Style-Componet 에서 반응형 구현
반응형을 구현하려면 @media ... (max- width: npx ){} 를 사용하지만
이걸 적용하는 컴포넌트가 많다면 이런것 들을 작성하는데 번거로움이 있다.
So 전역에서 관리를 할 theme.ts를 만들어 주자
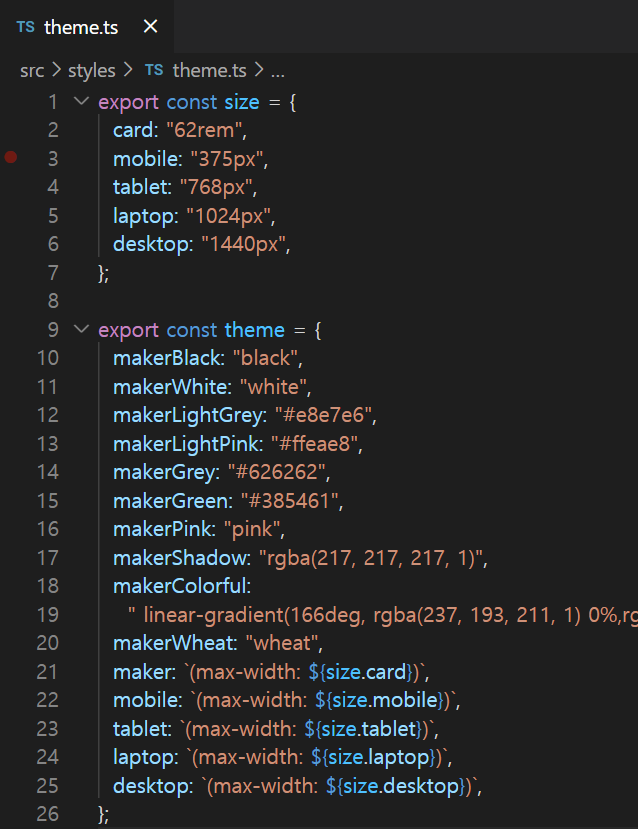
src/styles/theme.ts

width는 size에서 정의를 하고 theme안에서 시이즈로 인해 @media안에 들어갈 내용 정의
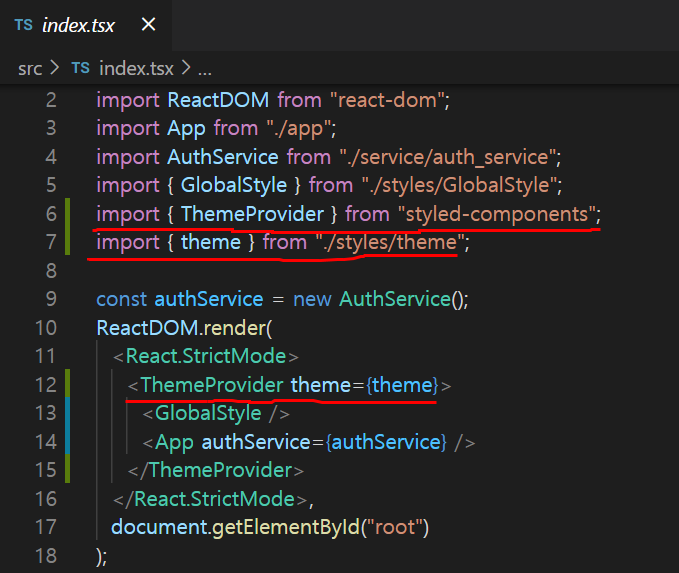
theme.js를 전역에서 사용이 가능하게 index.ts에서 감싸준다 !

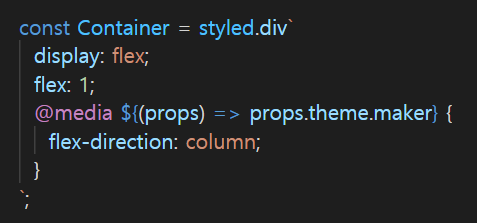
반응형을 적용 할 컴포넌트 요소의 style-component 안에 props로 받아서 사용