
TS Router 설치
yarn add react-router-dom @types/react-router-dom
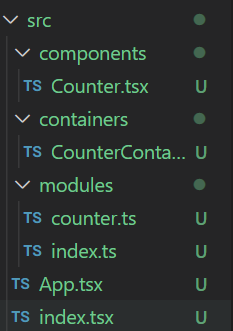
1. 파일 구조

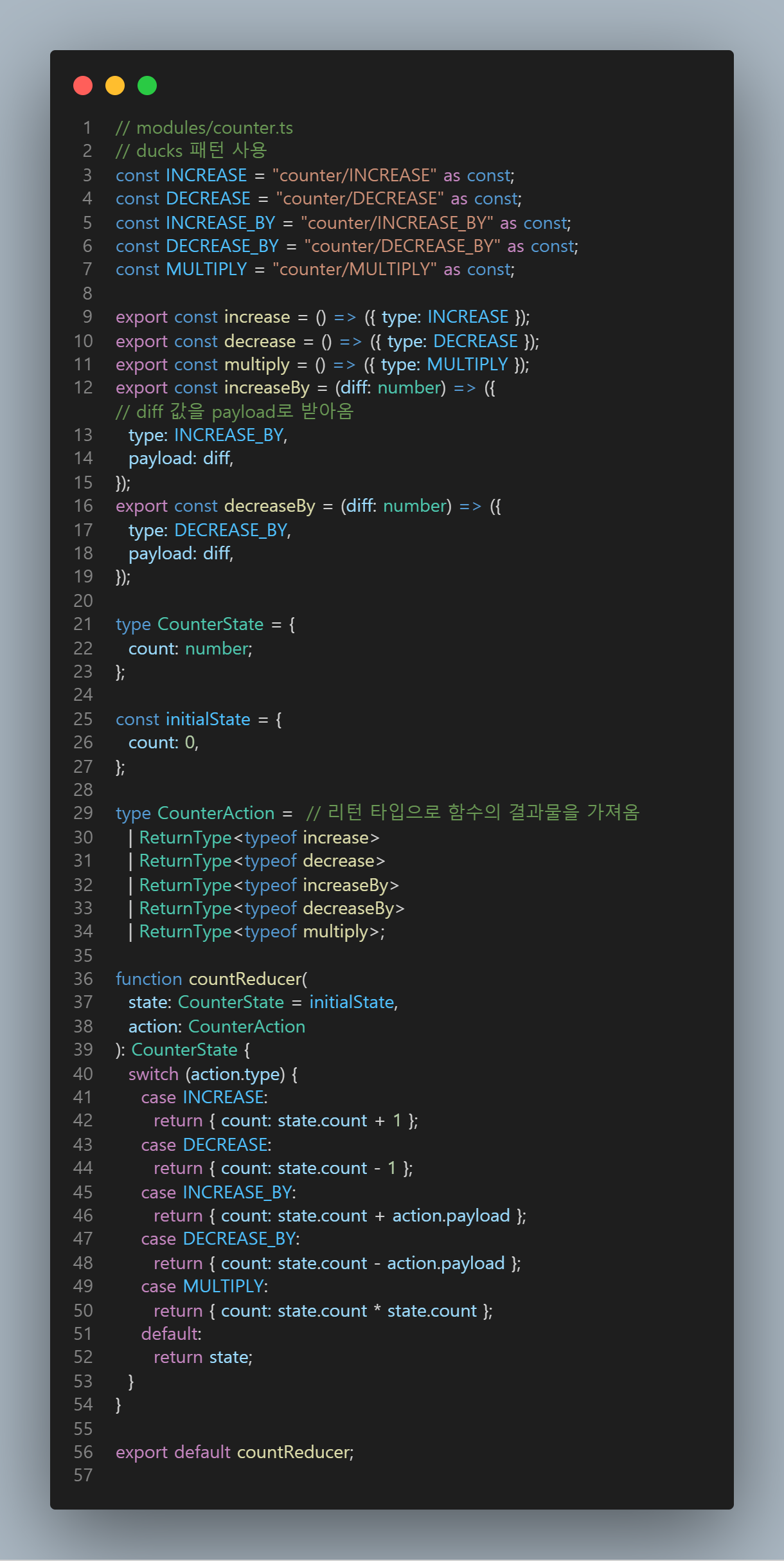
2. modules/counter.ts 파일
- 뒤에 as const 를 붙여줌으로써 나중에 액션 객체를 만들게 action.type 의 값을 추론하는 과정에서
- action.type 이 string 으로 추론되지 않고 'counter/INCREASE' 와 같이 실제 문자열 값으로 추론 되도록 해준다.

3.components/Counter.tsx 파일

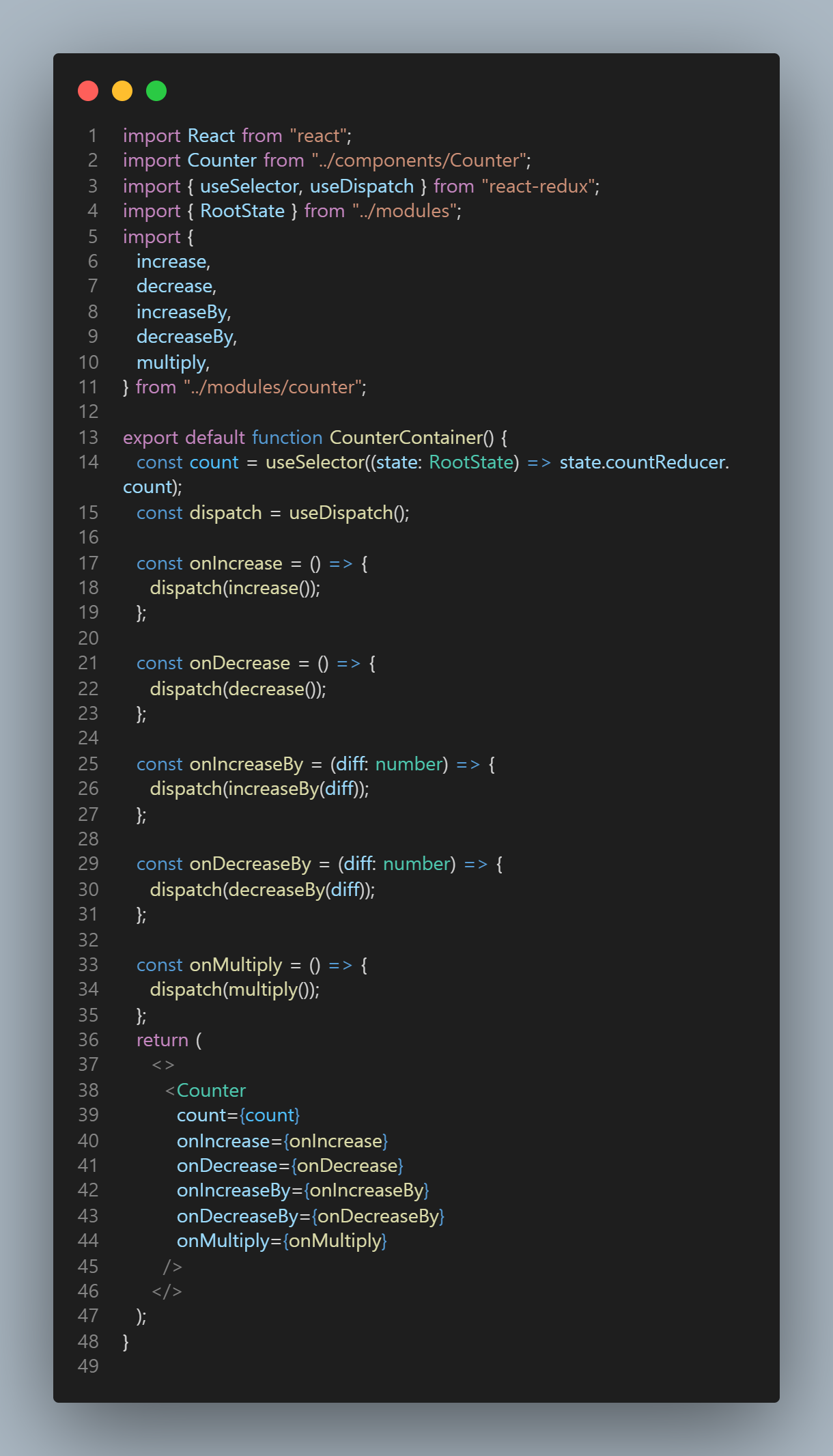
4. containers/CounterContainer.tsx 파일

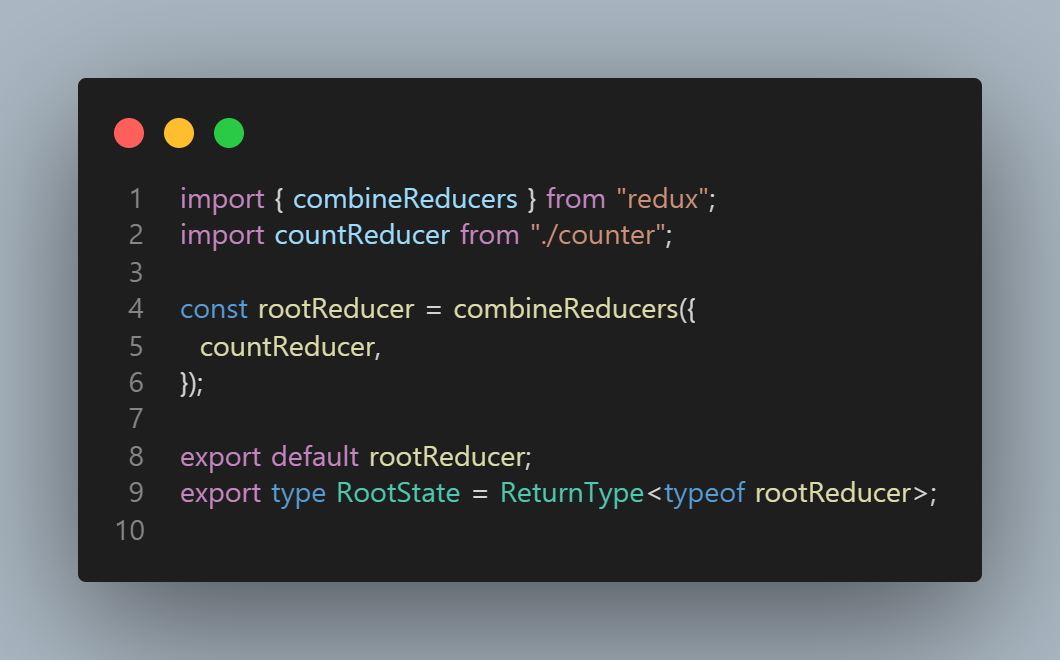
★ 5. modules/index.ts rootReducer 선언!

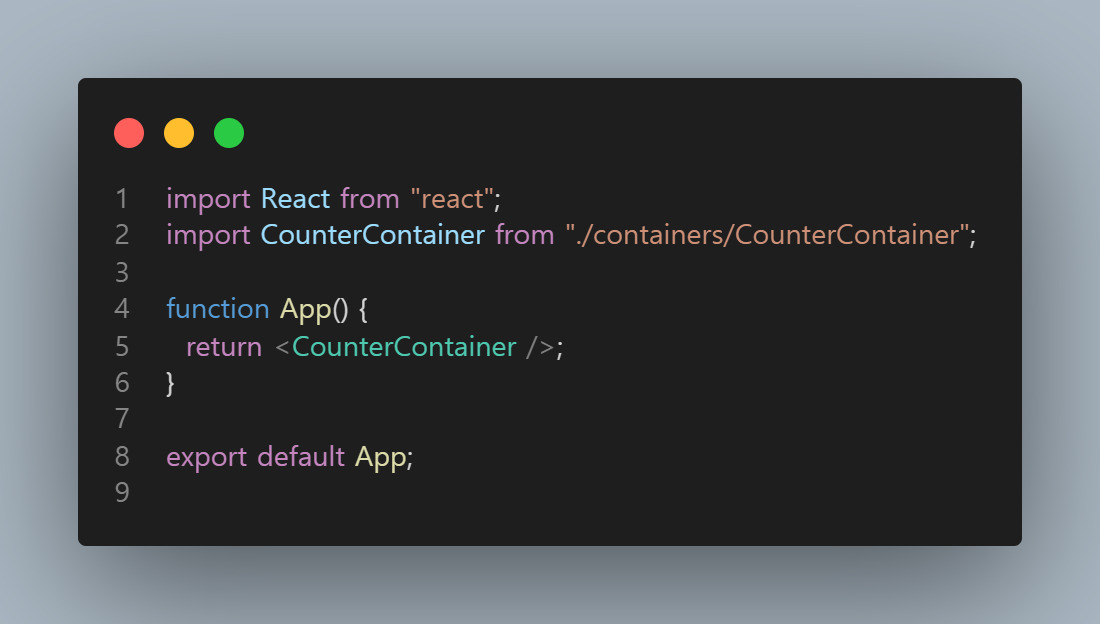
6. App.tsx // CounterContainer 리턴

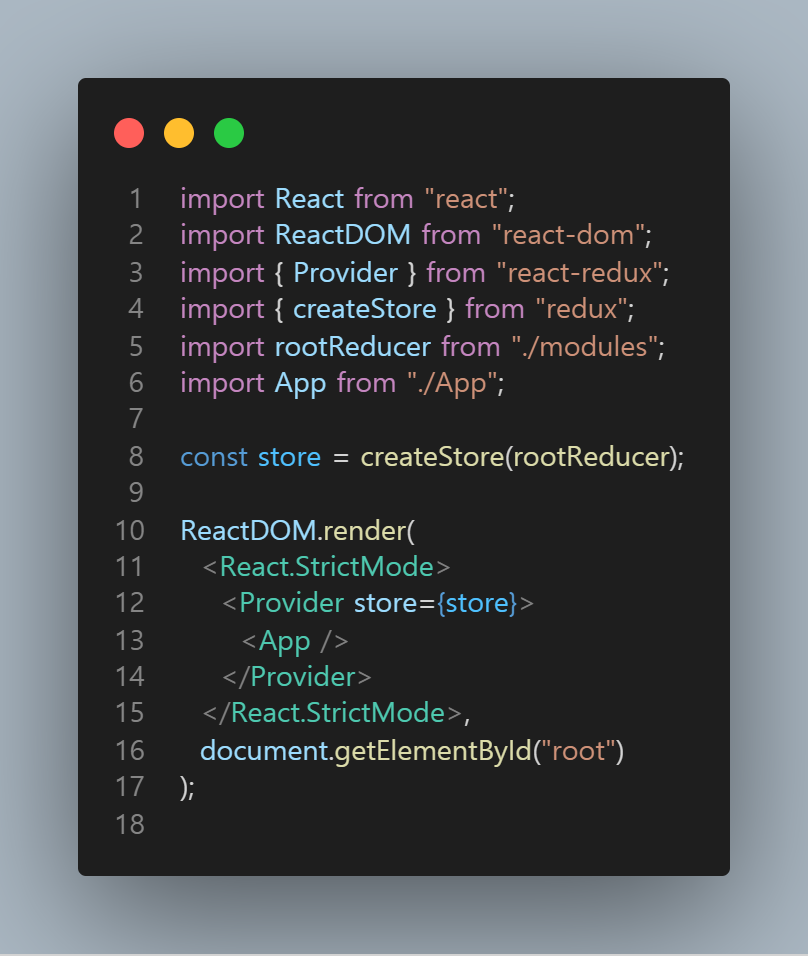
★ 7. index.tsx // store

실행 결과