230914 개발일지 TIL - Ant Design에서 발생하는 주요 경고 및 오류 처리 방법(Warning: children will be removed in next major version. Please use items instead.)
Ant Design에서 발생하는 주요 경고 및 오류 처리 방법TILWarning: children will be removed in next major version. Please use items instead.개발일지
0
개발일지
목록 보기
126/274

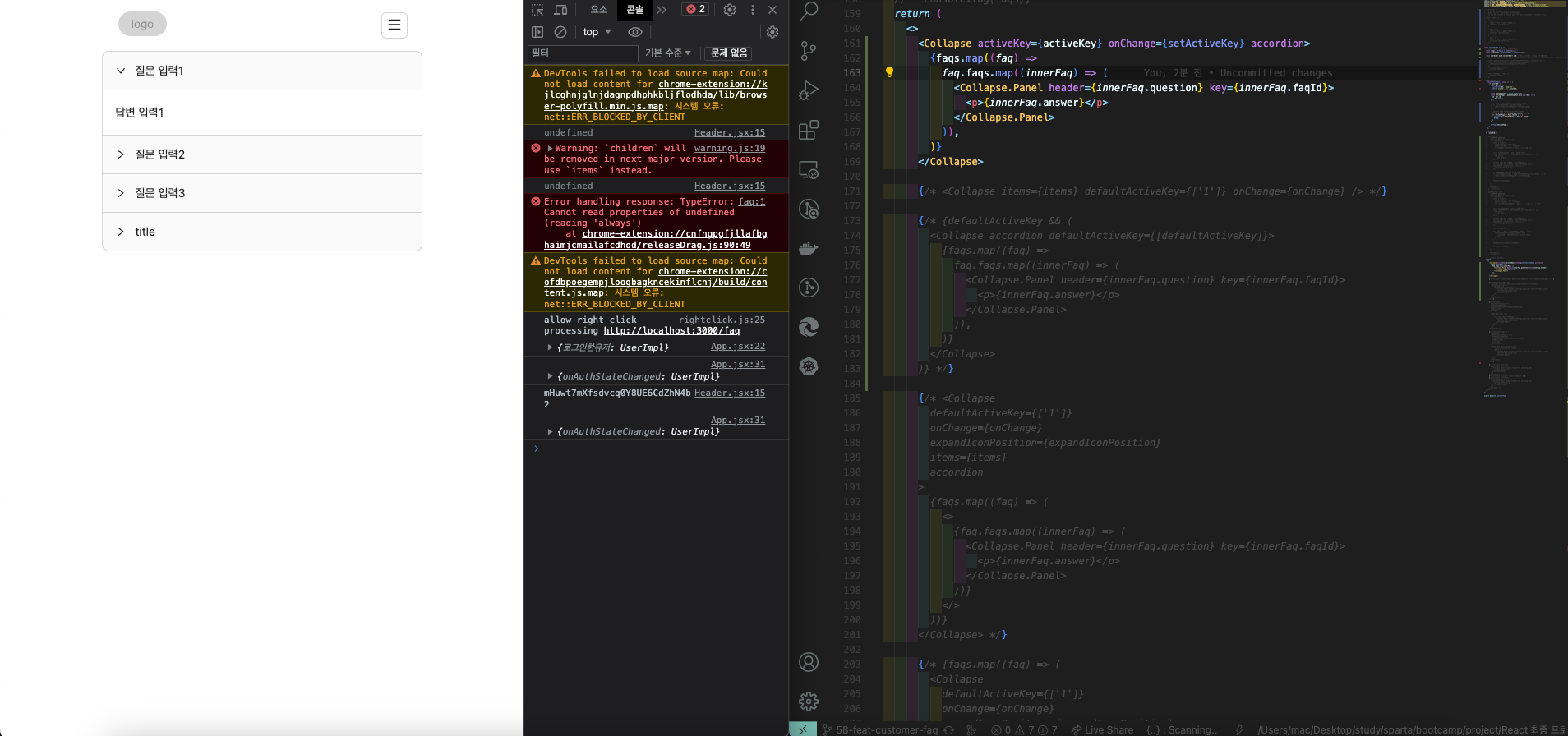
Warning: children will be removed in next major version. Please use items instead.
문제 원인
기능에는 문제없이 잘 작동이 되었지만 콘솔에서는 계속 경고가 발생하고 있어 알아보게 되었다.
이 경고는 Ant Design의 Collapse 컴포넌트에서 발생하는데 children prop이 더 이상 지원되지 않으며, 대신에 items prop을 사용하도록 변경될 예정임을 알려줬다.
해결 방법
Collapse 컴포넌트의 children prop을 items로 바꿔주어야 한다.
// 변경 전
<Collapse accordion>
{faqs.map((faq) => (
<Collapse.Panel header={faq.title} key={faq.id}>
<p>{faq.content}</p>
</Collapse.Panel>
))}
</Collapse>// 변경 후
<Collapse accordion items={faqs.map((faq) => ({
key: faq.id,
header: faq.title,
content: <p>{faq.content}</p>,
}))} />느낀 점
Ant Design에서 children prop가 더 이상 지원되지 않는다는 것이 아쉬웠다.
