프로젝트를 진행하다가 html 파일에서 테스트 하고 싶어 Prettier를 설치해 테스트를 했다.

코드 정렬이 되지 않고 하단에 Prettier 경고가 빨간 영역으로 표시된다.
Prettier 전역 설치
$npm install -g prettier
$sudo npm install -g prettier맥에서 파일에 액세스 할 수 있는 권한이 없어 생기는 오류로 앞에 sudo를 붙여 관리자 권한으로 설치를 실행한다.
위 명령어를 입력하고 맥 비밀번호를 입력하면 설치된다.

버전 확인을 해보니 3.1.0버전이 설치되었다.

$npm list -g prettier전역으로 설치되어 있는 것을 확인
.prettierrc 파일 생성
프로젝트 루트 디렉터리에 .prettierrc 파일을 만들어 아래 json 데이터를 추가한다.
{
"tabWidth": 2,
"semi": false,
"singleQuote": true,
"htmlWhitespaceSensitivity": "ignore"
}이렇게 하면 HTML 파일에 대한 Prettier의 포맷팅이 적용된다.
$npm install --save-dev prettiervscode에서 하단 prettier 빨간 영역이 사라지질 않아 프로젝트 내에서 prettier를 설치했다.
npm ERR! code EACCES
npm ERR! syscall open
npm ERR! path /Users/mac/.npm/_cacache/index-v5/52/62/14502face78e27c3cf49a63a9e0e03630cd898807e10d22a5d52bc6ea1d3
npm ERR! errno EACCES
npm ERR!
npm ERR! Your cache folder contains root-owned files, due to a bug in
npm ERR! previous versions of npm which has since been addressed.
npm ERR!
npm ERR! To permanently fix this problem, please run:
npm ERR! sudo chown -R 501:20 "/Users/mac/.npm"
npm ERR! A complete log of this run can be found in: /Users/mac/.npm/_logs/2023-11-27T10_43_26_651Z-debug-0.log설치가 되지 않고 오류가 뜬다. npm 캐시 디렉토리에서 권한 문제로 액세스하고 수정하는데 문제가 발생했다고 한다.
$sudo chown -R 501:20 "/Users/mac/.npm"위 명령어로
/Users/mac/.npm 디렉토리 내의 모든 파일과 하위 디렉토리의 소유자를 현재 사용자(501)로 변경한다. 이렇게 하면 npm이 해당 디렉토리에 대한 올바른 권한을 가질 수 있게 된다.
$npm install --save-dev prettier그리고 위 명령어와 맥 비밀번호를 입력(한글,영문 대소문자 구분 주의)하고 다시 패키지를 설치한다.


Prettier 명령 실행
prettier --write "**/*.html"위 명령어로 프로젝트 내의 모든 HTML 파일을 찾아서 Prettier로 포맷해준다.

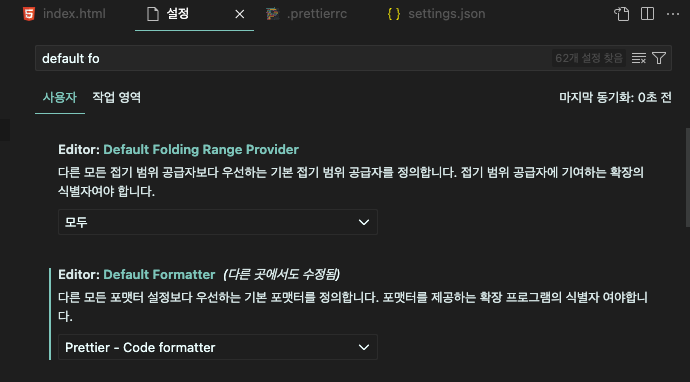
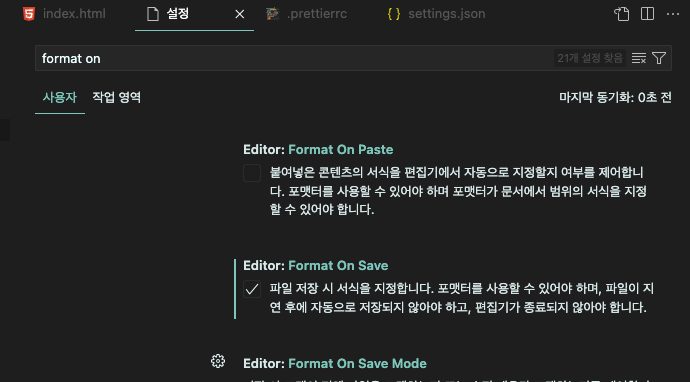
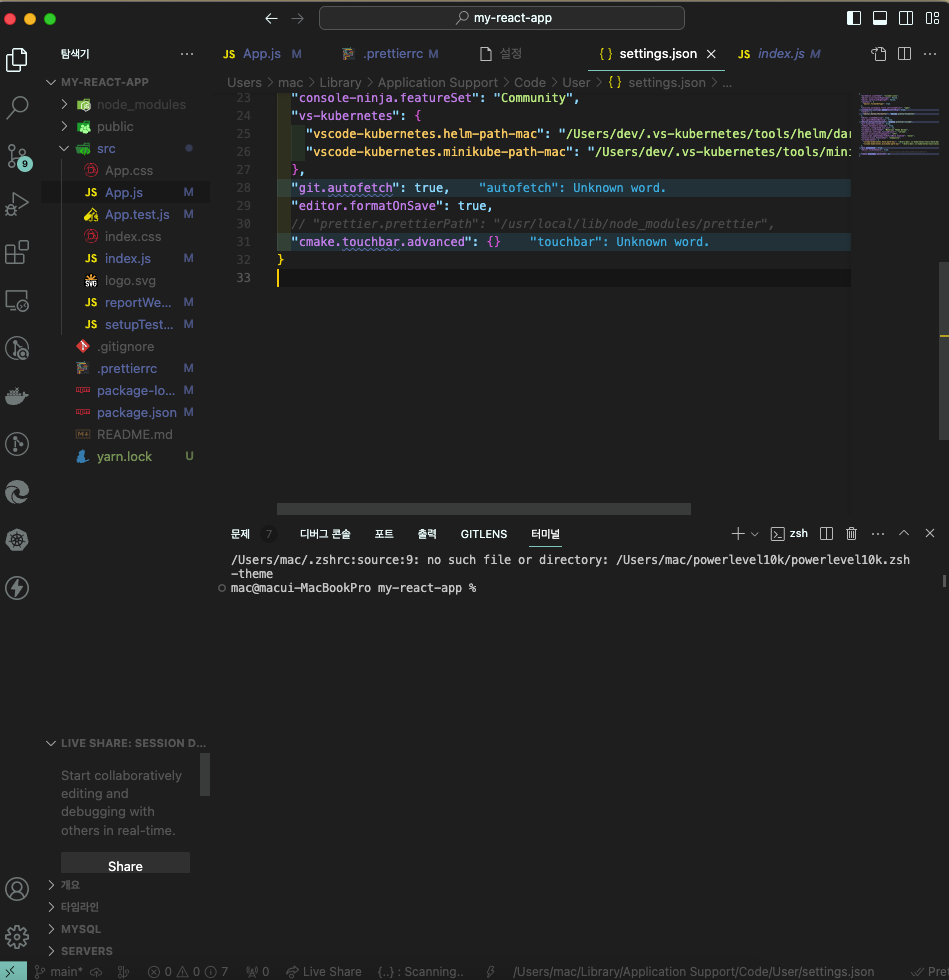
React 프로젝트에서 위에 세팅을 다 마쳤는데도 불구하고 저장시 코드정렬이 되지 않을때

// "prettier.prettierPath": "/usr/local/lib/node_modules/prettier",settings.json에서 prettier 경로를 삭제하고 플러그인이 자동으로 찾도록 기본값으로 설정하고 재시작해본다.
