230109 개발일지 TIL - Warning: Extra attributes from the server 해결 방법
Extra attributes from the serverTILWarning: Extra attributes from the server: data-liner-extension-version개발일지
개발일지
목록 보기
243/274
Extra attributes from the server 해결 방법
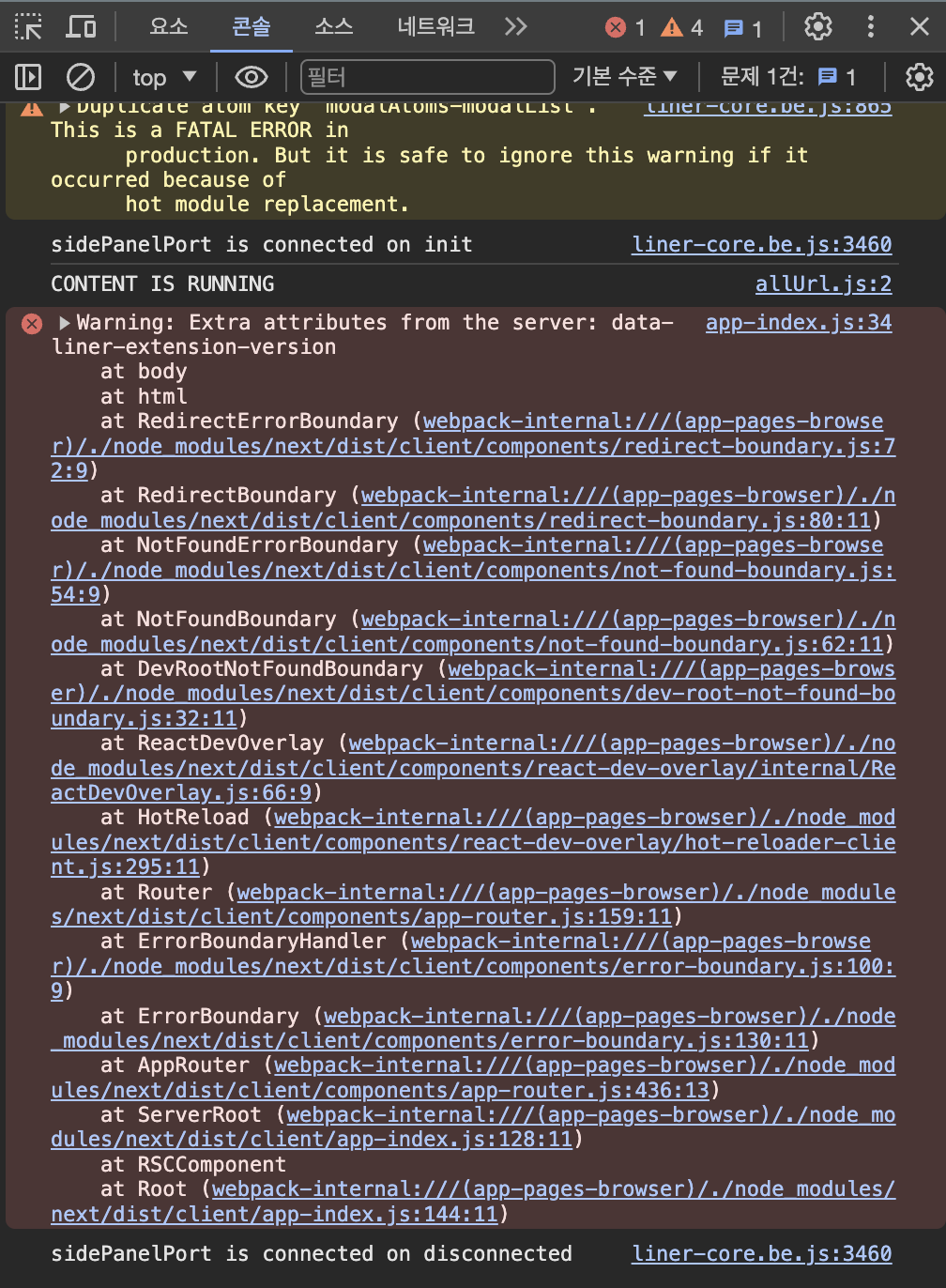
app-index.js:34 Warning: Extra attributes from the server: data-liner-extension-version
at body
at html
at RedirectErrorBoundary (webpack-internal:///(app-pages-browser)/./node_modules/next/dist/client/components/redirect-boundary.js:72:9)
at RedirectBoundary (webpack-internal:///(app-pages-browser)/./node_modules/next/dist/client/components/redirect-boundary.js:80:11)
at NotFoundErrorBoundary (webpack-internal:///(app-pages-browser)/./node_modules/next/dist/client/components/not-found-boundary.js:54:9)
at NotFoundBoundary (webpack-internal:///(app-pages-browser)/./node_modules/next/dist/client/components/not-found-boundary.js:62:11)
at DevRootNotFoundBoundary (webpack-internal:///(app-pages-browser)/./node_modules/next/dist/client/components/dev-root-not-found-boundary.js:32:11)
at ReactDevOverlay (webpack-internal:///(app-pages-browser)/./node_modules/next/dist/client/components/react-dev-overlay/internal/ReactDevOverlay.js:66:9)
at HotReload (webpack-internal:///(app-pages-browser)/./node_modules/next/dist/client/components/react-dev-overlay/hot-reloader-client.js:295:11)
at Router (webpack-internal:///(app-pages-browser)/./node_modules/next/dist/client/components/app-router.js:159:11)
at ErrorBoundaryHandler (webpack-internal:///(app-pages-browser)/./node_modules/next/dist/client/components/error-boundary.js:100:9)
at ErrorBoundary (webpack-internal:///(app-pages-browser)/./node_modules/next/dist/client/components/error-boundary.js:130:11)
at AppRouter (webpack-internal:///(app-pages-browser)/./node_modules/next/dist/client/components/app-router.js:436:13)
at ServerRoot (webpack-internal:///(app-pages-browser)/./node_modules/next/dist/client/app-index.js:128:11)
at RSCComponent
at Root (webpack-internal:///(app-pages-browser)/./node_modules/next/dist/client/app-index.js:144:11)
문제 발생
Next.js 프로젝트에서 'Extra attributes from the server' 경고 발생(크롬)
문제 원인
확장 프로그램으로 인해 발생되는 현상으로 파악
해결 방법
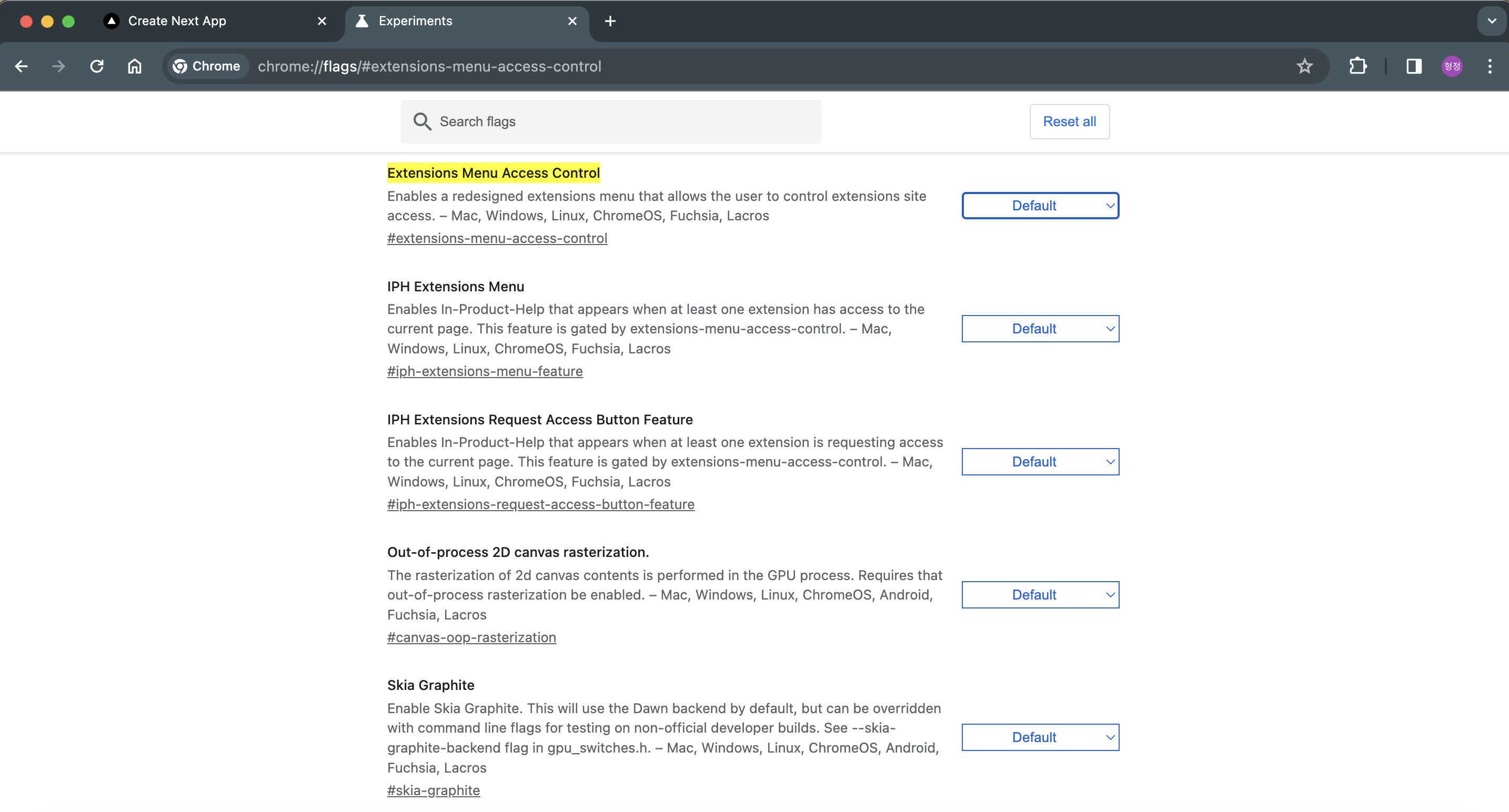
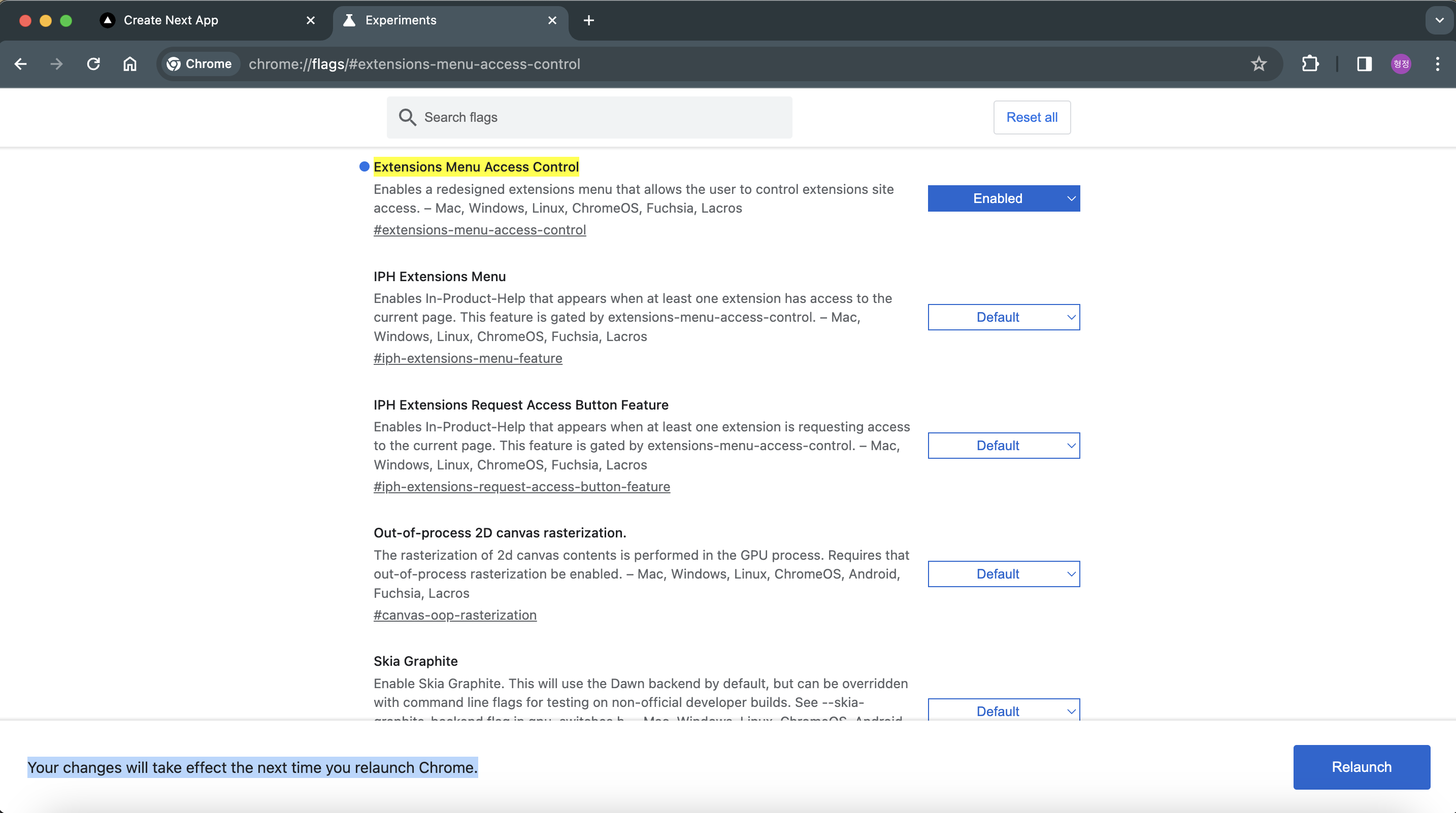
- 첫 번째 방법
chrome://flags/#extensions-menu-access-control
주소표시줄에 입력


기본값을 활성화로 변경 후 재실행

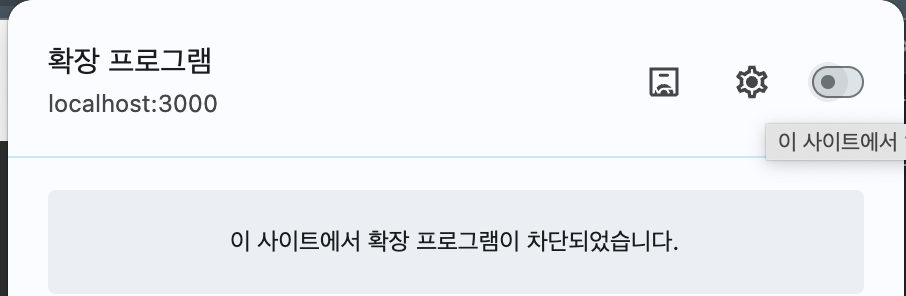
재실행 후 크롬 확장 프로그램 아이콘 클릭 후 비활성화로 선택
- 두 번째 방법

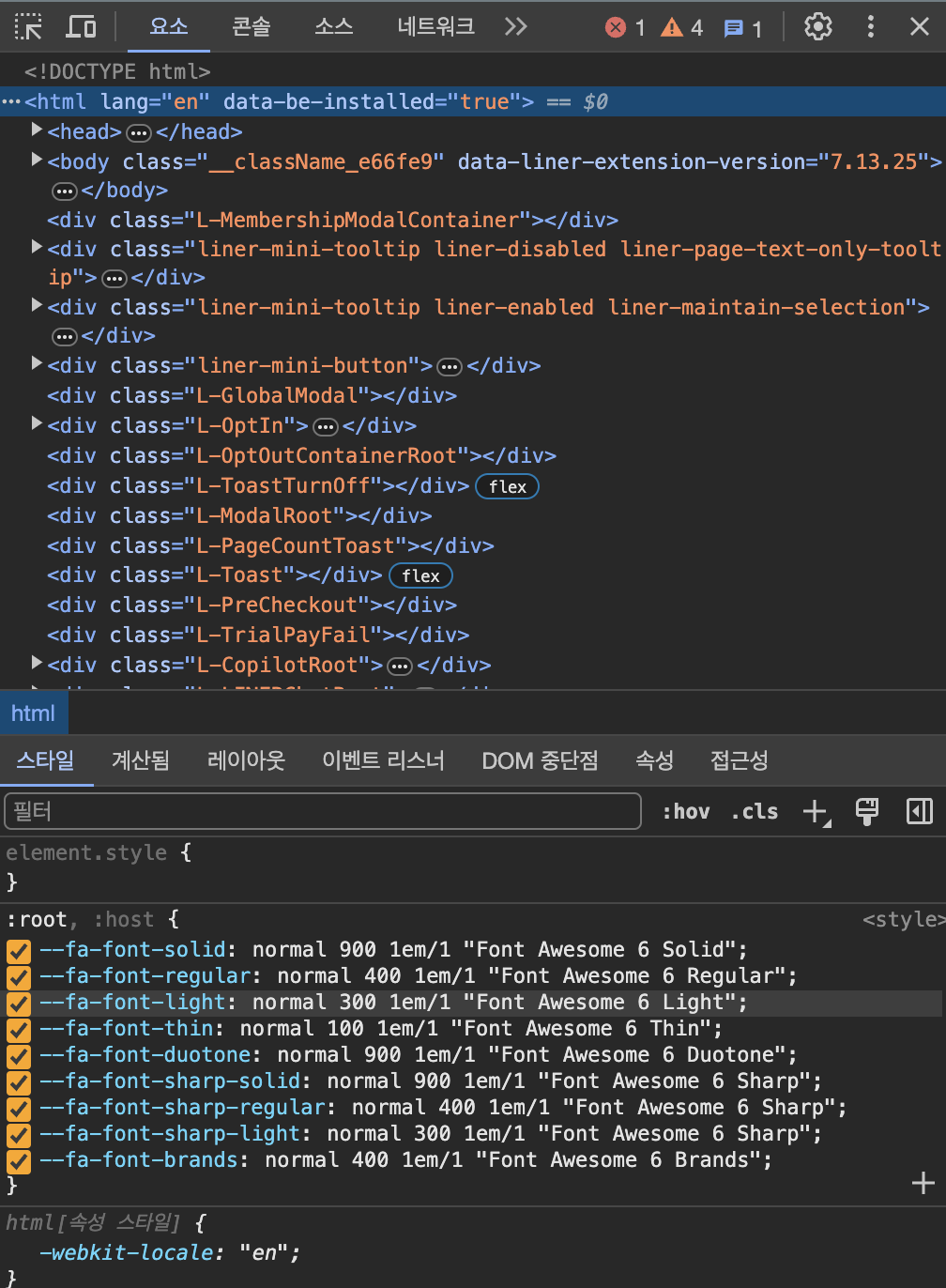
개발자 도구에서 요소 탭에 html과 body 태그 부분에 'data-'로 시작하는 부분이 있다. 참고한 stackoverflow에서는 body나 html에 'suppressHydrationWarning={true}' 이 부분을 추가하라고 했지만 내 환경의 경우 html과 body 두 군데 모두 넣어 주어야 경고가 사라졌다.
느낀 점
역시 stackoverflow!!!
