glitch로 json 서버 배포 중에 생긴 오류

상황
리액트 구현한 프로젝트를 vercel에 배포하고 glitch에 json 서버를 배포하고 있었다.
구글링을 해서 https://github.com/kitloong/json-server-vercel.git 을
use this template -> create a new repository로 생성해준다.
glitch에 import하고 프로젝트 생성 후 share버튼을 클릭하여 Live site의 주소를 복사해준다.
await axios.get("http://localhost:4000/todos"); // 변경 전
await axios.get("[복사한 url]/todos"); // 변경 후리액트 프로젝트(프론트)에 사용하고 있는 부분을 다시 git에 업로드한 다음 vercel에 제대로 배포되었는지 확인한다.
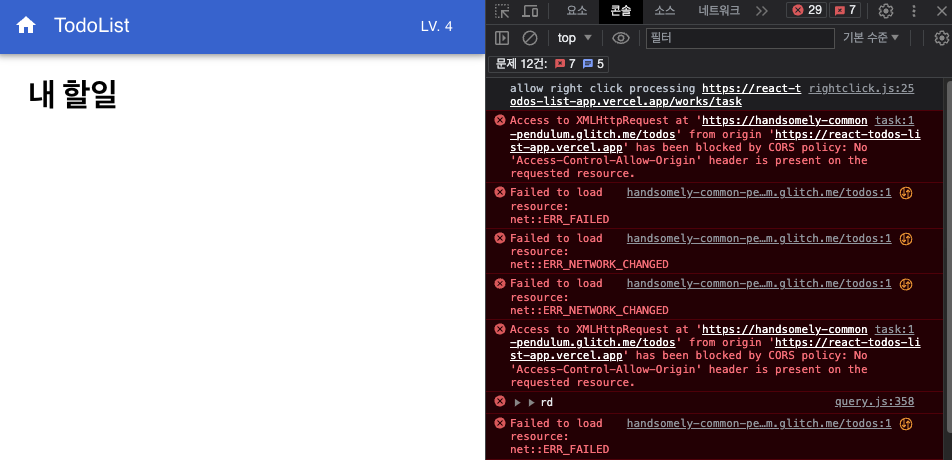
근데 악명 높은 CORS 오류가 발생했다.
Access to XMLHttpRequest at 'https://handsomely-common task:1
-pendulum.glitch.me/todos' from origin "https://react-todos-li
st-app.vercel.app" has been blocked by CORS policy: No
'Access-Control-Allow-Origin' header is present on the requested resource.vercel에 배포한 주소와 glitch에 배포한 주소가 서로 다른 출처라
브라우저에서 XMLHttpRequest 또는 fetch API를 사용하여 'https://handsomely-common-task:1-pendulum.glitch.me/todos'에 AJAX 요청을 보냈으나, 서버에서 응답에 'Access-Control-Allow-Origin' 헤더를 포함하지 않아서 요청이 차단되었다는 것 같았다.
구글링을 하니 서버 측에서 'https://handsomely-common-task:1-pendulum.glitch.me/todos'에 대한 응답에 'Access-Control-Allow-Origin' 헤더를 포함시키도록 설정하라고 했다.
그래서 설정을 할 수 있는 부분도 확인해보고 glitch에서 터미널에 명령어를 설치해 실행해보고(glitch가 너무 느린 것 같다.) server.js를 만들어 추가도 해봤는데 에러메시지만 없어졌을뿐 해결되지 않았다.
그래서 glitch에서 사용 중인 프로젝트를 Archive하고 다시 임포트하여 프로젝트를 재생성해보았으나 실패!
이번에는 그냥 vercel에 배포한 react(프론트)자체를 임포트해보았으나 실패!
다시 구글링을 하여 https://github.com/jesperorb/json-server-heroku.git 을 use this template -> create a new repository로 생성해주기로 했다.
glitch에 import하고 프로젝트 생성을 기다리는 중이었는데
근데 시간이 지나도 프로젝트는 생성이 되지를 않아 반복된 시도를 했는데 프로젝트 생성된다는 무한로딩만 있는 같은 현상이었다.
해결방법
하지만 이미 프로젝트를 7개정도 생성하고 다 사용할 수 못하게 되었는데 하루 사용 제한이 있는 건지 궁금했다. 근데 주변 도움을 받아 같은 방법을 시도했는데 나만 안되는 것이었다. 그렇게 계속 반복된 시도를 하다가 그냥 glitch 계정을 삭제해보기로 했다.
바로 재가입이 안될까봐 걱정했는데 삭제후 glitch 가입이 되었고 다시 프로젝트를 임포트하여 생성해주니 문제없이 생성이 되었다.
여기서부터 작업이 다시 수월해져서 json 서버도 오류없이 배포된 것을 확인했다.
제대로 배포되었음에도 불구하고 딜레이가 좀 심하게 있는 것 같다.
처음에 상단사진처럼 또 데이터가 보이지 않아서 콘솔에러을 확인했는데 이상이 없었다.
그리고 시간이 흐른 뒤에 db에 저장된 목록이 보였다.


느낀 점
이 오류를 해결하면서 구글링을 해도 마땅한 해결책이 없어 시간을 많이 보냈다. 하지만 해결하는 과정에서 여러방법을 시도해 볼 수 있었다. 그래도 CORS 오류는 만나고 싶지 않다.
