230113 개발일지 TIL - Next.js에서 Error: Event handlers cannot be passed to Client Component props.
개발일지
목록 보기
247/274

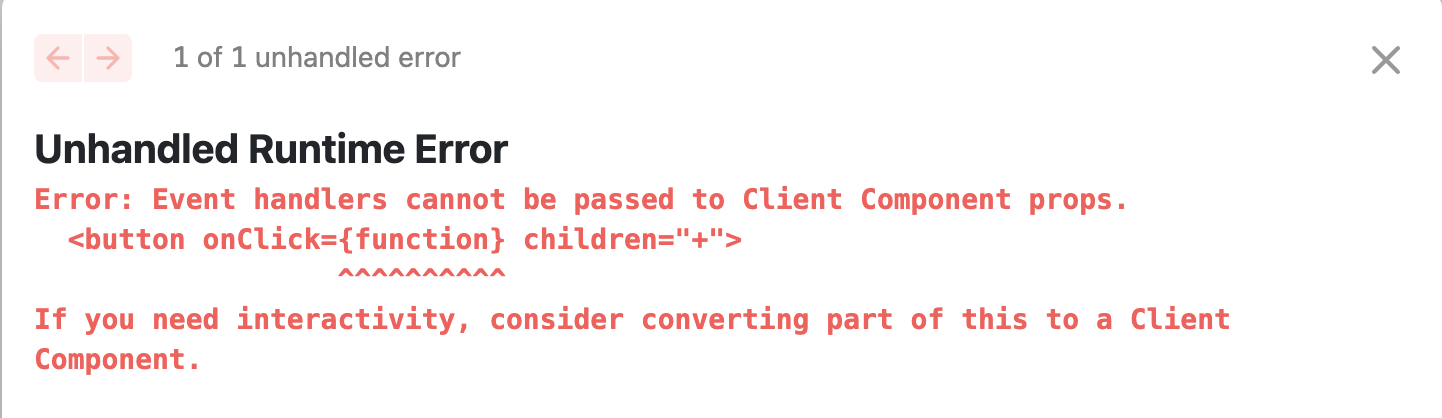
Error: Event handlers cannot be passed to Client Component props.
문제 발생
Next.js 프로젝트에서 버튼 이벤트 핸들러 작성시 에러 발생
문제 원인
Next.js 프로젝트에서 클라이언트 컴포넌트에 이벤트 핸들러를 전달하려고 했기 때문에 발생한 현상
해결 방법
Next.js 버전 : 14.0.4이 설치되어 있다.
Next.js 12 버전부터는 'use client'라는 새로운 기능을 사용하여 클라이언트 컴포넌트를 쉽게 생성할 수 있는데 클라이언트 컴포넌트 파일의 최상단에 'use client'를 선언해준다.
// Button.client.js
"use client";
export default function Button({ onClick, children }) {
return <button onClick={onClick}>{children}</button>;
}// pages/index.js
import Button from '../components/Button.client';
export default function Home() {
return (
<div>
<Button onClick={() => console.log('Button clicked!')}>
Click me
</Button>
</div>
);
}이렇게 하면, Button 컴포넌트는 클라이언트에서만 렌더링되고 이벤트 핸들러도 정상적으로 작동하게 된다.
느낀 점
중요한 점은, 'use client'는 Next.js 12 버전 이상에서만 사용할 수 있다.
