
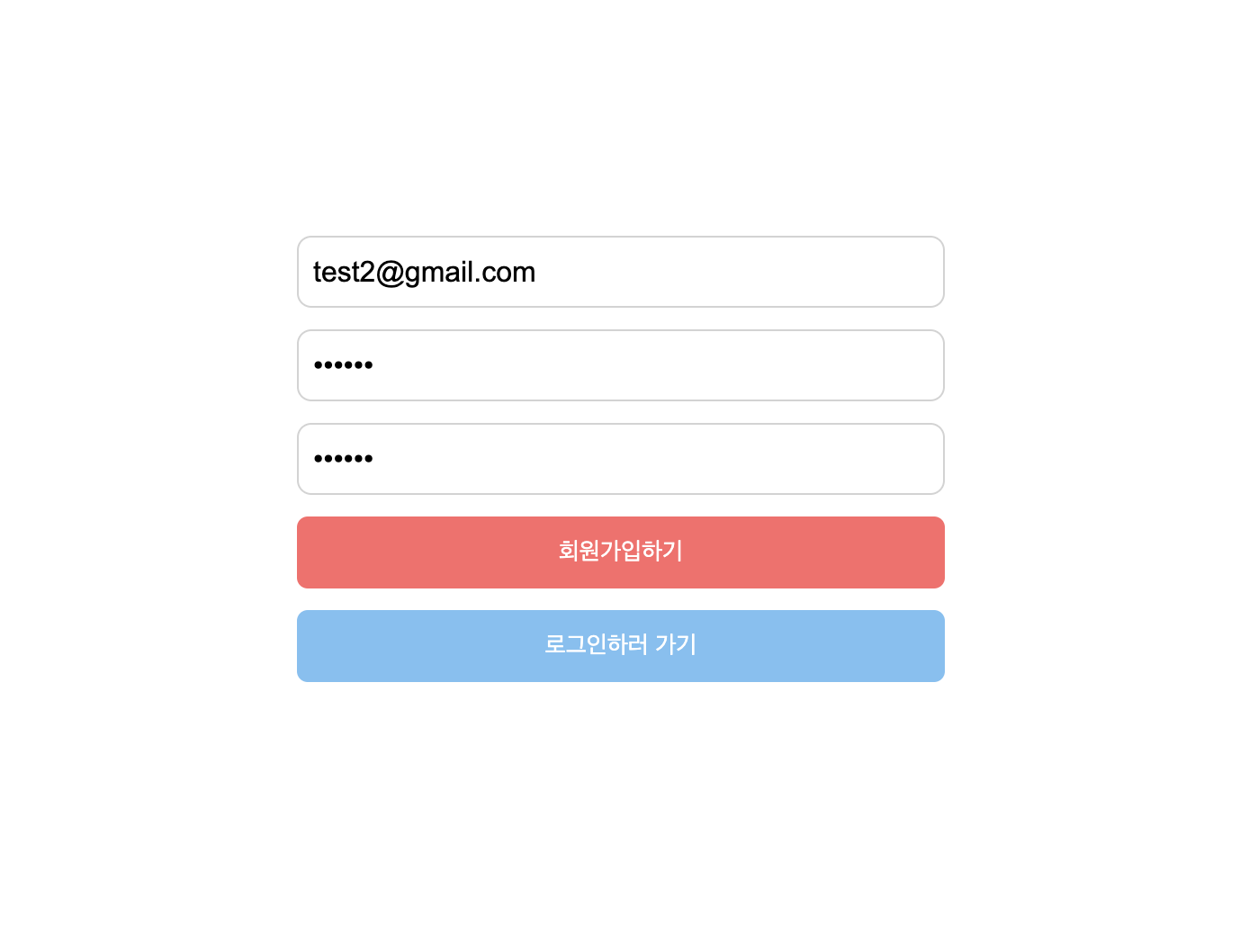
회원 가입 폼
import Header from "../common/Header";
import Container from "../common/Container";
import { useNavigate } from "react-router-dom";
import { useEffect, useState } from "react";
import { auth } from "../firebase";
import { createUserWithEmailAndPassword } from "firebase/auth";
export default function Signup() {
const navigate = useNavigate();
// 이메일 입력 폼
const [email, setEmail] = useState("");
// 비밀번호 입력 폼
const [password, setPassword] = useState("");
// 비밀번호 확인 입력 폼
const [passwordConfirm, setPasswordConfirm] = useState("");
const onChange = (event) => {
const { name, value } = event.target;
if (name === "email") {
setEmail(value);
}
if (name === "password") {
setPassword(value);
}
if (name === "passwordConfirm") {
setPasswordConfirm(value);
}
};
// 회원가입
const signUp = (event) => {
event.preventDefault();
// 비밀번호 확인 입력 폼과 일치하지 않을 시
if (password !== passwordConfirm) {
alert("비밀번호가 일치하지 않습니다.");
return; // 일치하지 않아도 회원가입이 되어 return으로 회원가입 막기
}
createUserWithEmailAndPassword(auth, email, password)
.then((userCredential) => {
// Signed in
const user = userCredential.user;
console.log(user);
})
.catch((error) => {
const errorCode = error.code;
const errorMessage = error.message;
console.log(errorCode, errorMessage);
// ..
});
};
// useEffect(() => {
// createUserWithEmailAndPassword(auth, "test2@gmail.com", "123456");
// }, []);
return (
<>
<Header />
<Container>
<div
style={{
display: "flex",
justifyContent: "center",
height: "600px",
alignItems: "center",
}}
>
<form>
<div
style={{
width: "360px",
marginBottom: "12px",
}}
>
<input
placeholder="이메일"
style={{
width: "100%",
height: "40px",
fontSize: "16px",
borderRadius: "8px",
border: "1px solid lightgrey",
padding: "8px",
boxSizing: "border-box",
}}
type="email"
value={email}
name="email"
onChange={onChange}
required
/>
</div>
<div
style={{
width: "360px",
marginBottom: "12px",
}}
>
<input
placeholder="비밀번호"
type="password"
style={{
width: "100%",
height: "40px",
fontSize: "16px",
borderRadius: "8px",
border: "1px solid lightgrey",
padding: "8px",
boxSizing: "border-box",
}}
value={password}
name="password"
onChange={onChange}
required
/>
</div>
<div
style={{
width: "360px",
marginBottom: "12px",
}}
>
<input
placeholder="비밀번호 확인"
type="password"
style={{
width: "100%",
height: "40px",
fontSize: "16px",
borderRadius: "8px",
border: "1px solid lightgrey",
padding: "8px",
boxSizing: "border-box",
}}
value={passwordConfirm}
name="passwordConfirm"
onChange={onChange}
required
/>
</div>
<div
style={{
width: "360px",
marginBottom: "12px",
}}
>
<button
style={{
width: "100%",
border: "none",
padding: "12px",
borderRadius: "6px",
backgroundColor: "#FF6969",
color: "white",
cursor: "pointer",
}}
onClick={signUp}
>
회원가입하기
</button>
</div>
<div
style={{
width: "360px",
}}
>
<button
style={{
width: "100%",
border: "none",
padding: "12px",
borderRadius: "6px",
backgroundColor: "#78C1F3",
color: "white",
cursor: "pointer",
}}
onClick={() => {
navigate("/login");
}}
>
로그인하러 가기
</button>
</div>
</form>
</div>
</Container>
</>
);
}
주의할 점
if (password !== passwordConfirm) {
alert("비밀번호가 일치하지 않습니다.");
return; // 회원가입 함수 종료
}위 코드에서 alert 함수로 '비밀번호가 일치하지 않습니다.' 메시지를 띄워주고 있지만 메시지를 보여준 뒤 return 문을 사용하지 않으면, 비밀번호가 일치하지 않더라도 회원 가입 함수(signUp)이 계속 실행된다. 즉, 회원 가입이 비밀번호 확인 여부와 상관없이 계속 진행되는 문제가 발생한다.
비밀번호가 일치하지 않는 경우, 서버에 잘못된 정보로 회원 가입 요청을 보낼 수 있다.
따라서 return 문을 추가하여 '비밀번호가 일치하지 않습니다.' 메시지를 표시한 후 즉시 종료되도록 수정해야 한다.
