1. github repository 만들기

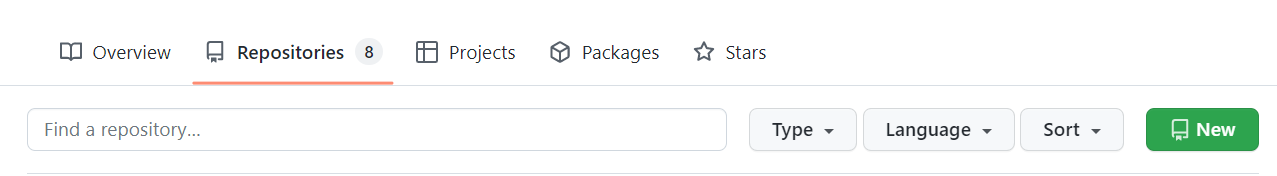
오른쪽 끝에 있는 New를 눌러서 새로운 repository를 만들어주세요.
repository name은 자신이 원하는 이름으로 생성하면 됩니다.
저는 프로젝트 포트폴리오로 쓸 예정이어서 portfolio로 했어요.

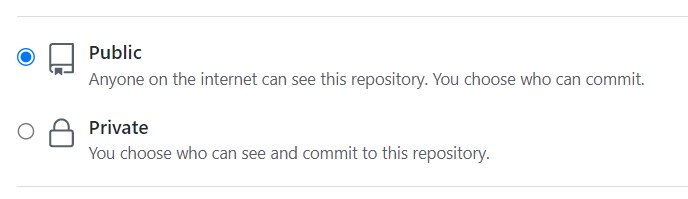
Public으로 만들어준 다음 Create repository를 클릭해 생성을 해주세요.
2. 내가 만든 프로젝트에 git 저장소 연결하기
이미 만들어진 프로젝트가 있다면 거기에 연결하면 되고,
없다면 react 프로젝트를 생성해주세요.
npx create-react-app 이름
npx : npm 5.2+ 버전의 패키지 실행 도구
git init //프로젝트 git 설치 및 초기화
git remote add origin https://github.com/{사용자이름}/{저장소이름}.git //git 저장소와 연결
git add . //프로젝트 전체 파일 git에 올리기
git commit -m "commit message" //commit 메시지 작성
git push origin master //git master로 push차례대로 입력해서 github repository에 올려주세요.
3. github 배포하기
3-1. gh-pages 패키지 설치하기
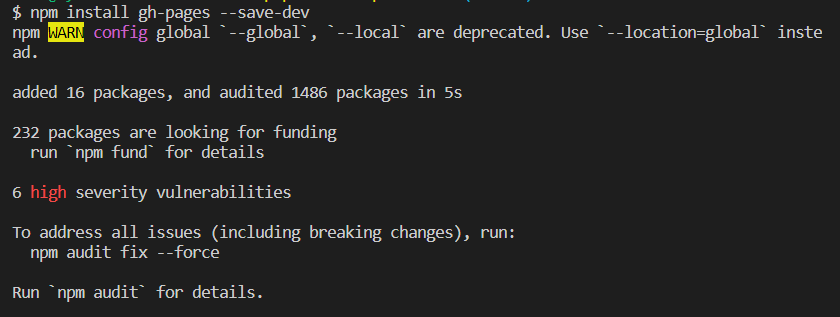
npm install gh-pages --save-dev

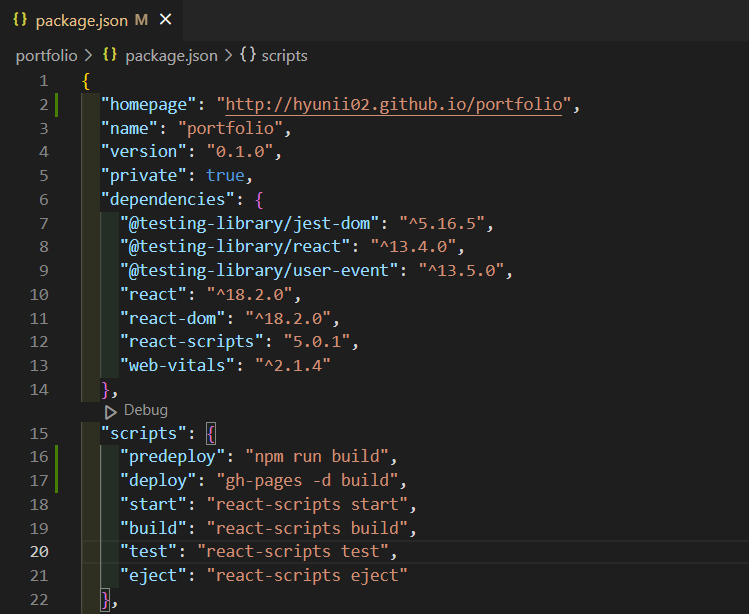
3-2. package.json 파일에 배포 주소 연결하기
"homepage" : "http://{사용자이름}.github.io/{저장소이름}"
//...
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
//...
}"homepage"주소와 "scripts"에 predeploy, deploy를 추가해주세요.

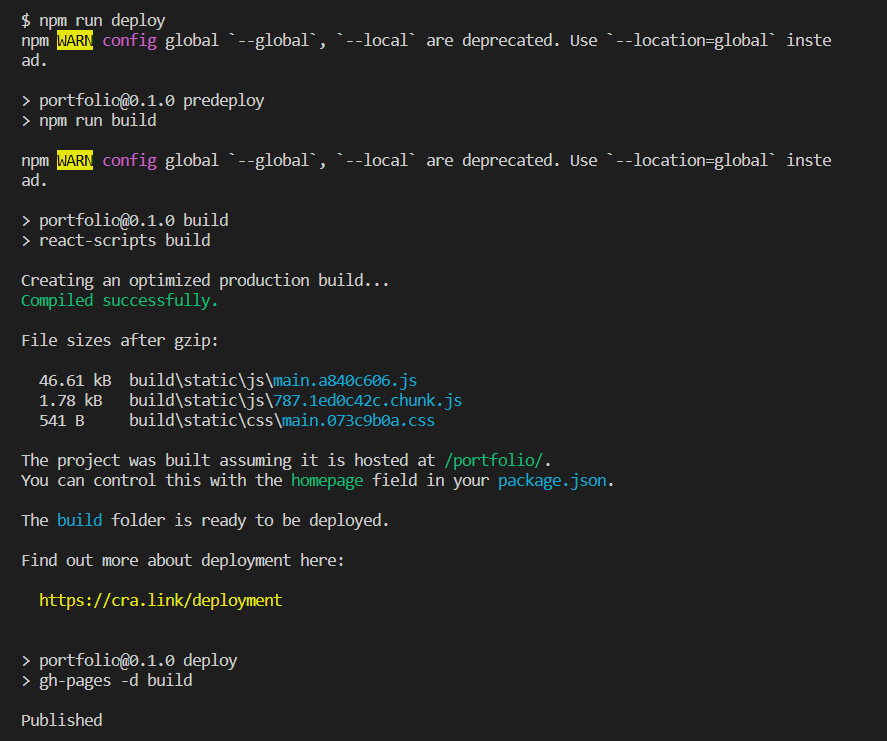
저장 후 터미널에서 npm run deploy를 실행해주세요.

3-3. 배포 확인하기

배포가 완료된 것을 확인 할 수 있어요 👍
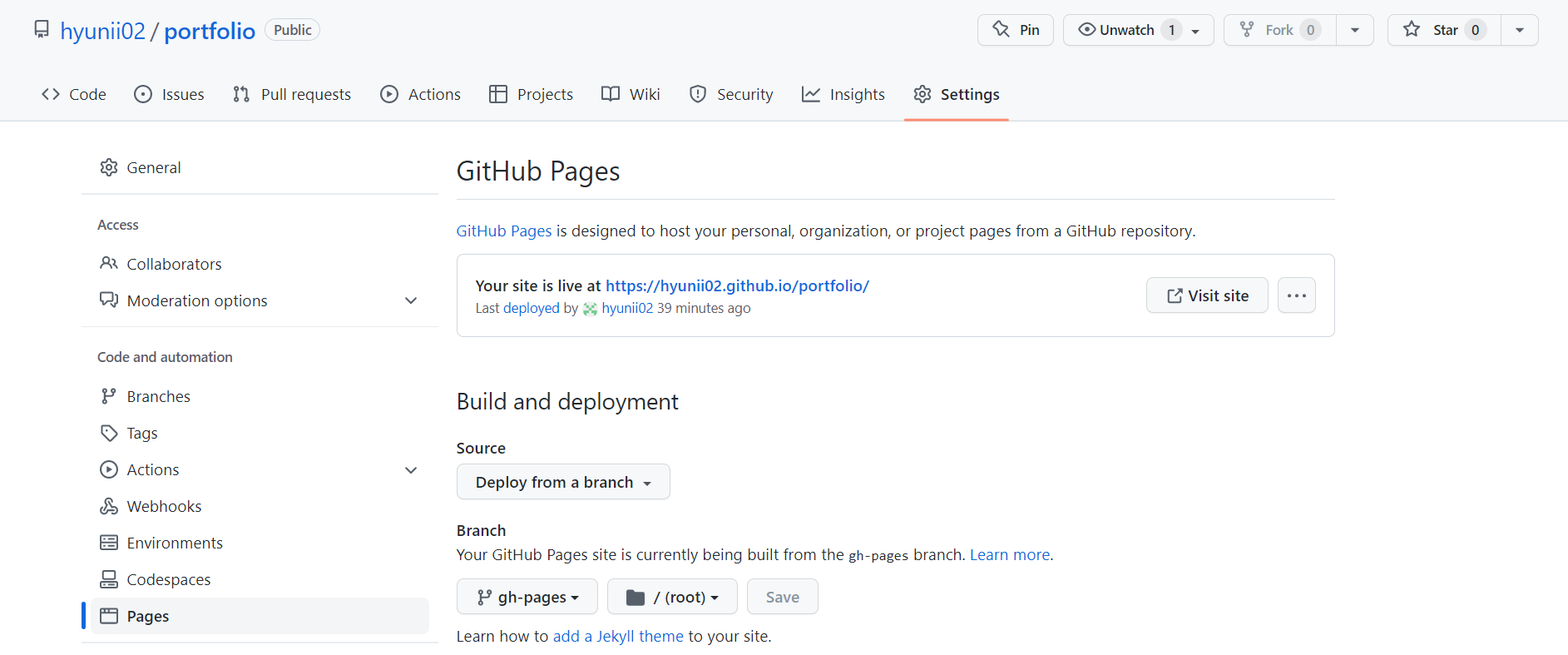
배포된 주소 빠르게 클릭을 원할 때는
repository의 Settings => Pages를 클릭해서 배포된 링크를 확인해주세요.

배포가 완료되었으니 프로젝트를 진행하면 됩니다 : )
