240315 개발일지 TIL - Warning: A component is changing an uncontrolled input to be controlled.
0
개발일지
목록 보기
264/274

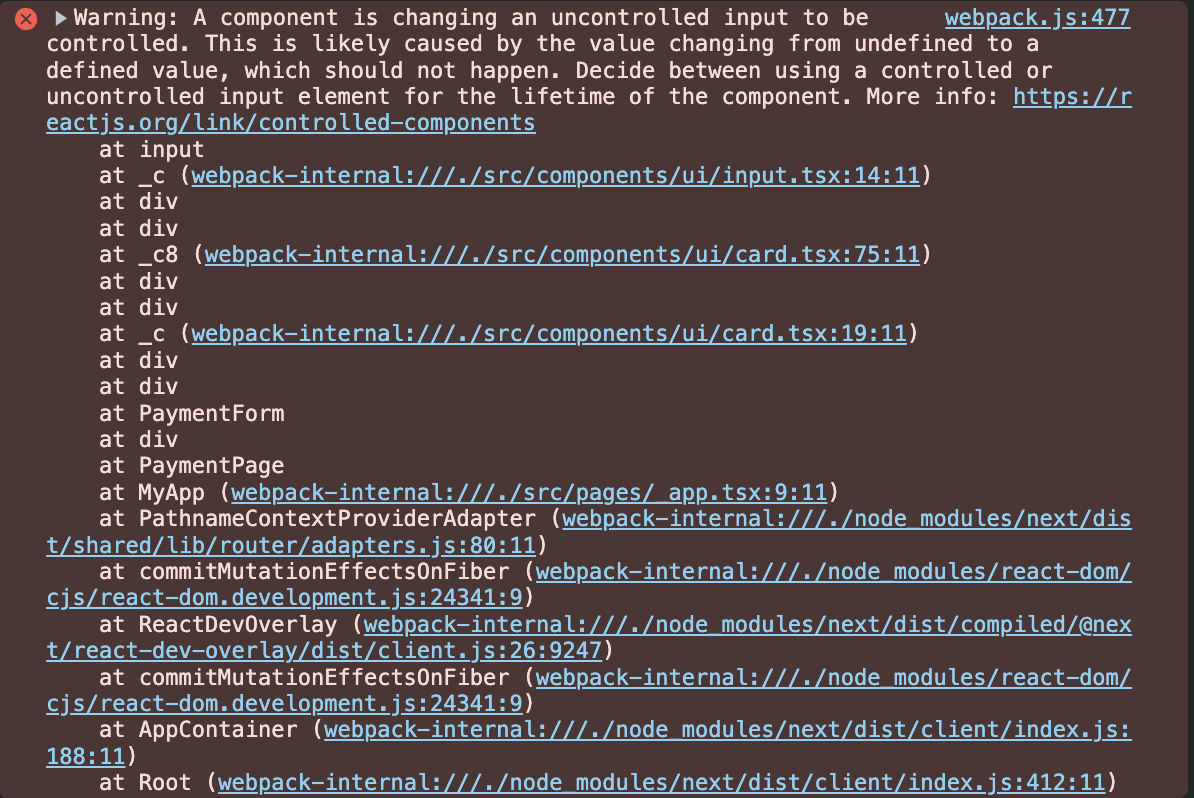
webpack.js:477 Warning: A component is changing an uncontrolled input to be controlled. This is likely caused by the value changing from undefined to a defined value, which should not happen. Decide between using a controlled or uncontrolled input element for the lifetime of the component. More info: https://reactjs.org/link/controlled-components
at input
at _c (webpack-internal:///./src/components/ui/input.tsx:14:11)
at div
at div
at _c8 (webpack-internal:///./src/components/ui/card.tsx:75:11)
at div
at div
at _c (webpack-internal:///./src/components/ui/card.tsx:19:11)
at div
at div
at PaymentForm
at div
at PaymentPage
at MyApp (webpack-internal:///./src/pages/_app.tsx:9:11)
at PathnameContextProviderAdapter (webpack-internal:///./node_modules/next/dist/shared/lib/router/adapters.js:80:11)
at commitMutationEffectsOnFiber (webpack-internal:///./node_modules/react-dom/cjs/react-dom.development.js:24341:9)
at ReactDevOverlay (webpack-internal:///./node_modules/next/dist/compiled/@next/react-dev-overlay/dist/client.js:26:9247)
at commitMutationEffectsOnFiber (webpack-internal:///./node_modules/react-dom/cjs/react-dom.development.js:24341:9)
at AppContainer (webpack-internal:///./node_modules/next/dist/client/index.js:188:11)
at Root (webpack-internal:///./node_modules/next/dist/client/index.js:412:11)문제 원인
shadcn/ui의 컴포넌트 사용 중 value를 추가했을때 발생한 현상
<Input
id="points"
type="number"
value=""
placeholder=""
className="border p-2 w-full"
/>해결 방법
1번 방법 : value를 defaultValue로 수정(비제어 컴포넌트)
<Input
id="points"
type="number"
defaultValue=""
placeholder=""
className="border p-2 w-full"
/>2번 방법 : onChange 핸들러 추가(제어 컴포넌트)
"use client";
import React, { useEffect, useState } from "react";
import { useForm, SubmitHandler } from "react-hook-form";
import { zodResolver } from "@hookform/resolvers/zod";
import { z } from "zod";
import { Input } from "@/components/ui/input";
import { Label } from "@/components/ui/label";
import { RadioGroup, RadioGroupItem } from "@/components/ui/radio-group";
import { Button } from "@/components/ui/button";
import {
Breadcrumb,
BreadcrumbItem,
BreadcrumbLink,
BreadcrumbList,
BreadcrumbPage,
BreadcrumbSeparator,
} from "@/components/ui/breadcrumb";
import {
Card,
CardContent,
CardDescription,
CardFooter,
CardHeader,
CardTitle,
} from "@/components/ui/card";
import {
Select,
SelectContent,
SelectItem,
SelectTrigger,
SelectValue,
} from "@/components/ui/select";
import { Badge } from "@/components/ui/badge";
import { Checkbox } from "@/components/ui/checkbox";
import Image from "next/image";
export default function PaymentForm() {
const [points, setPoints] = useState("");
const handleInputChange = (e: React.ChangeEvent<HTMLInputElement>) => {
setPoints(e.target.value);
};
return (
<>
<Input
id="points"
type="number"
value=""
onChange={(e) => {
handleInputChange;
}}
placeholder=""
className="border p-2 w-full"
/>
</>
);
}느낀 점
제어, 비제어 컴포넌트의 목적에 따라 1번이나 2번 방법을 사용하면 될 것 같다.
개발하는 중이니까 목적에 맞게 사용하면 된다.
보통 React에서는 사용자 입력을 실시간으로 받아 상태를 업데이트 하기 위해 사용하니 onChange를 목적에 맞게 사용해주면 된다.
