내가 보려고 작성한 기록용
# npm
npm install --save-dev @next/bundle-analyzer cross-env
# Yarn
yarn add -D @next/bundle-analyzer cross-env// next.config.js
const withBundleAnalyzer = require('@next/bundle-analyzer')({
enabled: process.env.ANALYZE === 'true',
})
module.exports = withBundleAnalyzer({
// your Next.js configuration
})아래 명령을 실행해서 분석
ANALYZE=true npm run build명령어는 자동으로
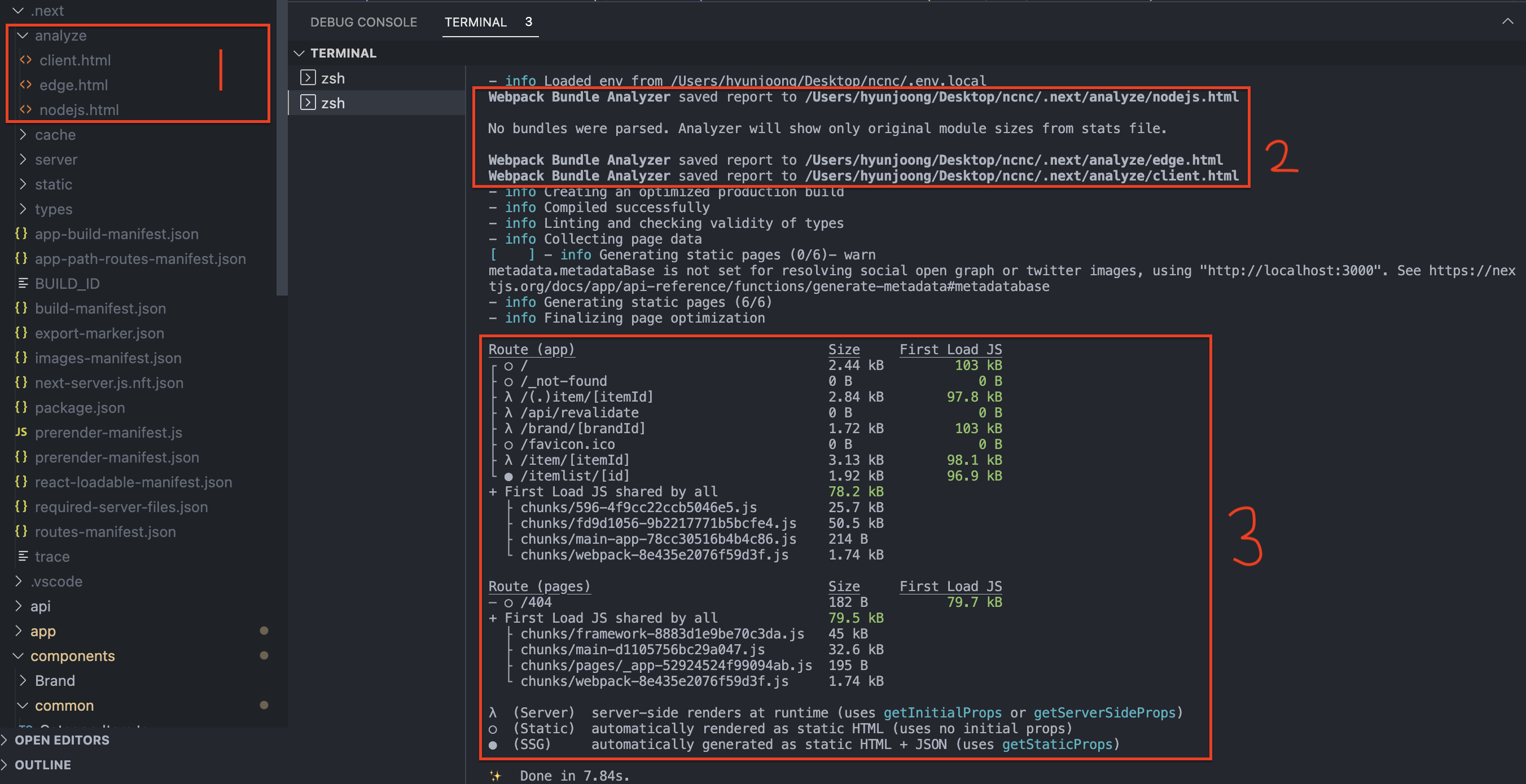
1. 루트 경로에 analyze 폴더를 만들고, 세개의 파일을 만든다. .next / client.html, nodejs.html, edge.html
- 브라우저에서 세 파일을 연다.
- terminal에 분석정보를 제공한다

-
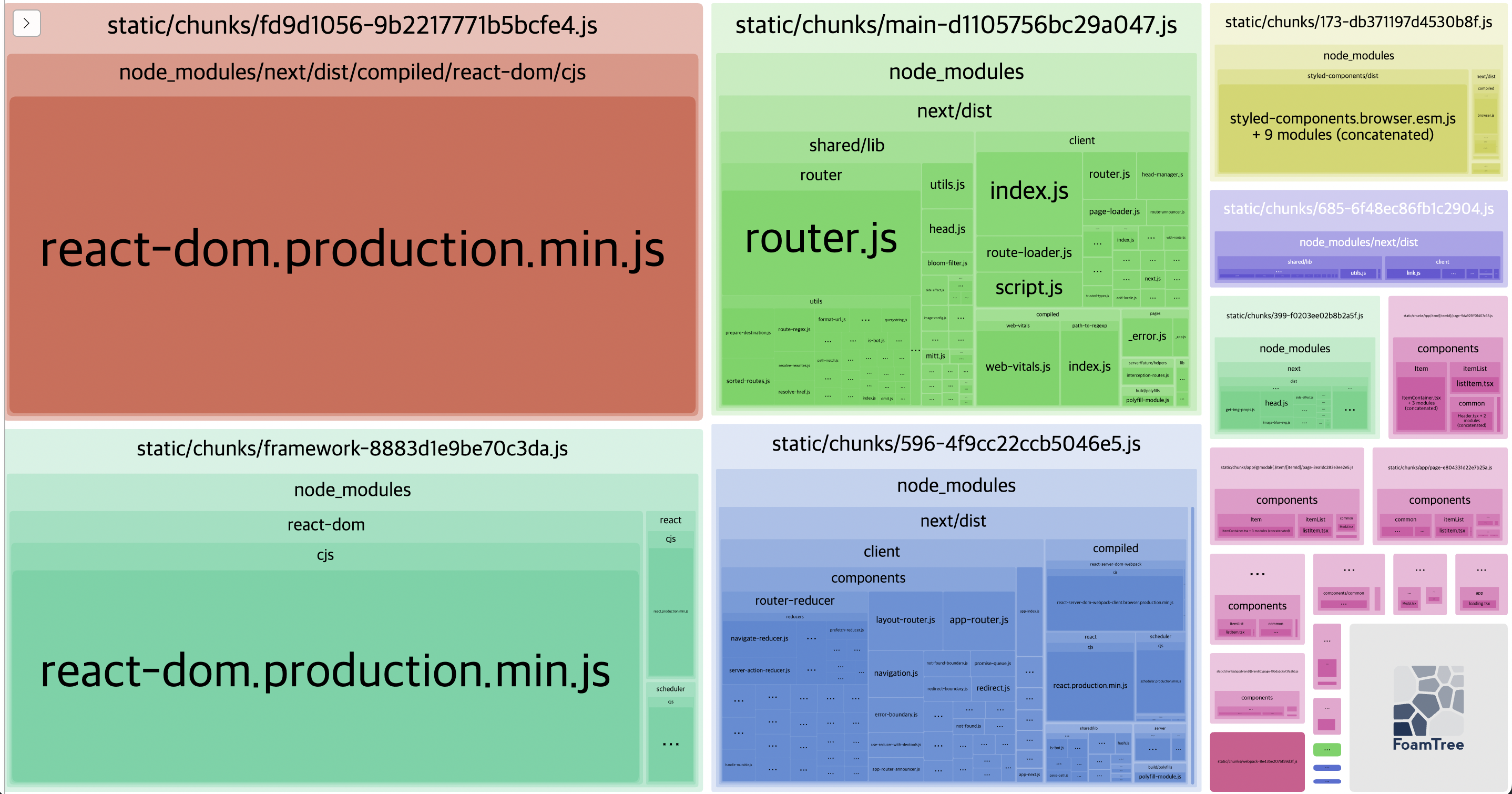
첫 번째 페이지인 에는 클라이언트 측의 모든 번들이 표시된다.
client.html

-
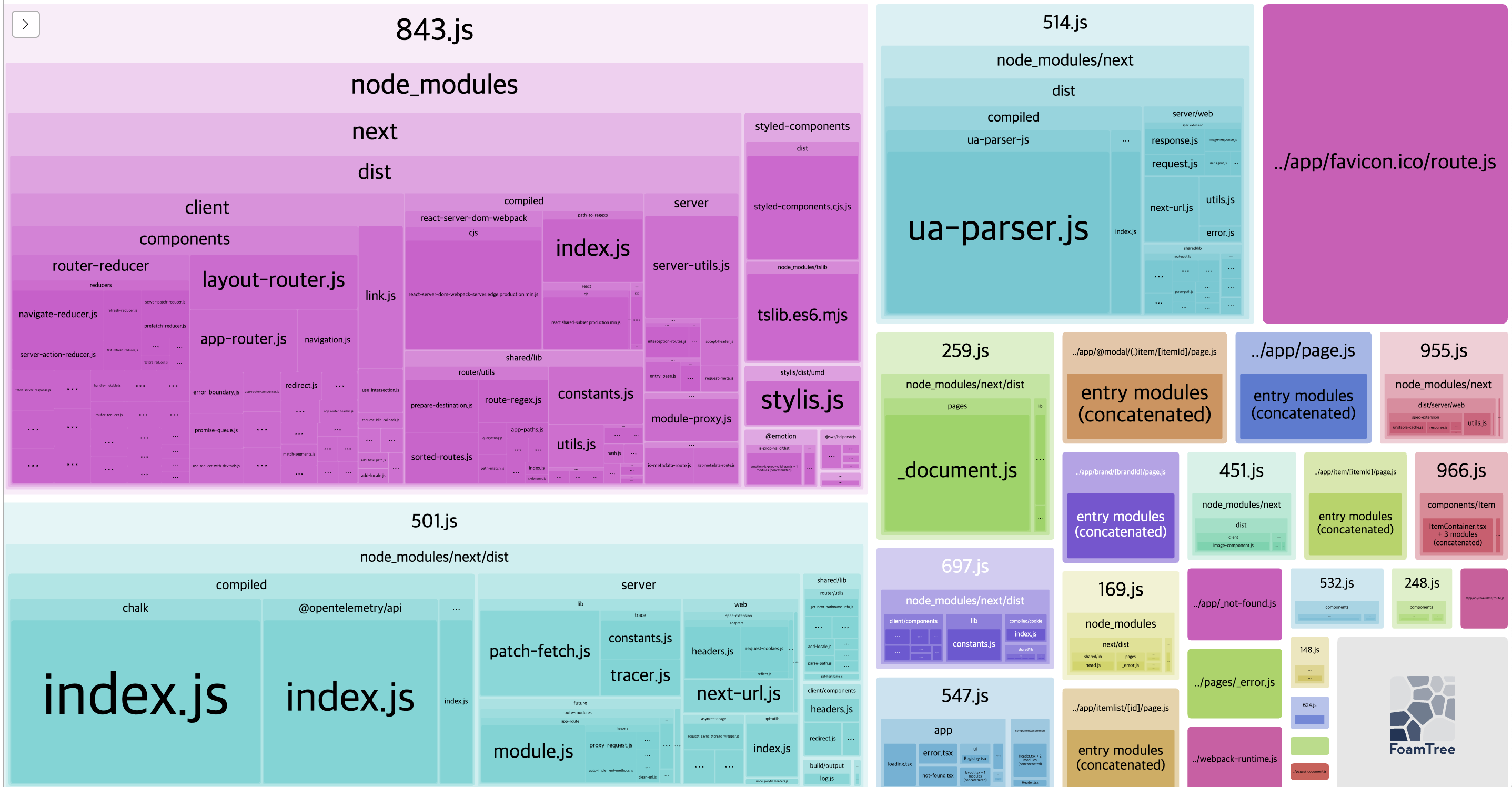
두 번째 페이지에서는 서버 측에 대한 모든 번들이 표시된다.
nodejs.html

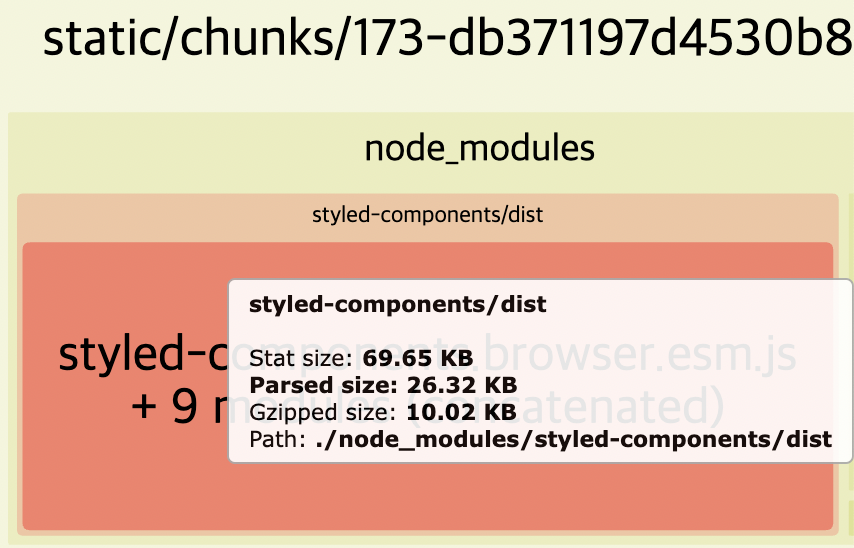
브라우저 분석기 페이지에서 마우스를 호버하면 분석 결과를 확인할 수 있다



많은 것을 배웠습니다, 감사합니다.