Typescript 네이버 지도 띄우기
 네이버 지도 API 예제 확인
네이버 지도 API 예제 확인
= https://navermaps.github.io/maps.js.ncp/docs/tutorial-2-map-options.example.html
Naver maps TypeScript definition 설치
yarn add @types/navermaps --dev0. api 클라이언트 키 발급 후 Client ID 저장
0-1) 네이버 클라우드 플랫폼 계정 생성
https://www.ncloud.com/
0-2) 이용 신청하기 버튼을 눌러서 클라우드 플랫폿 콘솔로 이동
https://www.ncloud.com/product/applicationService/maps
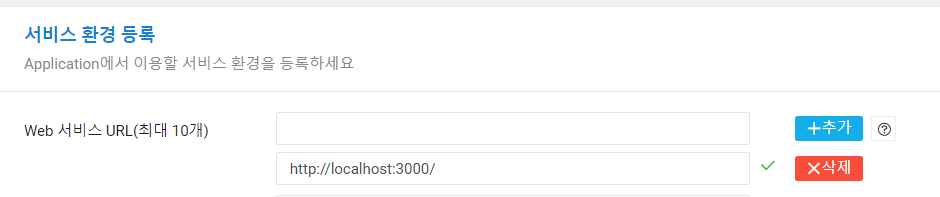
0-3) +Application 등록 버튼을 누르고
Web 서비스 URL 등록

1. index.html 파일에 script 태그 추가
- ClientId= 발급받는 clientkey

지도 표시
import React, { useEffect } from "react";
const MapD = () => {
useEffect(() => {
let map = null;
const initMap = () => {
const map = new naver.maps.Map("map", {
center: new naver.maps.LatLng(37.511337, 127.012084),
zoom: 13,
});
};
initMap();
}, []);
//지도 사이즈 관련 스타일
const mapStyle = {
width: "90%",
height: "600px",
};
return (
<React.Fragment>
<div id="map" style={mapStyle}></div>
</React.Fragment>
);
};
export default MapD;
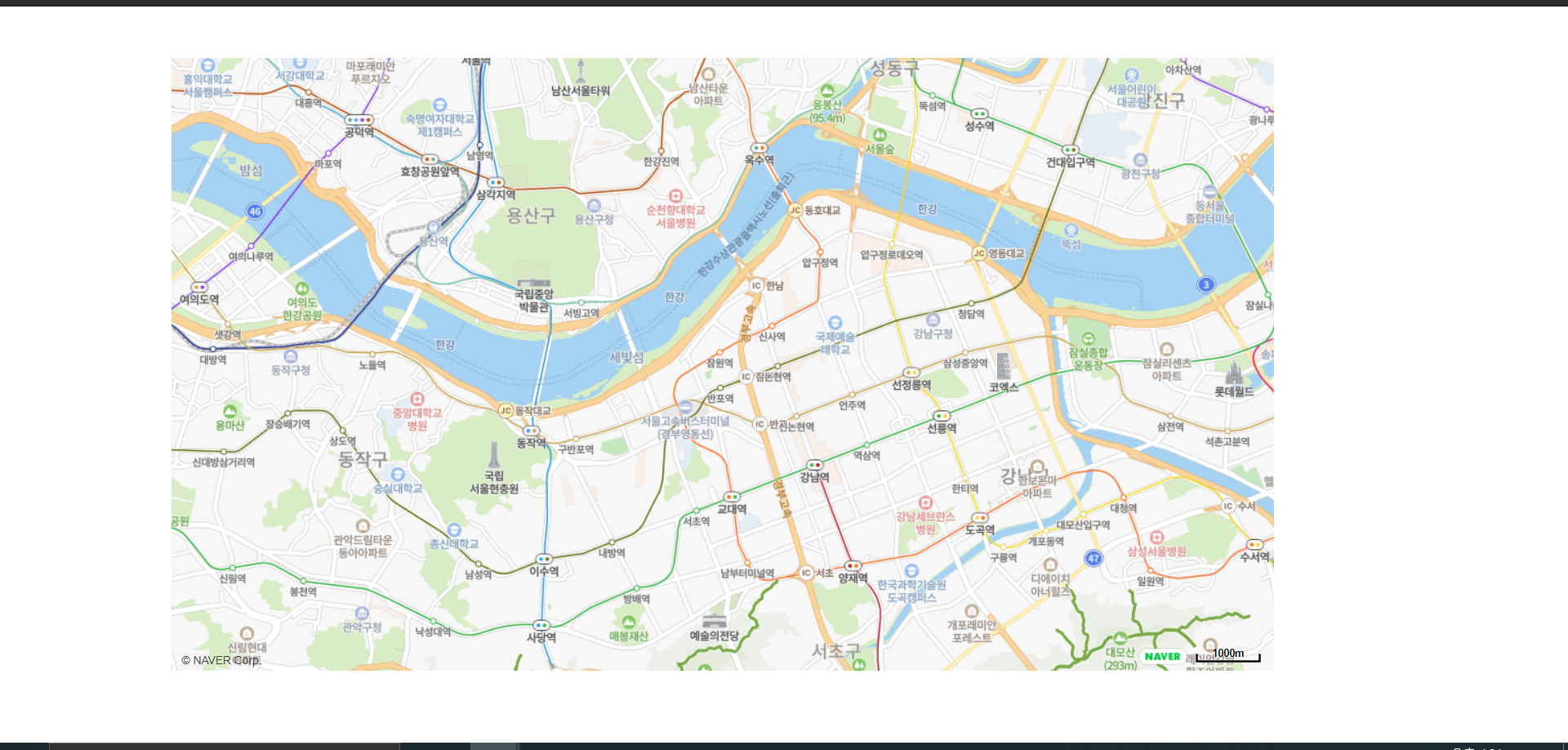
- 출력

- 지도 컨트롤 추가/제어
cosnt map = new naver.maps.Map("map", {
scaleControl: false,
logoControl: false,
mapDataControl: false,
zoomControl: true,
minZoom: 6,
});