grid를 사용해서 계산기 구현

html 파일
<body>
<div class="calculator">
<form name="form">
<input type="text" name="output" />
<input type="button" class="clear" value="C" />
<input type="button" class="operator" value="/" />
<input type="button" value="1" />
<input type="button" value="2" />
<input type="button" value="3" />
<input type="button" class="operator" value="*" />
<input type="button" value="4" />
<input type="button" value="5" />
<input type="button" value="6" />
<input type="button" class="operator" value="+" />
<input type="button" value="7" />
<input type="button" value="8" />
<input type="button" value="9" />
<input type="button" class="operator" value="-" />
<input type="button" class="dot" value="." />
<input type="button" value="0" />
<input type="button" class="operator result" value="=" />
</form>
</div>
</body>css파일
.calculator {
width: 287px;
border: 1px solid #333;
background-color: #ccc;
margin: 2px;
padding: 5px;
}
.calculator form {
display: grid;
grid-template-columns: repeat(4, 65px);
grid-auto-rows: 65px;
grid-gap: 5px;
}calculator 클래스의 form에 display: gird; 로 주고
grid-template-columns 을 사용해 열을 4등분함
grid-auto-rows 로 행들의 크기를 65px로 지정
grid-gap: 5px; 으로 input버튼간의 간격 5px 지정
.calculator form input[type="text"] {
grid-column: span 4; /* 4칸 차지*/
}
.calculator form .clear {
grid-column: span 3;
}
.calculator form .result {
grid-column: span 2;
}
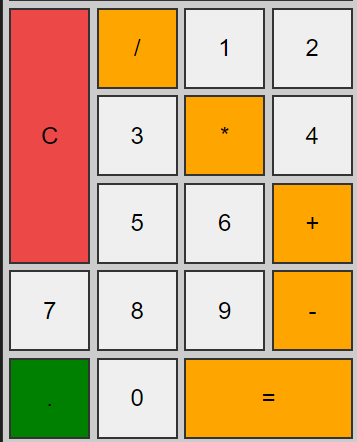
grid-column을 사용해서 가로길이 span n칸 차지
grid-row : span 3; 을하면 세로 길이로 차지함
부모인 calculator 클래스의 width: 287로 줬으니 다른방법으로도 columns를 정해보자
코드1
//grid-template-columns: repeat(4, 65px);
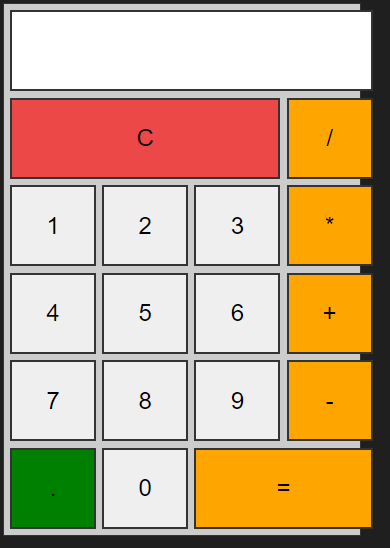
grid-template-columns : 25% 25% 25% 25%;결과 1
%를 사용하게되면 gap도 늘어나서 가로길이가 스크롤이 생길정도로 늘어남
코드2
//grid-template-columns: repeat(4, 65px);
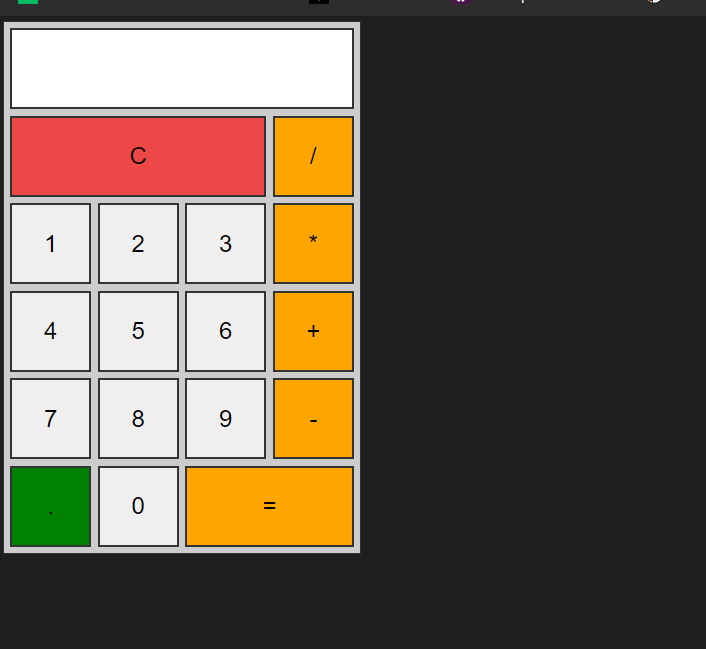
grid-template-columns: 1fr 1fr 1fr 1fr;결과 2

fr을 사용해서도 구현이 제대로 된다.
(단 버튼과 gap크기를 더해서 구한 width 크기를 부모의 width로 설정해서 가능)
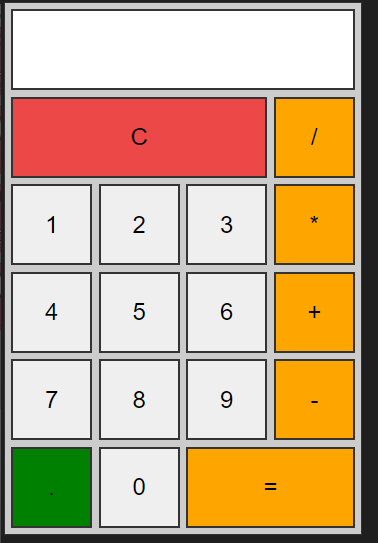
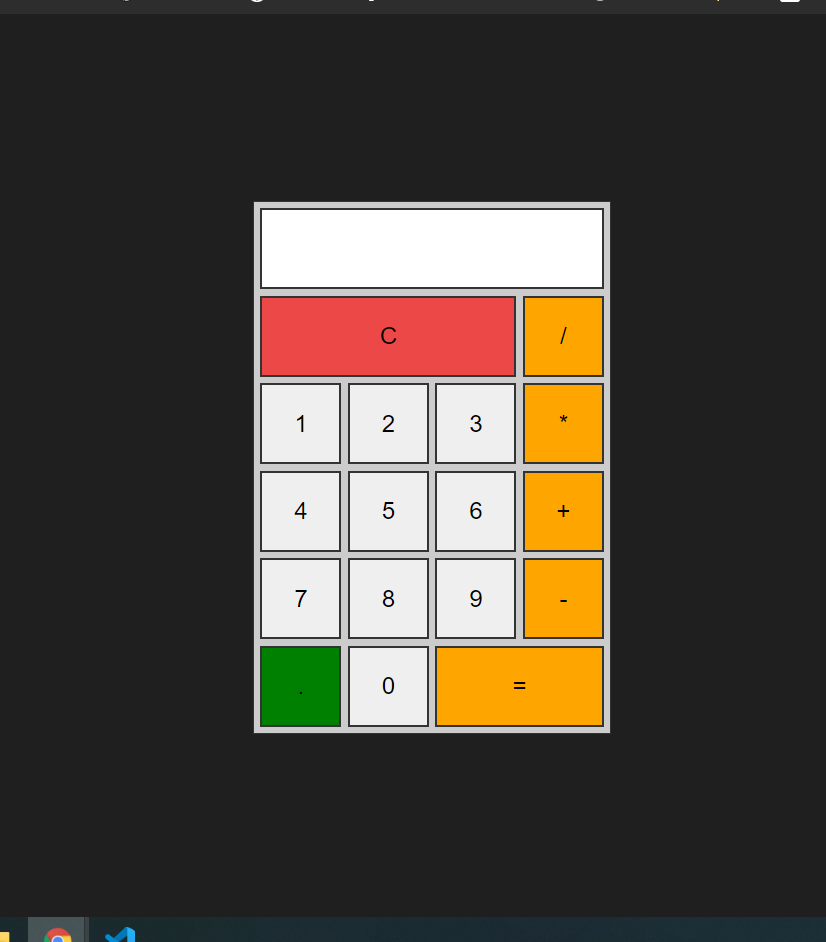
- 계산기를 화면 중앙에 배치해보자
body {
background-color: #1f1f1f;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
height 값을 지정안하면 align-items:center을 해도 변화가 없다
height: 100vh; 사용 !