PropTypes란?
- prop-types 패키지를 이용하라!
- 리액트 공식문서에서 소개하는 PropTypes 링크
- 콘솔창에서
npm i prop-types - 받는 props가 원하는 타입인지 알 수 있게 해주는 보조역할
- import해서 사용하면 됨
- class이름.propTypes = { props이름 : PropTypes.원하는타입.isRequired }
isRequired → props가 제공되지 않았을 때 경고가 나온다. 옵션.
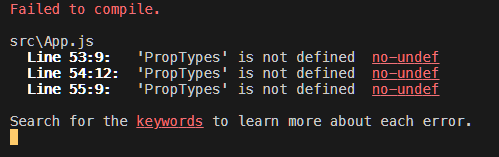
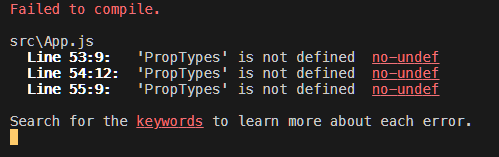
사용 중 에러 발생??

코드를 봐볼까..?
import propTypes from "prop-types";
Food.propTypes = {
name: PropTypes.number.isRequired,
picture: PropTypes.string.isRequired,
rate: PropTypes.number,
};공식문서에서는 대문자쓰던데 왜.!!!
- 이유 : import할 때 닉네임을 소문자로 하였으나 아래는 대문자로 콜함 😅🙄😅
import할 때 붙이는 이름은 하나의 콜네임이니 똑같이만 사용하면 된다.
PropTypes이 작동되는지 확인 방법
Food라는 Class에서 3개의 props가 넘어온다. name은 string만 존재.
Food.propTypes = {
name: PropTypes.number.isRequired,
picture: PropTypes.string.isRequired,
rate: PropTypes.number,
};완전히 에러가 나는 것은 아니지만 콘솔창에 노란색 바탕으로
Warning: Failed prop type: Invalid prop
nameof typestringsupplied toFood, expectednumber.
⇒ propname에string있어. 미안한데Food는number만 돼.