CRA로 프로젝트를 생성했을 때 stylus를 적용해보기
stylus, stylus-loader 4.3.3ver 설치
stylus-loader가 5ver부터는 webpack5를 최소사양으로 요구하는데 CRA로 프로젝트를 생성하면 webpack4가 설치되어 stylus-loader를 4.3.3ver으로 설치해야한다.
npm install stylus stylus-loader@4.3.3 --save-dev만약 stylus-loader를 버전 언급 없이 그냥 설치했다면 오늘 기준으로 6.1ver이 깔려서 this.getOptions is not a function이런 메시지를 띄우는 오류가 발생한다.
eject를 통해 config 파일 꺼내기
npm run ejectconfig/webpack.config에서 stylus 셋팅
// ...
const stylusRegex = /\.styl$/;
// ...
module.exports = function (webpackEnv) {
// .........
return {
// .......
module: {
// ...
rules: [
// ...
{
oneOf: [
// ...
{
test: stylusRegex,
use: getStyleLoaders(
{
importLoaders: 1,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
},
'stylus-loader'
),
},
]
}
]
}
}
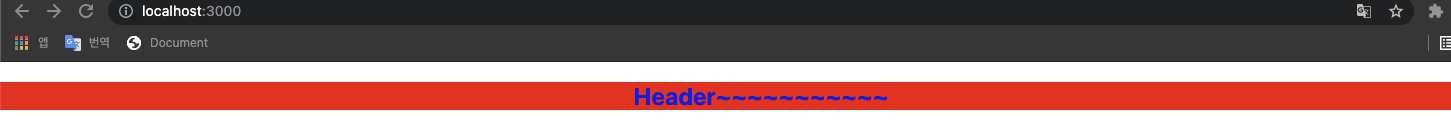
원하는 폴더에 styl 파일 생성 후 적용 확인
// Header.styl
.red
background-color: red
header
color: blue// Header.js
import 'components/Layout/Header.styl'
const Header = () => {
return (
<header className={'red'}>
<h2>Header~~~~~~~~~~~</h2>
</header>
)
}
export default Header
다 하고 나니까 webpack5로 바꾸자고 한다.
첨부터 플젝구성하기는 싫어서 CRA로 만든 플젝을 수정해서 webpack을 업글하려고 하는데 잘 안됐다.
연구를 좀 더 해야겠당.