TypeScript 초기 설정
1) 타입스크립트 프로젝트 디렉터리 생성 -> 이동
2) git init
3) npx create-react-app [원하는 폴더명]
npx create-react-app // 이미 원하는 폴더안에서 설치시
4)필요없는 파일 삭제
- setupTests.ts
- logo.svg
- serviceWorker.ts
- App.test.tsx
4) tsc --init (tsconfig.json 파일 생성)
5) config 설정
target : 컴파일된 코드가 어떤 환경에서 실행될 지 정의
module : 컴파일된 코드가 어던 모듈 시스템을 사용할지 정의

outDir : 컴파일된 파일들이 저장되는 경로를 지정

strict : 모든 타입 체킹 옵션을 활성화

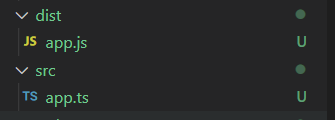
app.ts 파일 생성하고 tsc 입력 하면

dist/app.js 생성
Styled-Components 설치
yarn add @types/styled-components