Puppeteer를 활용한 로그인 자동화
- 프로젝트 폴더 내에 Puppeteer 모듈 설치
yarn add puppeteer- login.js 파일 생성 후 로그인 자동화 실행 코드 작성
const puppeteer = require('puppeteer');
(async () => {
// 브라우저 인스턴스를 실행
const browser = await puppeteer.launch({ headless: false });
// 새 페이지 열기
const page = await browser.newPage();
// 로그인할 웹사이트로 이동
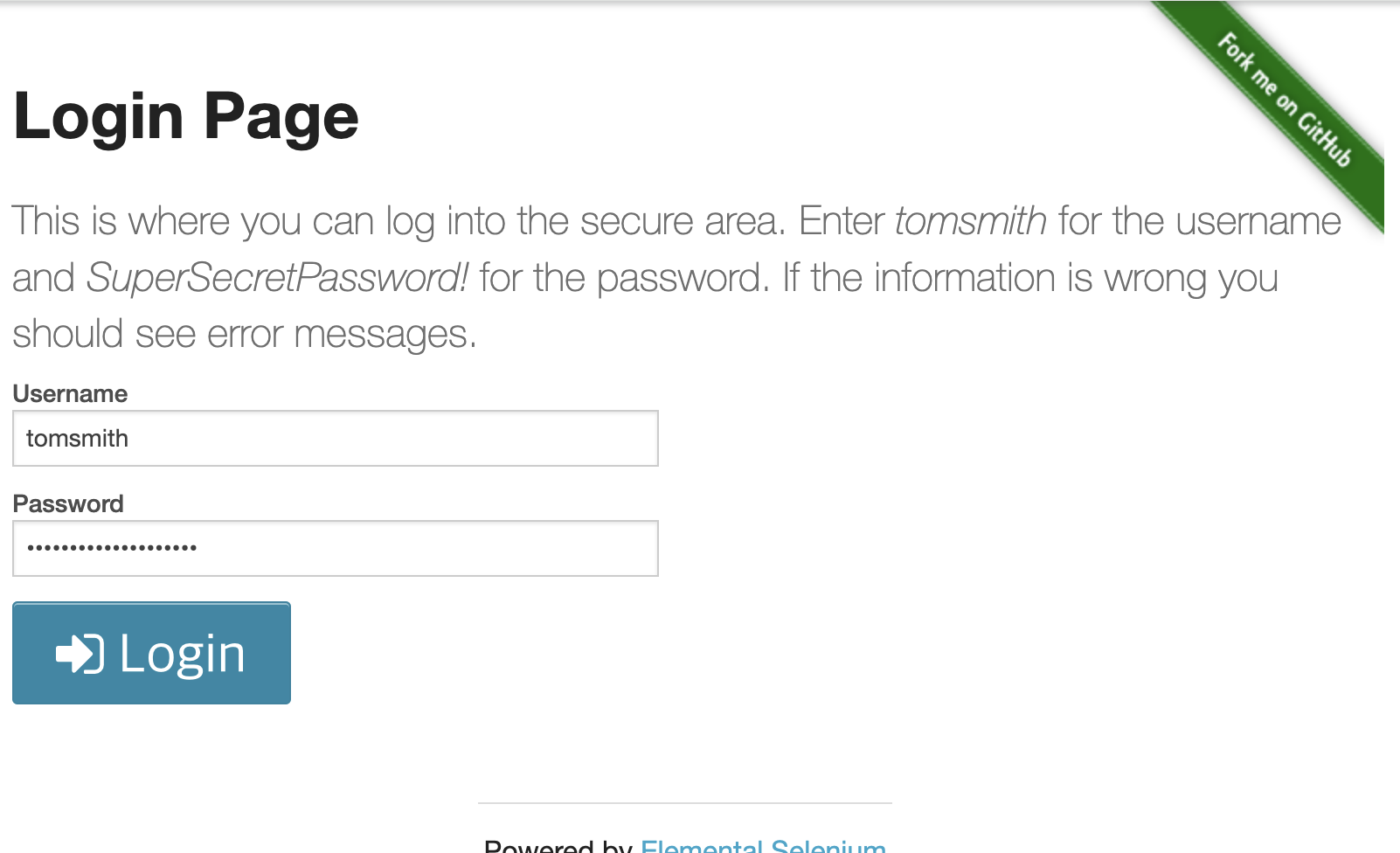
await page.goto('http://the-internet.herokuapp.com/login');
// 사용자 이름과 비밀번호 입력 필드에 값을 입력
await page.type('#username', 'tomsmith');
await page.type('#password', 'SuperSecretPassword!');
// 로그인 버튼 클릭
await page.click('.radius');
// 네비게이션이 완료될 때까지 기다림 (Optional)
await page.waitForNavigation();
// 스크립트를 종료하기 전에 브라우저를 닫음
await browser.close();
})();- login.js 파일 실행
node login.js터미널에서 위 명령어를 입력하면 브라우저가 실행된다.

코드에 적힌 input 값을 입력하고 login 버튼이 실행이 되면,

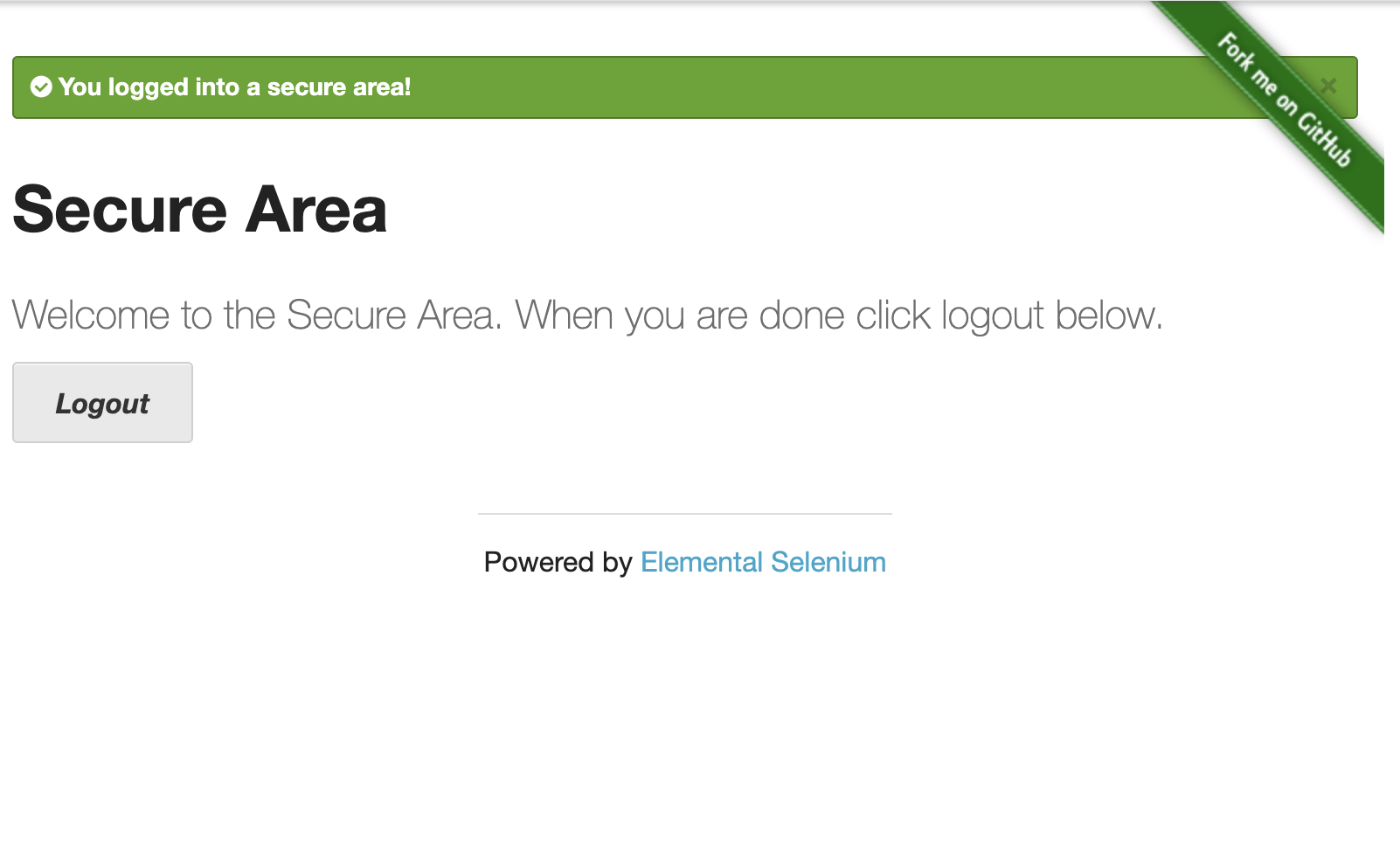
로그인을 성공했다는 페이지로 자동으로 이동된다.
테스트용 웹사이트
The Internet (Herokuapp)
URL: http://the-internet.herokuapp.com/login
간단한 로그인 폼이 있어 Puppeteer 연습에 적합PHPTravels (Demo):
URL: https://www.phptravels.net/admin
여행 관련 웹사이트의 데모 버전. 로그인 페이지를 통해 다양한 기능을 테스트할 수 있다. 실제 로그인 정보는 웹사이트에서 제공.Automation Practice Form:
URL: https://www.ultimateqa.com/automation/
다양한 자동화 연습을 위한 폼과 요소들이 있다.