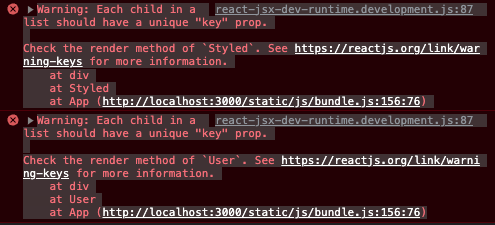
react-jsx-dev-runtime.development.js:87 Warning: Each child in a list should have a unique "key" prop.
Check the render method of `Styled`. See https://reactjs.org/link/warning-keys for more information.
at div
at Styled
at App (http://localhost:3000/static/js/bundle.js:156:76)
printWarning @ react-jsx-dev-runtime.development.js:87
error @ react-jsx-dev-runtime.development.js:61
validateExplicitKey @ react-jsx-dev-runtime.development.js:1078
validateChildKeys @ react-jsx-dev-runtime.development.js:1105
jsxWithValidation @ react-jsx-dev-runtime.development.js:1266
Styled @ styled.jsx:35
renderWithHooks @ react-dom.development.js:16305
mountIndeterminateComponent @ react-dom.development.js:20074
beginWork @ react-dom.development.js:21587
beginWork$1 @ react-dom.development.js:27426
performUnitOfWork @ react-dom.development.js:26557
workLoopSync @ react-dom.development.js:26466
renderRootSync @ react-dom.development.js:26434
performConcurrentWorkOnRoot @ react-dom.development.js:25738
workLoop @ scheduler.development.js:266
flushWork @ scheduler.development.js:239
performWorkUntilDeadline @ scheduler.development.js:533
react-jsx-dev-runtime.development.js:87 Warning: Each child in a list should have a unique "key" prop.
Check the render method of `User`. See https://reactjs.org/link/warning-keys for more information.
at div
at User
at App (http://localhost:3000/static/js/bundle.js:156:76)
React에서 Warning: Each child in a list should have a unique "key" prop. 오류 해결법
map함수를 사용하여 반복하고 있었는데 사용하고 있는 태그에
key값이 없어서 생기는 오류였다.
key값을 넣어주면 warning이 사라졌음을 확인 할 수 있었다.