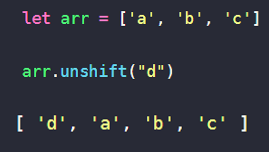
1. unshift
array의 맨 앞부분, 즉 머리 부분에 요소를 추가

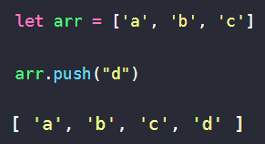
2. push
array의 마지막 부분, 즉 꼬리에 요소들을 추가

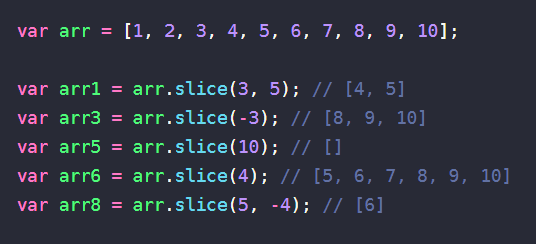
3. slice
slice() 메서드는 어떤 배열의 begin부터 end까지(end 미포함) 에 대한 얕은 복사본을
새로운 배열 객체로 반환. 원본 배열은 바뀌지 않음

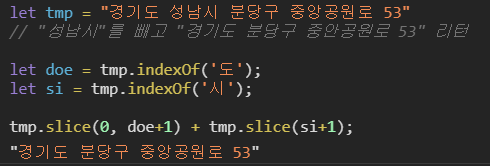
4. indexOf
indexOf() 메서드는 호출한 String 객체에서 주어진 값과 일치하는 첫 번째 인덱스를 반환. 일치하는 값이 없으면 -1을 반환

for .. of
- prototype chain에 의한 프로퍼티는 신경쓰지 않음
- = 순수한 arr배열의 원소만 출력
for .. in
- iterable object라면 모두 반복의 대상
- 배열에서 사용하면 원하는 값을 얻지 못 할수가 있음
배열에서 for ..of / for .. in 사용
for (let key of obj)
var arr = [1, 2, 3];
for (let item of arr) {
console.log(item); // 1, 2, 3
} 정상적으로 작동 !!
// for in을 사용해 보자
let arr = [3, 4, 3];
for (let item in arr) {
console.log(item); // 0, 1, 2
}인덱스 값이 출력된다.
