)
컨트롤러는 앱의 사용자로부터의 입력에 대한 응답으로 모델 및 뷰를 업데이트하는 로직을 포함한다.
예를 들어, 쇼핑 리스트는 항목을 추가하거나 제거할 수 있게 해주는 입력 폼과 버튼을 갖으며, 이러한 액션들은 모델이 업데이트 되는 것이므로, 입력이 컨트롤러에게 전송되고, 모델을 적당하게 처리한 다음, 업데이트 된 데이터를 뷰로 전송한다.
단순히 데이터를 다른 형태로 나타내기 위해 뷰를 업데이트를 해야 하는 경우(예를 들면, 항목을 알파벳순서로 정렬한다거나, 가격이 낮은 순서 또는 높은 순서로 정렬), 컨트롤러는 모델을 업데이트 할 필요 없이 바로 처리가 가능하다.
3. Web에서의 MVC
웹의 초창기에, MVC 구조는 클라이언트가 폼이나 링크를 통해 업데이트를 요청하거나 업데이트된 뷰를 받아 다시 브라우저에 표시하기 위해 대부분 서버 사이드에서 구현되었다.
반면, 요즘에는 클라이언트 사이드 데이터 저장소의 출현과 필요에 따라 페이지의 일부만 업데이트를 허용하는 XMLHttpRequest 를 포함해 더 많은 로직이 클라이언트 사이드에 추가되었다.
AngularJS 및 Ember.js 와 같은 웹 프레임워크들은 약간씩은 방식이 다르지만, 모두 MVC 구조를 구현한다.
3-1. 대표적인 MVC 프레임워크
| 프레임워크 | 언어 |
|---|---|
Spring | Java |
django | Python |
ASP.NET | C# |
Express | JavaScript |
Ruby on Rails | Ruby |
Laravel | PHP |
참고 사이트