Next.js 13 Parallel & Intercepting Routes
Parallel & Intercepting Routes는 next.js 13.3 버전에 추가된 기능이다.
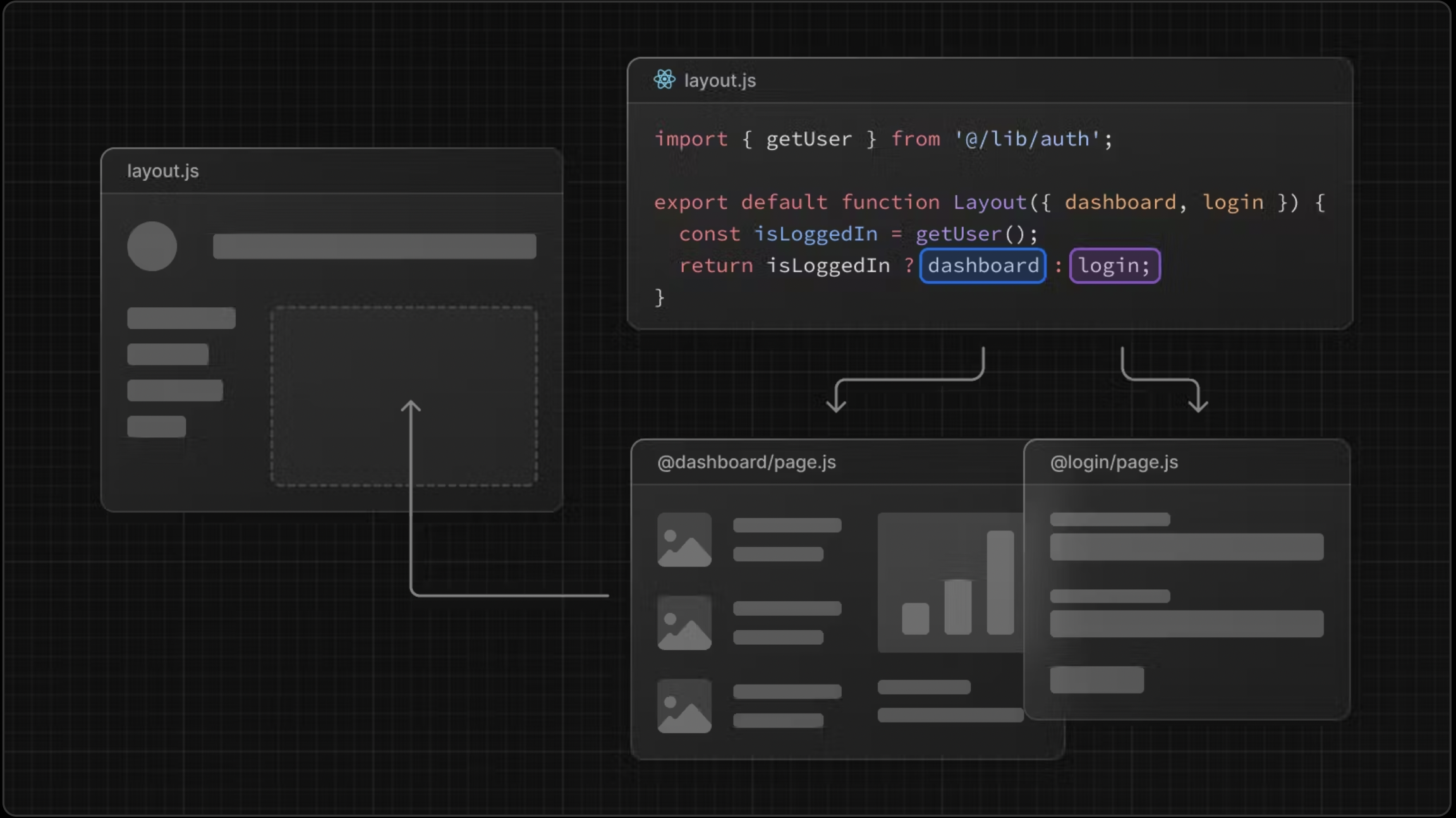
Parallel Routes
- 슬롯을 통해 동일한 라우트에서 여러 페이지를 동시에 또는 조건부로 렌더링할 수 있는 기능이다.
- pages 디렉토리 구조가 아닌 app 디렉토리 하위에 작성된 코드에서만 사용할 수 있다.
슬롯은 @folder 폴더를 선언해서 만들수 있다

Intercepting Routes
Intercepting Routes를 학습하기 전에 Hard Navigation과 Soft Navigation의 개념을 먼저 보자
hard navigation
- 전통적인 웹 애플리케이션에서 사용되는 일반적인 페이지 이동 방식이다. 사용자가 링크를 클릭하거나 URL을 직접 입력하여 페이지를 이동할 때 발생한다. hard navigation은 새로운 페이지를 요청하고 서버에서 콘텐츠를 받아와 렌더링한다.
soft navigation
- Next.js의 클라이언트 사이드 라우팅 기능을 사용하여 페이지를 이동하는 방식으로,
next/link나next/router를 사용하여 페이지 간의 이동을 처리한다. 사용자가 링크를 클릭하거나 프로그래밍 방식으로 페이지를 변경할 때 발생한다. - 페이지 간의 변화를 빠르게 처리하고 새로운 페이지를 렌더링하는 동안 페이지의 상태를 유지
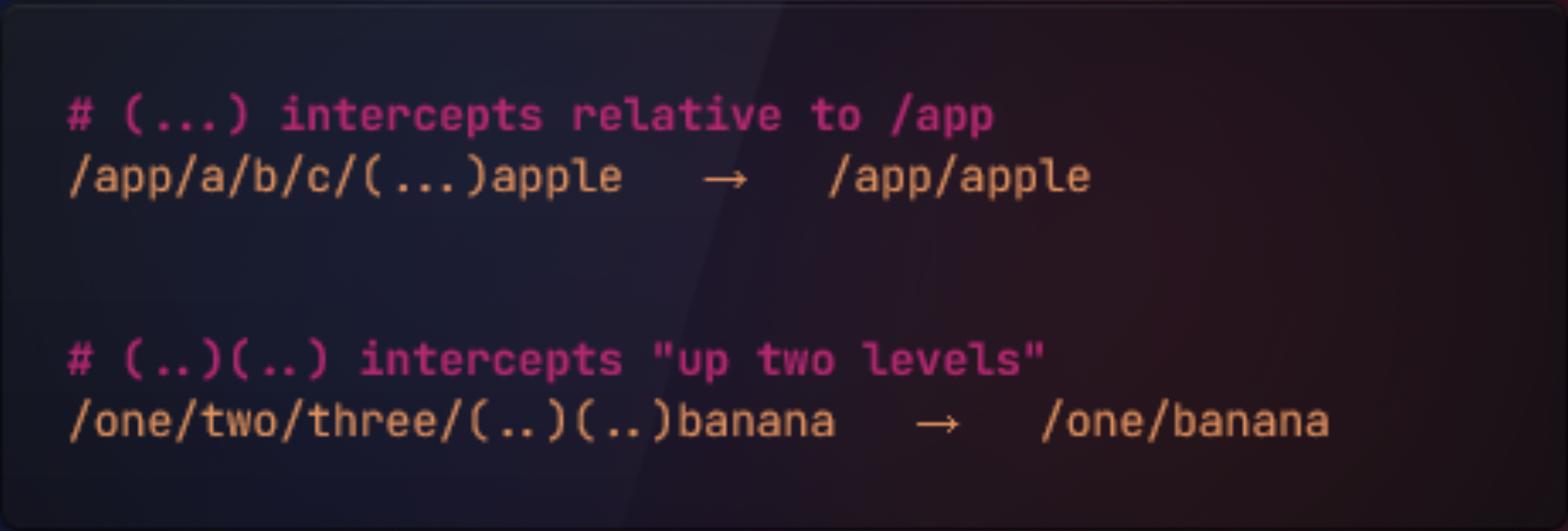
interception routes는 (..) 과 같은 표기를 통해서 생성할 수 있다.
(..) : 한 디렉토리 위의 route를 인터셉트한다.
(...) : app디렉토리를 기준으로 상대경로를 인터셉트한다.

https://twitter.com/ctnicholasdev/status/1644130902006714371
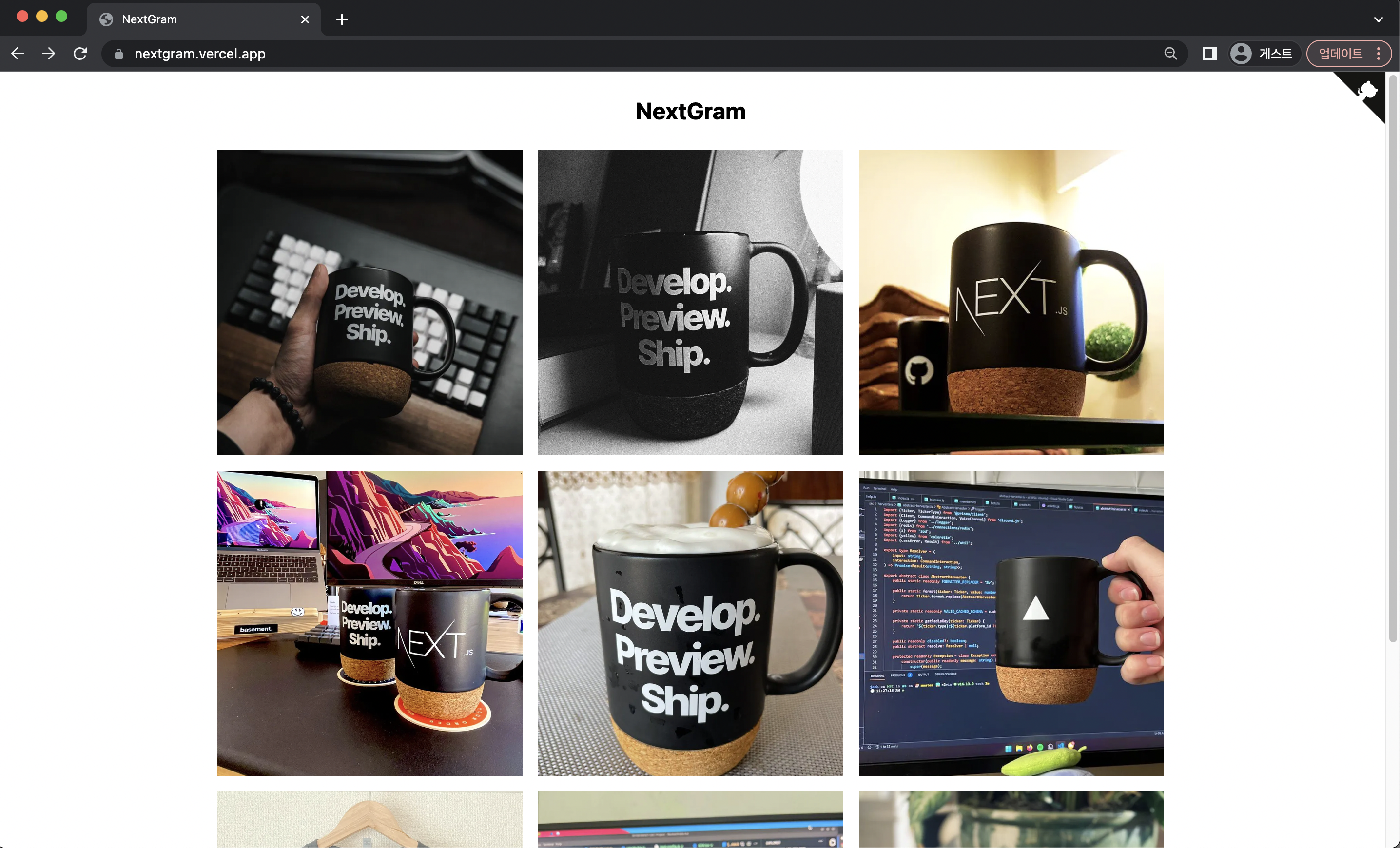
NextGram 사이트에서 parallel routes와 intercepting routes에 대해 테스트를 해볼 수 있다.
NextGram github : https://github.com/vercel-labs/nextgram
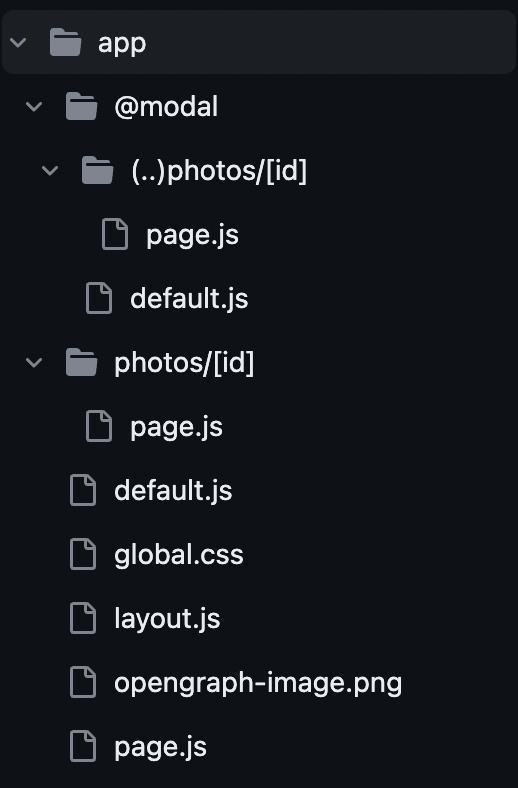
폴더 구조를 보면 아래 구조로 작성됐다.

1. (..)photos/[id]로 interception routes로 선언
2. 동일한 세그먼트 구조를 가지는 photos[id]/page.js으로 선언
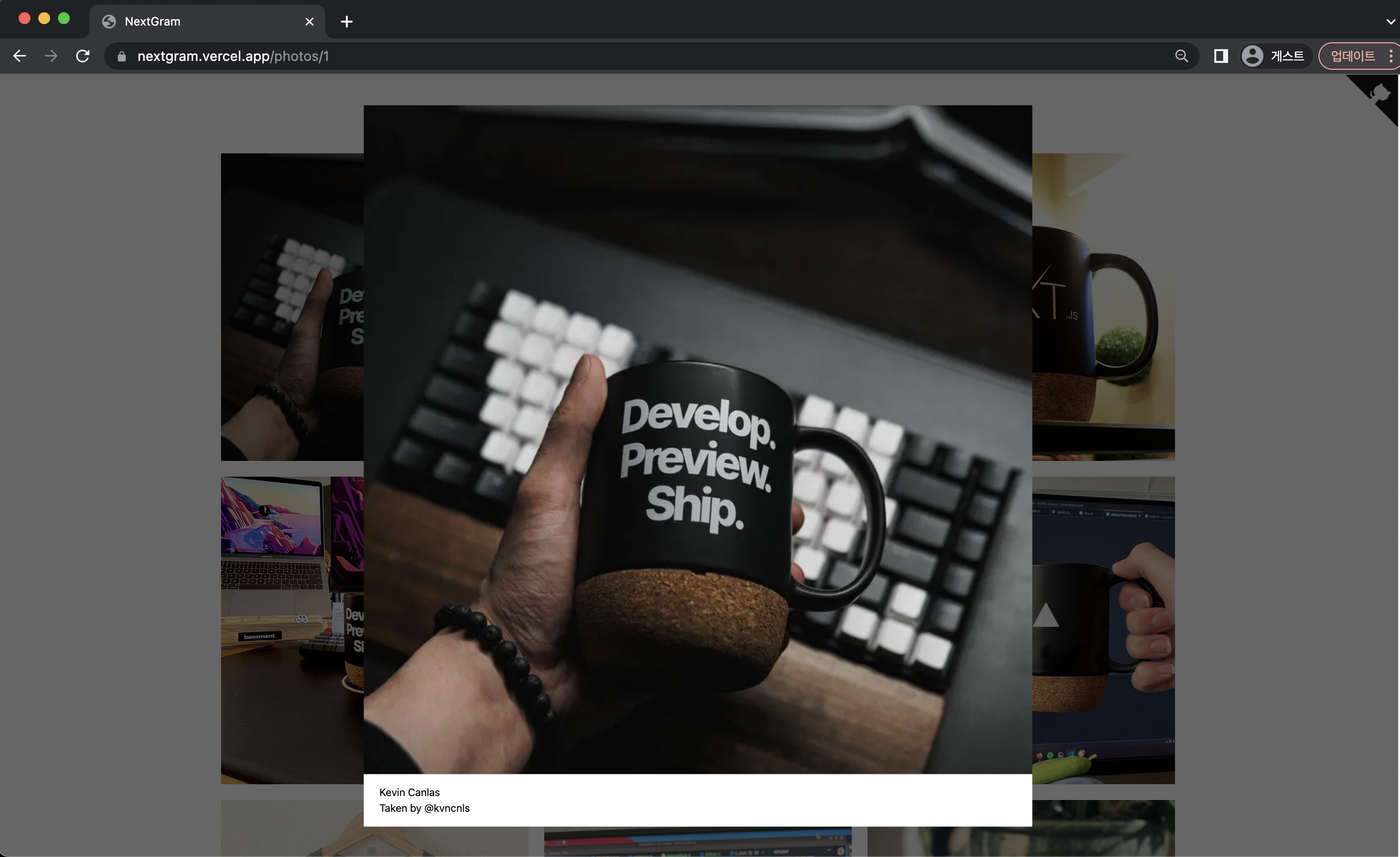
Case 1) Soft Navigation

NextGram 사이트에서 사진을 클릭해서 soft navigation 인 next/link으로 이동해보자


parallel route에 있는 interception route가 해당 라우트에 렌더링을 인터셉트해서 모달을 띄운다.
기존 dynamic routes으로 작성된 app/photos/[id]/page.js파일이 있지만 soft navigation intercept인 @modal/(..)photos/ route에 의해서 인터셉트 된다.
-
뒤로가기도 soft navigation 으로 위와 같이 모달창이 띄어진다.Case 2) Hard Navigation
- 주소창에 주소를 입력하거나 새로고침을 하게되면 intercept되지 않고
photos/[id]/page.js파일이 렌더링된다.

공식 문서
-
https://nextjs.org/docs/app/building-your-application/routing/parallel-routes
-
https://nextjs.org/docs/app/building-your-application/routing/intercepting-routes




잘보고 갑니다~