
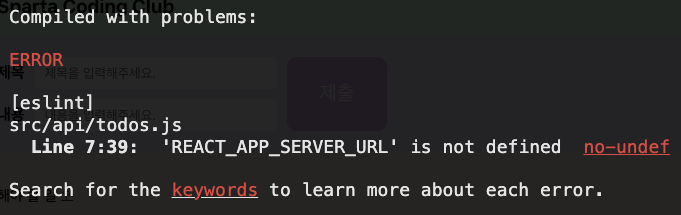
.env파일 환경변수 세팅 오류
문제점
- 루트에 .env라는 파일을 아래와 같이 생성
REACT_APP_SERVER_URL=http://localhost:4000- src/api/todos.js파일에 아래와 같이 생성
// axios 요청 들어가는 모든 모듈
import axios from "axios";
import todos from "../redux/modules/todos";
// 조회
const getTodos = async () => {
const response = await axios.get(`${REACT_APP_SERVER_URL}/todos`);
console.log(response);
return response;
};
export { getTodos };해결방법
src/api/todos.js파일을 수정해줘야 함.
const response = await axios.get(`${REACT_APP_SERVER_URL}/todos`);위 부분을 아래와 같이 수정
const response = await axios.get(`${process.env.REACT_APP_SERVER_URL}/todos`);느낀 점
발생한 에러를 해결하는 과정에서 디버깅 및 문제 해결 능력이 좋아지고 있는 것 같다.
