cra-bundle-analyzer

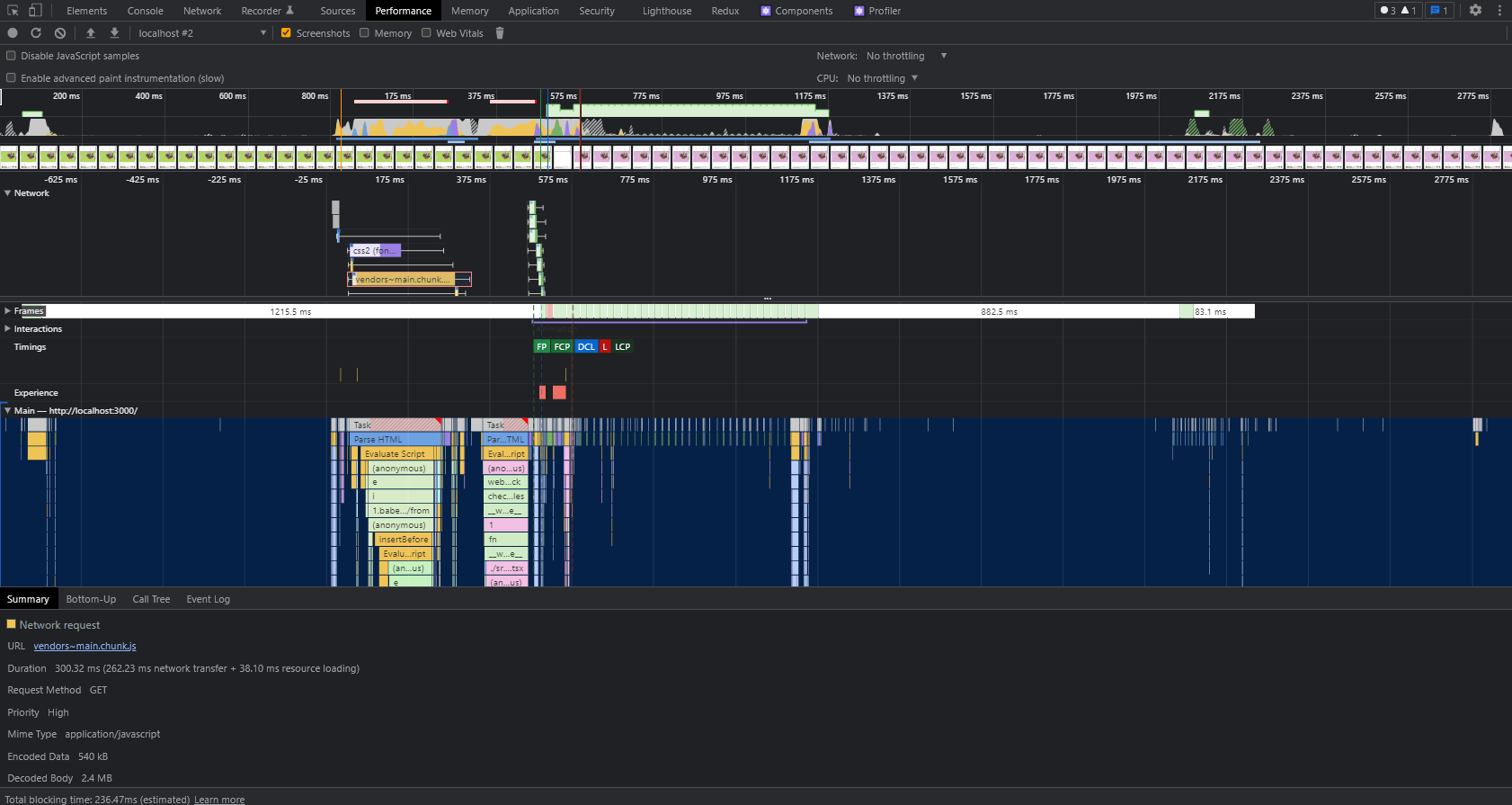
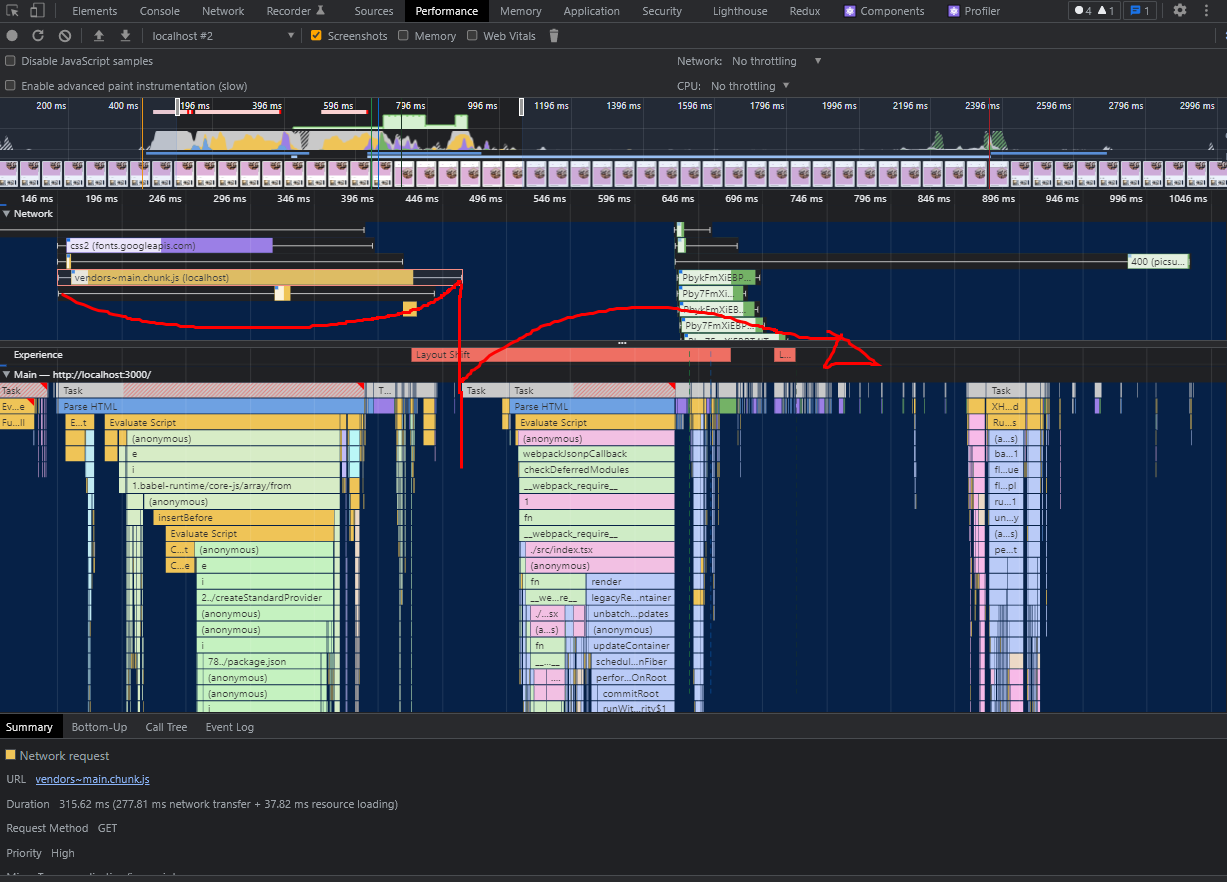
CRA 기반으로 작업했던 그라듀 홈페이지 Performance 탭으로 첫 페이지가 로드되면서 실행되는 작업들을 분석 (code Splitting 미 적용 상태)

유독 다운로드 시간이 긴 자바스크립트 파일이 있는 것을 확인할 수 있다. 파일 사이즈가 998KB로 리소스가 다운로드 되는 시간이 오래 걸리면 자바스크립트가 다운로드 된 이후부터 코드가 실행되기 때문에 다운로드가 걸리는 시간만큼 화면이 뜨는 시간도 오래 걸린다.
위에 큰 사이즈의 자바스크립트 파일을 cra-bundle-analyzer로 분석해 보자
설치
yarn add -D cra-bundle-analyzer아래 명령어로 인해 /build/report.html 이 static으로 생성
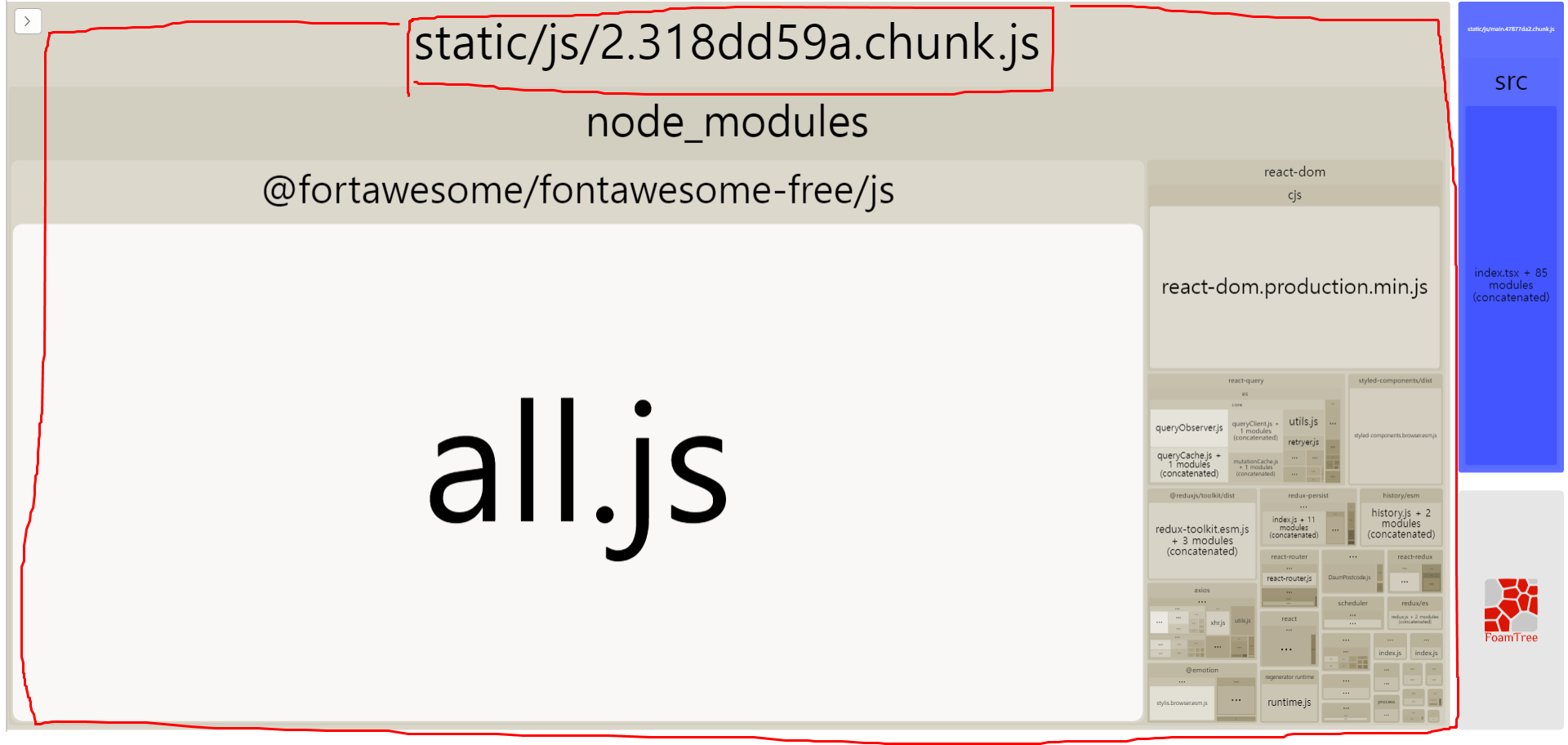
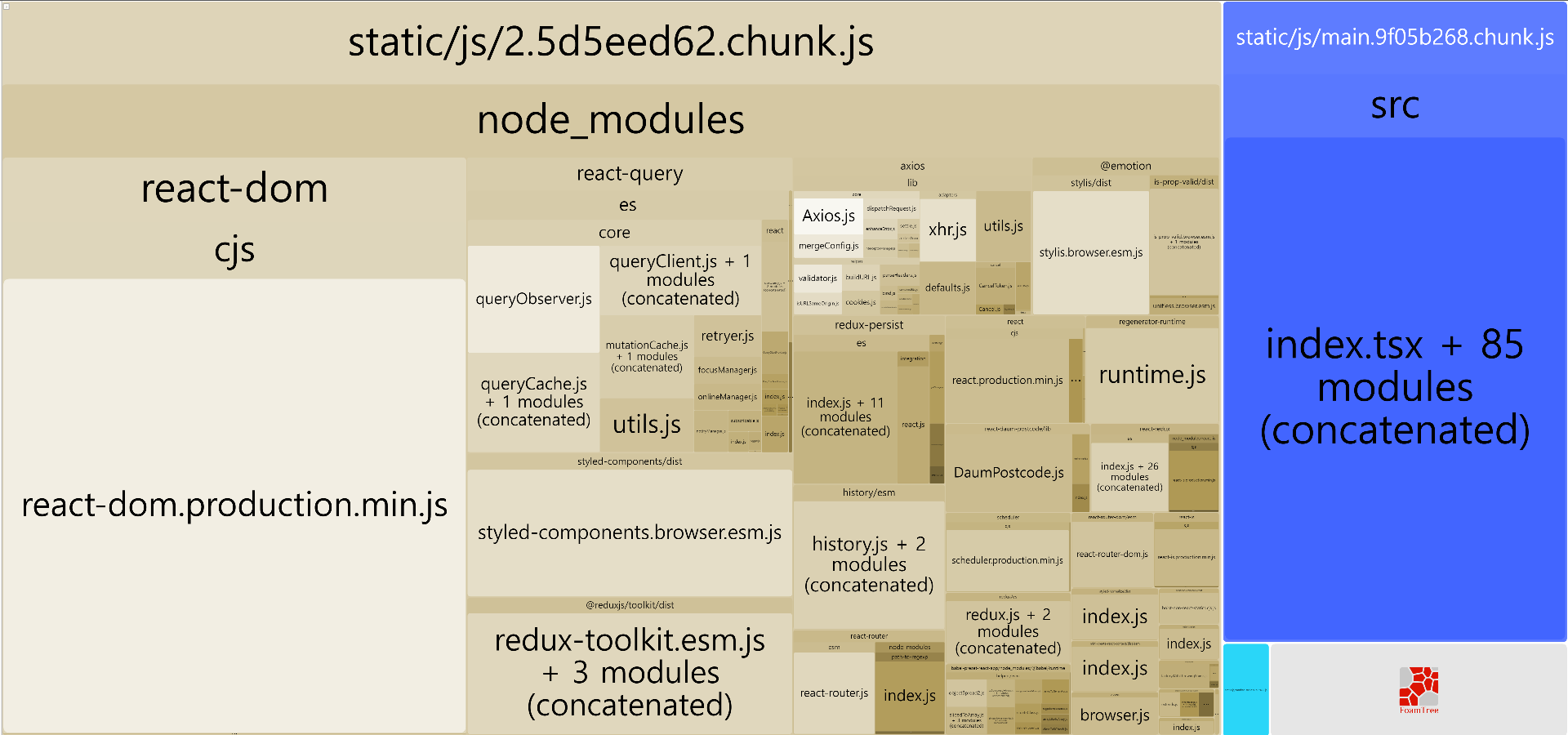
$ npx cra-bundle-analyzerperformance 탭에서 봤던 긴 chunk 파일을 볼 수가 있다.

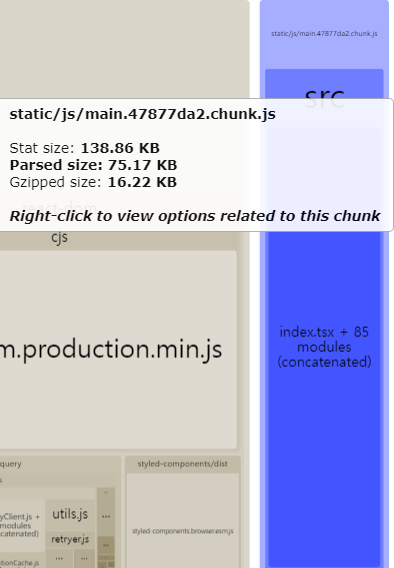
우측에 파란색은 실제로 구현할 코드들이 Main chunk 안에 들어있는 걸 확인할 수 있다

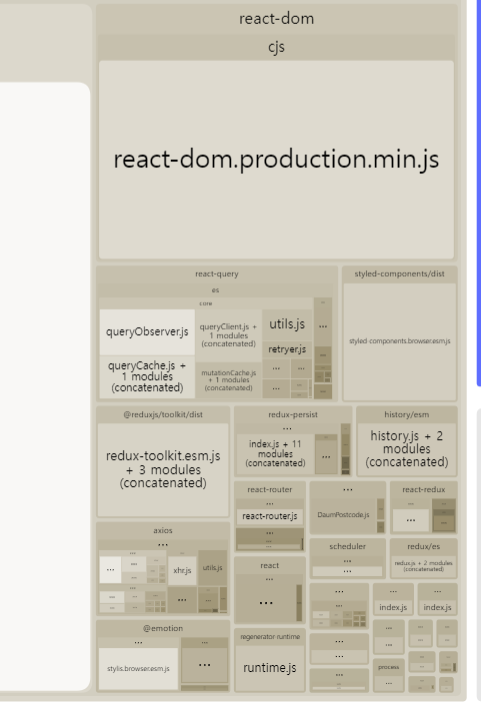
그리고 react-query, redux-toolkit .. 등 설치했던 라이브러리를 확인할 수 있다.

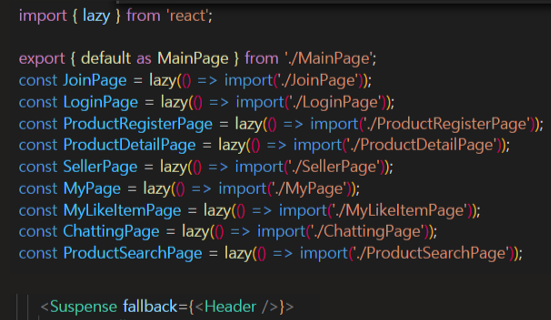
처음에 보이는 화면인 메인 페이지에서 다른 페이지에서 사용하는 불 모듈들을 불러올 필요가 없어 보인다. Lazy Loading 을 통해 코드를 분할해 보자
Lazy Loading 적용

cra-bundle-analyzer 결과

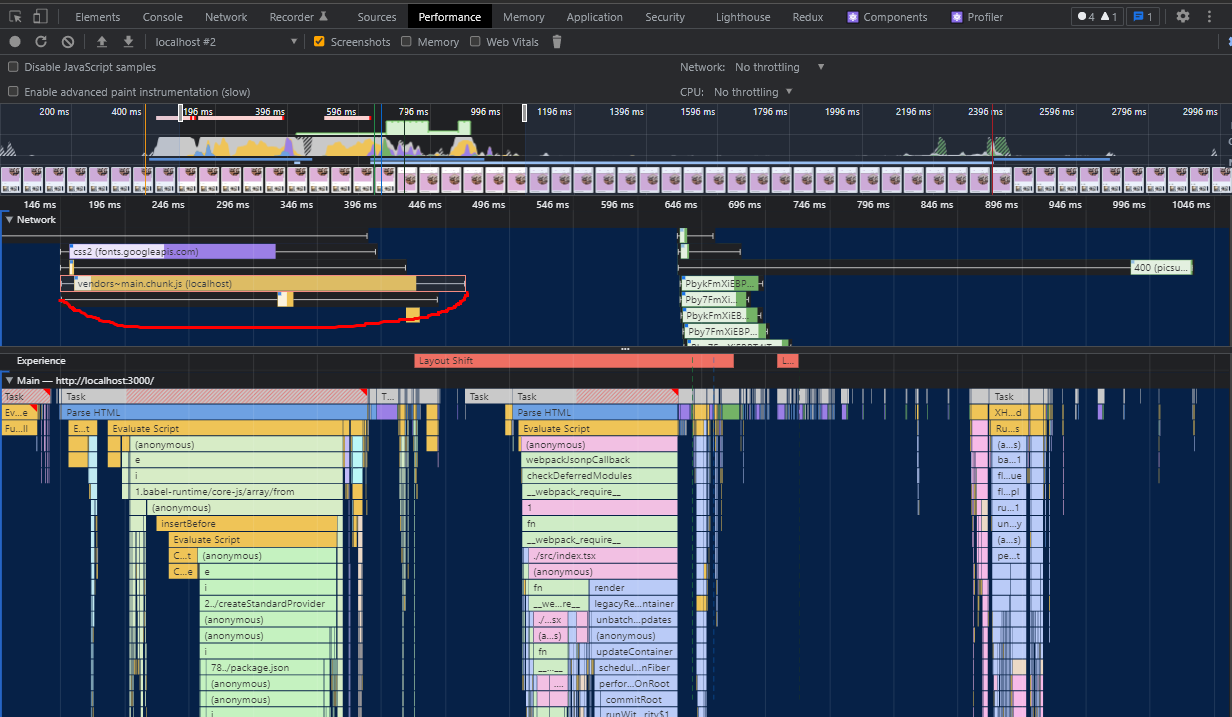
메인페이지에서 상품 등록 페이지를 들어가보면 추가로 chunk파일을 불러오는걸 확인 할 수가있다.
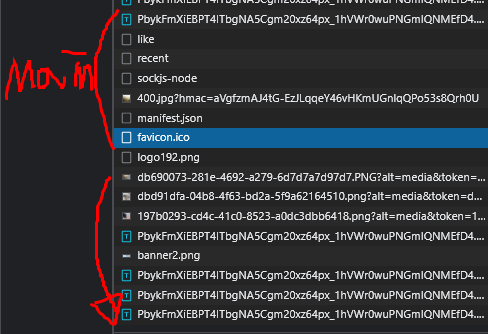
Code Splitting 전 Main페이지에서 상품등록페이지로 이동 결과
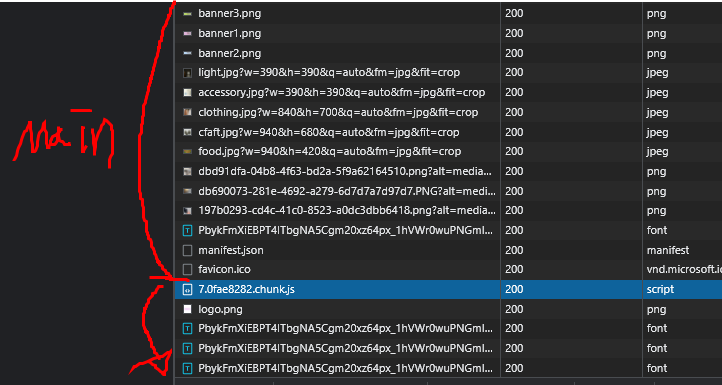
Code Splitting 후 Main 페이지에서 상품 등록 페이지로 이동 결과 // chunk 파일 load
이제 첫 페이지 로드시 전체를 불러오는 게 아니라 필요한 것들만 따로따로 불러오게 됐다
밑줄 친 chunk 파일은 메인페이지에서 필요하지 않은 모듈이고 상품 등록페이지에서만 필요한 모듈이다
다운로드되는 자바스크립트 파일 크기가 998KB -> 540KB 로 줄어든 걸 확인