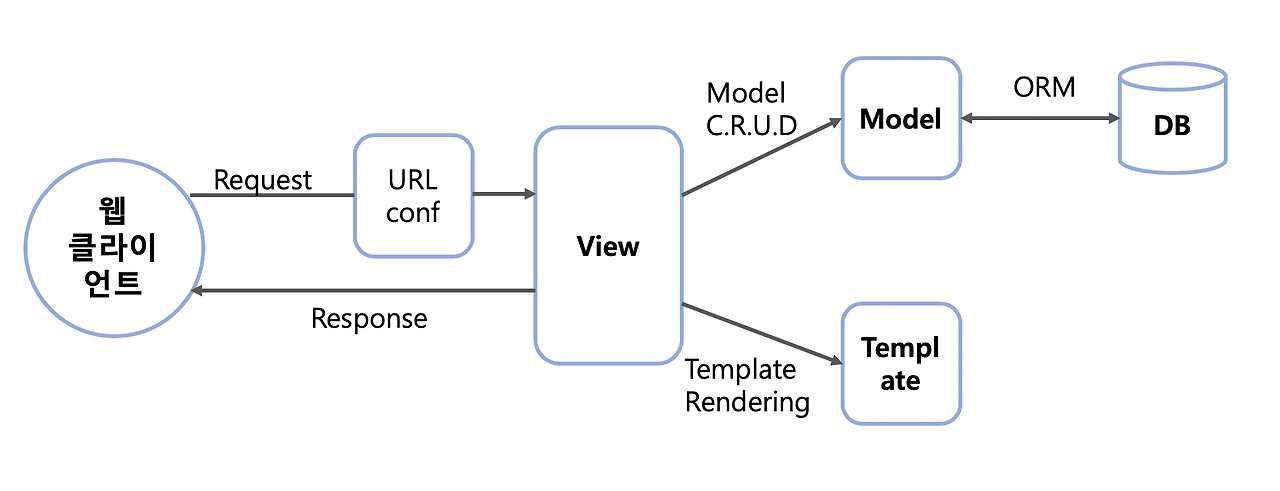
MVT 패턴이란?
- Model = DB
- View = Template (UI)
- Controller = view (로직, 템플릿에 전달)

- 클라이언트로부터 요청 받으면 URLconf이용하여 URL 분석
- URL 분석 결과를 통해 해당 URL에 대한 처리를 담당할 뷰 결정
- 뷰는 자신의 로직을 실행하면서 데이터 베이스 처리가 필요하다면 모델을 통해 처리하고 그 결과를 반환 받는다.
- 뷰는 자신의 로직 처리가 끝나면 템플릿을 사용해 클라이언트에 전송할 HTML 파일 생성한다.
- 뷰는 최종 결과로 HTML 파일을 클라이언트에게 보내 응답한다.
URLconf - URL 정의
- 클라이언트에서 받을 요청에 들어있는 URL이 urls.py 파일에 정의된 URL 패턴과 매칭되는지 분석한다.
- URL 정의하기 위해서는 urls.py파일에 URL과 처리함수(View)로 매핑하는 파이썬 코드를 작성한다. 이런 URL/View 매핑을 URLconf 라고 한다.
from django.urls import path
from . import views
urlpatterns = [
path('articles/2003/', views.special_case_2003),
path('articles/<int:year>', views.year_archive),
path('articles/<int:year>/<int:month>/', views.month_archive),
path('articles/<int:year>/<int:month>/<slug:slug>', views.article_detail),
]article/2003 부분이 URL이고 views.special_case_2003 부분이 처리함수(뷰)
URL 분석 순서
웹 클라이언트가 웹 서버에 페이지 요청 시, 장고에서 URL을 분석하는 순서
- setting.py 파일의 ROOT_URLCONF 항목을 읽어 최상위 URLconf(urls.py)의 위치를 알아낸다.
- URLconf 로딩하여 urlpatterns 변수에 지정되어 있는 URL 리스트를 검사한다.
- 위에서 부터 순서대로 URL 리스트의 내용을 검사하면서 URL패턴이 매치되면 검사 종료한다.
- 매치된 URL의 View(method) 를 호출한다. 여기서 뷰는 함수 또는 클래스의 메소드 이다. 호출 시 HttpRequest 객체와 매칭할 때 추출된 단어들을 뷰에 인자로 넘긴다.
- URL리스트 끝까지 검사했는데도 매칭에 실패하면 에러처리 뷰 호출한다.
Path Converter
위 예제에서 URL패턴을 정의할 때 <int:year> 부분을 path converter라고 한다.
URL패턴의 일부 문자열을 추출하기 위해 사용
<type:name> 형식으로 사용한다.
View - 로직정의
- 뷰는 웹 요청을 받아서 DB에 접속 등 해당 어플리케이션의 로직에 맞는 처리, 그 결과 데이터를 HTML로 변환하기 위해 템플릿 처리 한 후 최종 HTML로 응답 데이터를 웹 클라이언트로 변환한다.
- 장고에서 뷰는 함수 또는 클래스의 메소드로 작성된다.
다양한 형태의 응답데이터를 만들어 내기 위해 로직을 뷰에 작성한다. 보통 views.py 파일에 작성하지만 원한다면 다른 파일에 작성해도 무방하다. 다만 파이썬 경로에 있는 파일이어야 장고가 찾을 수 있다.
from django.http import HttpResponse
import datetime
def current_datetime(request):
now = datetime.datetime.now();
html = "<html><body>It is now %s</body></html>" % now
return HttpResponse(html)<현재 날짜와 시간을 HTML로 반환하는 뷰>
함수로 뷰를 작성한 예시
뷰 함수는 첫번째 인자로 HttpRequest객체를 받는다. 필요한 처리를 한 후에 최종적으로 HttpResponse객체를 반환해준다.
보통은 별도의 템플릿 파일에 html코드를 작성한다.
뷰는 별도로 작성된 템플릿 파일을 해석해서 html코드를 생성하고 이를 httpResponse 객체에 담아서 클라이언트에게 응답한다.
Template - 화면 UI 정의
장고가 클라이언트에 반환하는 최종 응답은 HTML 텍스트이다. 개발자가 응답에 사용할 *.html 작성하면 장고는 이를 해석해서 최종 HTML 텍스트 응답을 생성하고, 클라이언트한테 보내준다.
템플릿 파일은 *.html 확장자를 가지고, 장고의 템플릿 시스템 문법에 맞게 작성한다. 장고에서 템플릿 파일을 찾는 방식알고 적절한 디렉토리에 위치시켜야 한다.
장고에서 템플릿 파일 찾을 때 TEMPLATE_DIRS 및 INSTALLED_APPS에서 지정된 앱의 디렉토리를 검색한다. 이 항목들은 프로젝트 설정 파일인 settings.py에 정의되어 있다. 여러 개의 디렉토리를 지정할 수 있는데, 지정된 순서대로 디렉토리를 검색해 템플릿 파일을 찾는다.
MVT 코딩 순서
무엇을 먼저 만들어야하는지 정해진 것은 없다.
책에서는 아래 순서로 한다고 한다.
- 프로젝트 뼈대 만들기 : 프로젝트 및 앱 개발에 필요한 디렉토리와 파일 생성
- 모델 코딩하기 : 테이블 관련 사항을 개발(models.py, admin.py 파일)
- URLconf 코딩하기 : URL 및 뷰 매핑 관계를 정의 (urls.py 파일)
- 템플릿 코딩하기 : 화면 UI 개발 (templates/디렉토리 하위의 *.html 파일들)
- 뷰 코딩하기 : 어플리케이션 로직 개발 (views.py 파일)
