
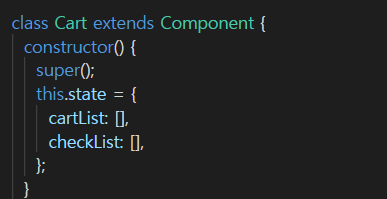
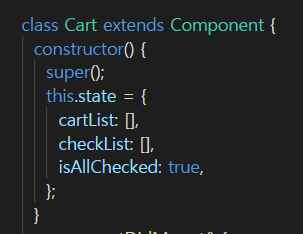
states에 cartList[] 와 checkList[]를 선언 !!
cartList에는 상품의 데이터가 들어오고 checkList에서는 체크 상태를 관리 !

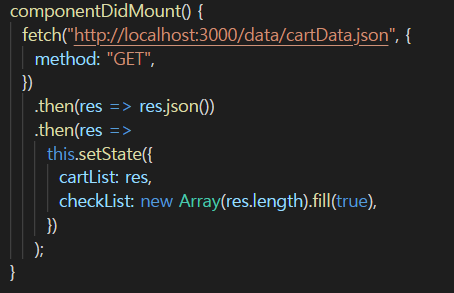
mock 데이터의 길이만큼 checkList의 default값을 true로 설정

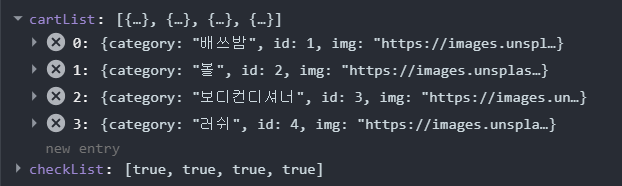
이런식으로 cartList에 데이터가 4개 있다면 checkList의 배열의 요소의 값이 true로 4개가 채워진다.
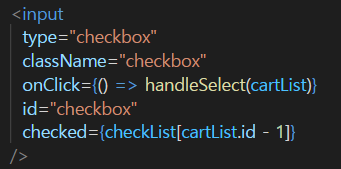
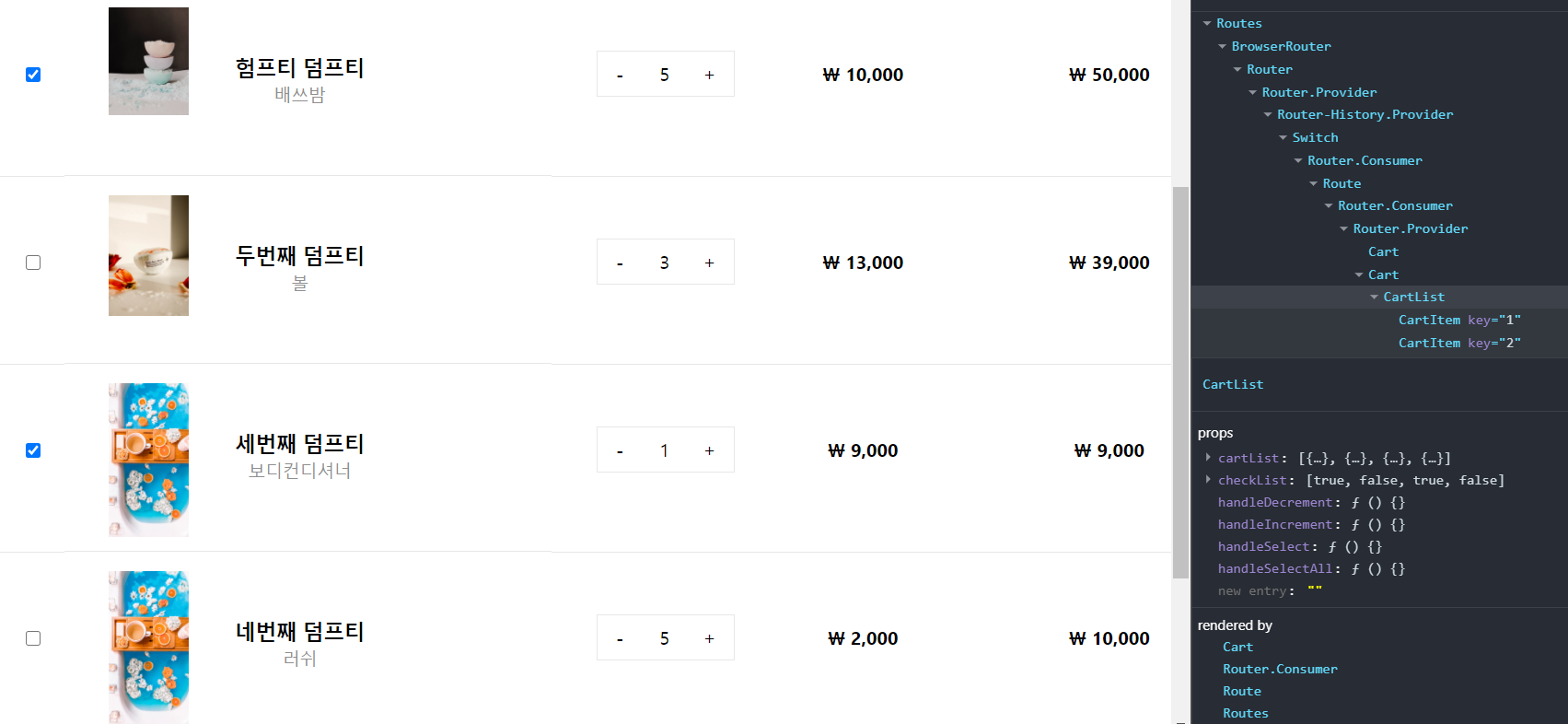
체크 박스의 체크상태는 체크 리스트의 [카트 리스트의id-1] 인덱스 값을 준다!
(인덱스는 0부터 시작하니 -1)
// 단 상품의 id값이 1, 2, 3, 4, 5, 6 이런식 일 경우에만 이 방법이 가능하다 !!
(백엔드와 소통했을 때 상품의 id값은 1부터 시작해서 +1 증가해서 데이터를 만들거라고 해서 이 방식을 사용하였다. 좋은 방법인진 모르겠다 ..

fill 함수를 주석처리하고 checkList의 값을 임의로 할당하면


이런식으로 checkList의 값이 true, false, true, false대로
checked의 상태가 관리된다 !
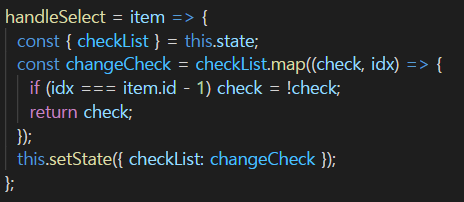
체크박스를 클릭하면 handleSelect함수가 실행되고 클릭한 물품의 데이터를 props로 전달해 주는데 체크박스를 클릭하면 체크가 되고 해제되는 로직은

이렇게 구현 하였다.. 작성하고 나면 간단해 보이지만 map함수가 익숙하지 않아서인지 이 코드를 구현하는데 시간을 많이 썼다..
특히 if(idx === item.id-1) 이부분 .. 처음에 check[idx] 이런식으로 인덱스 값에 접근하려고 했지만 map이 요소에 대해서 실행하니 그냥 idx로 접근해도 됐었다.
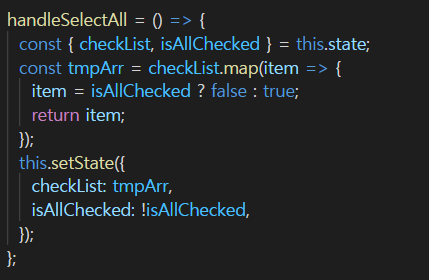
체크박스 전체 선택
전체를 선택하는 체크박스

위에 상품의 체크박스처럼 코드를 구현 하였고 
state에 isAllChecked의 기본 값은 true로 설정 !
(장바구니 처음에 들어가면 전체 선택 상태이기 때문에)

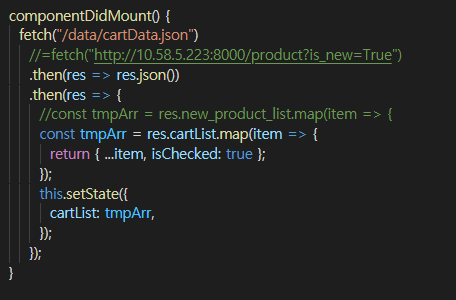
다른 방법

배열 안에 객체에 isChecked추가

저는
Array.som
isAllChecked = list.length=== checked.length
를 활용할 것 같아요