퀴즈 앱 웹성능 개선 작업중

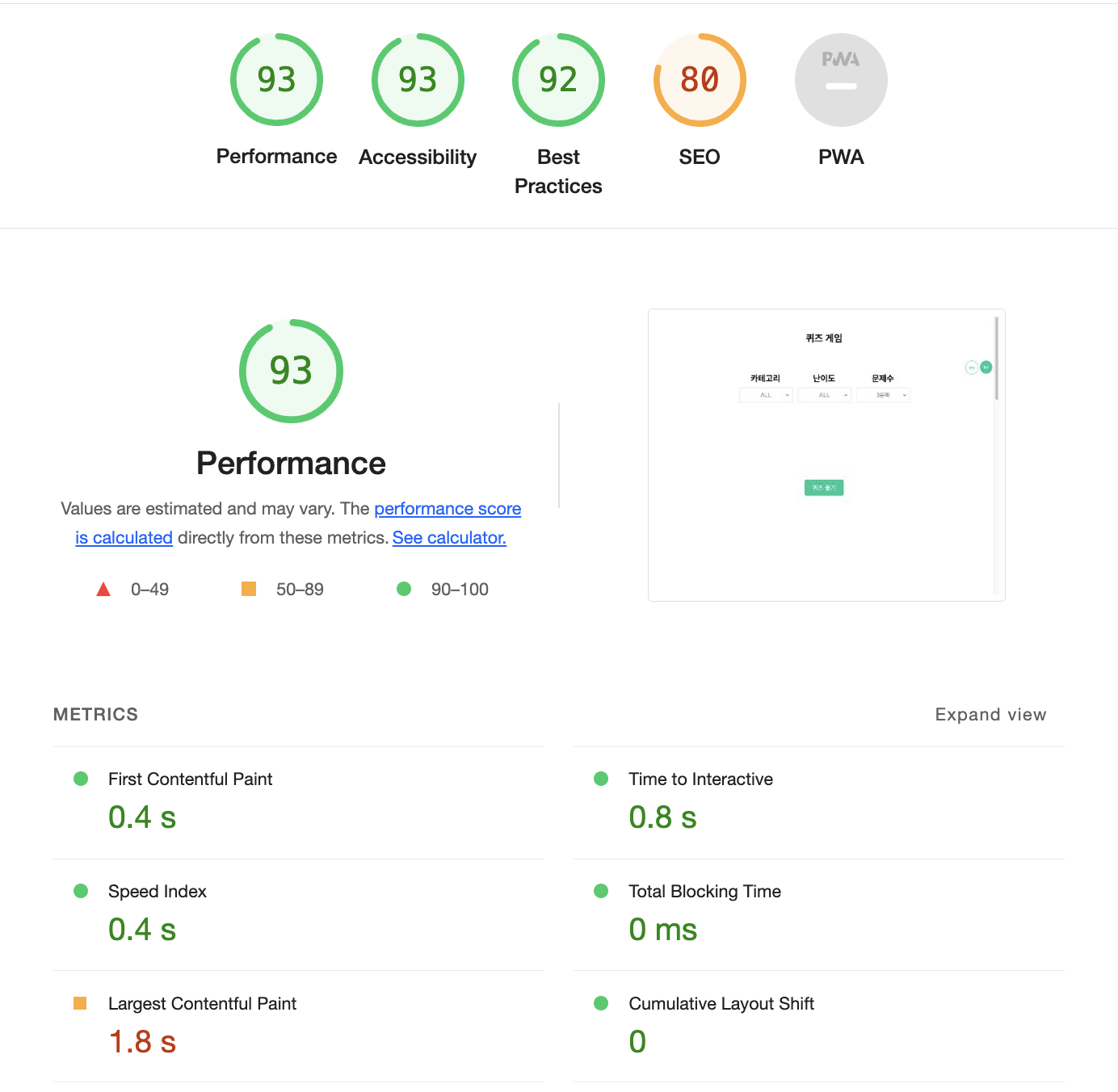
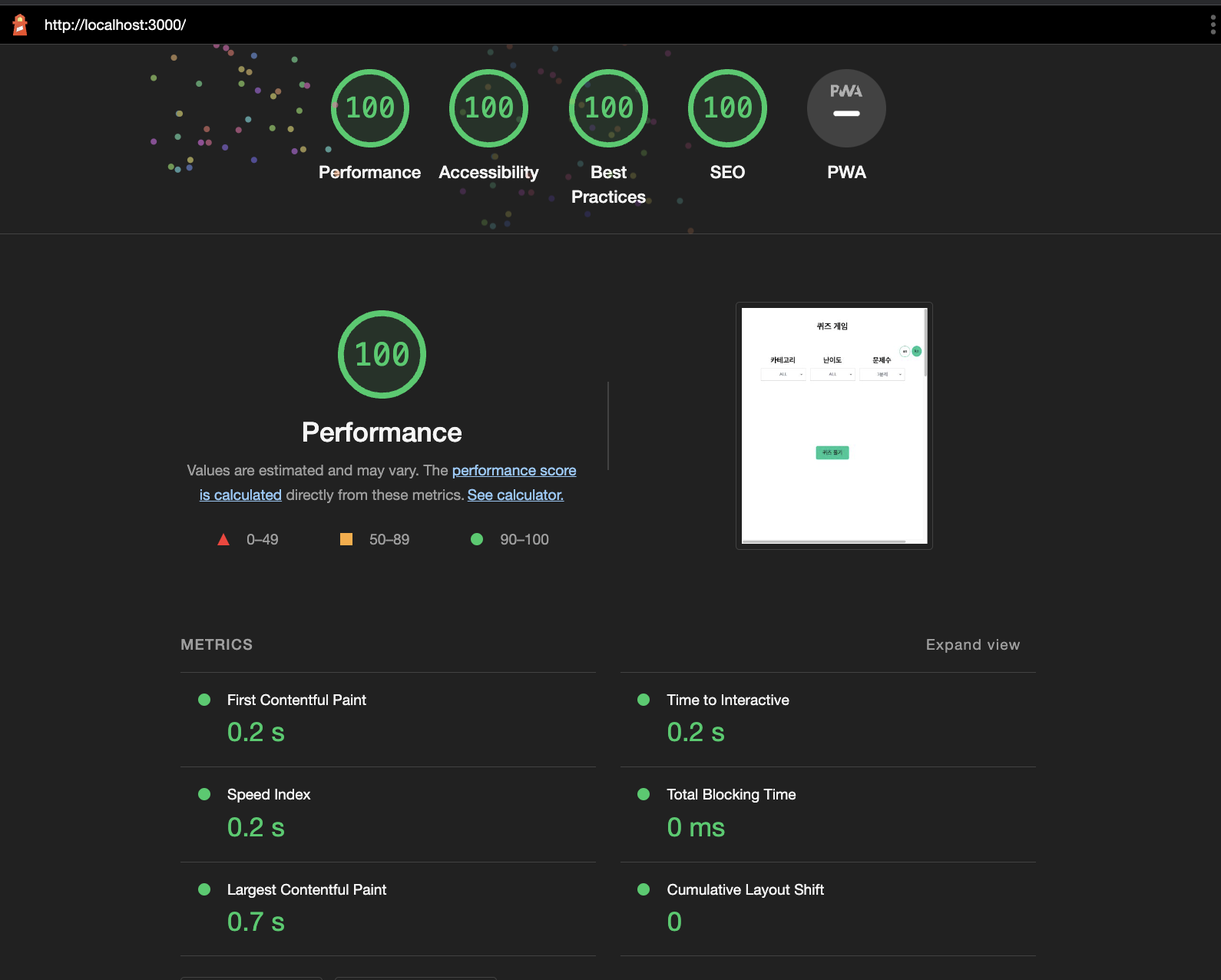
랜딩페이지 화면이 단순해서 그런지 처음으로 Light house 측정을 했을 때 90점대로 나쁘지 않은 결과가 나왔다

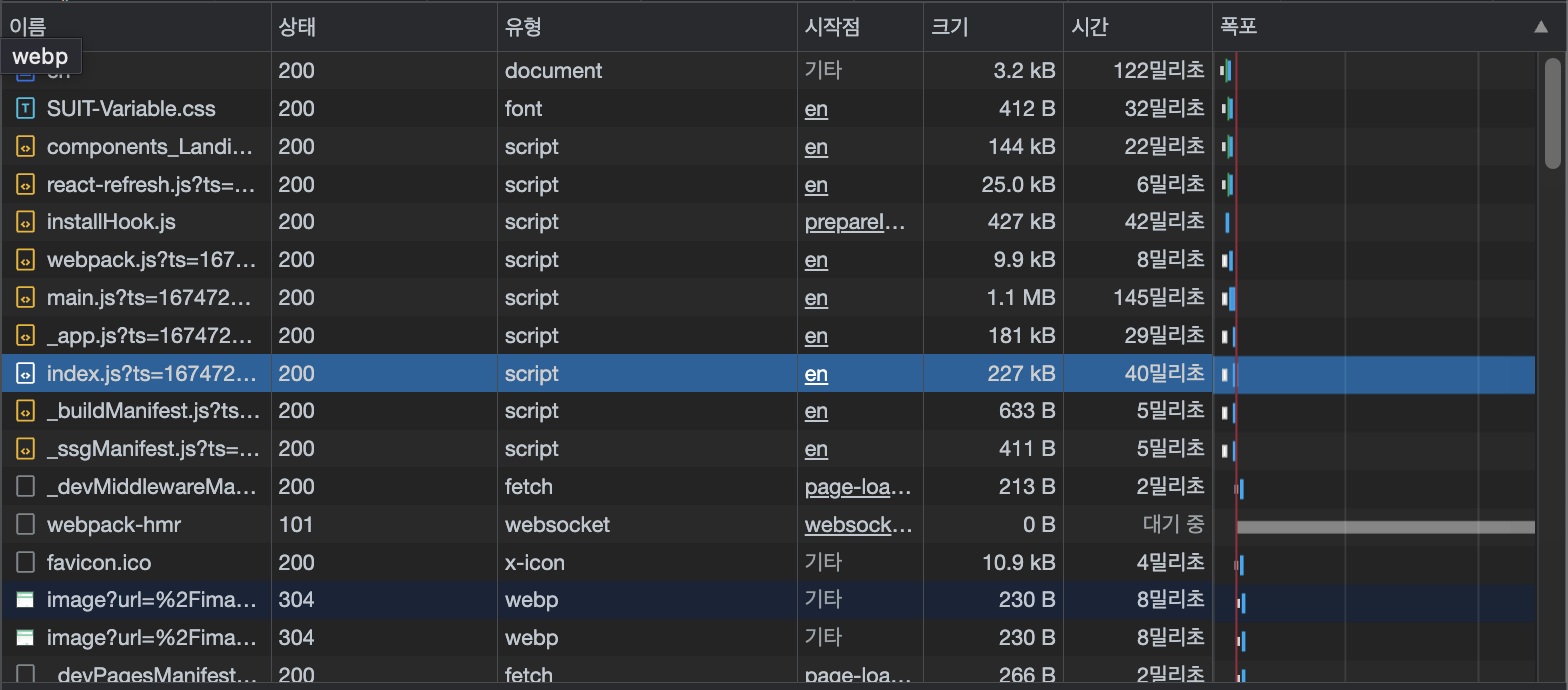
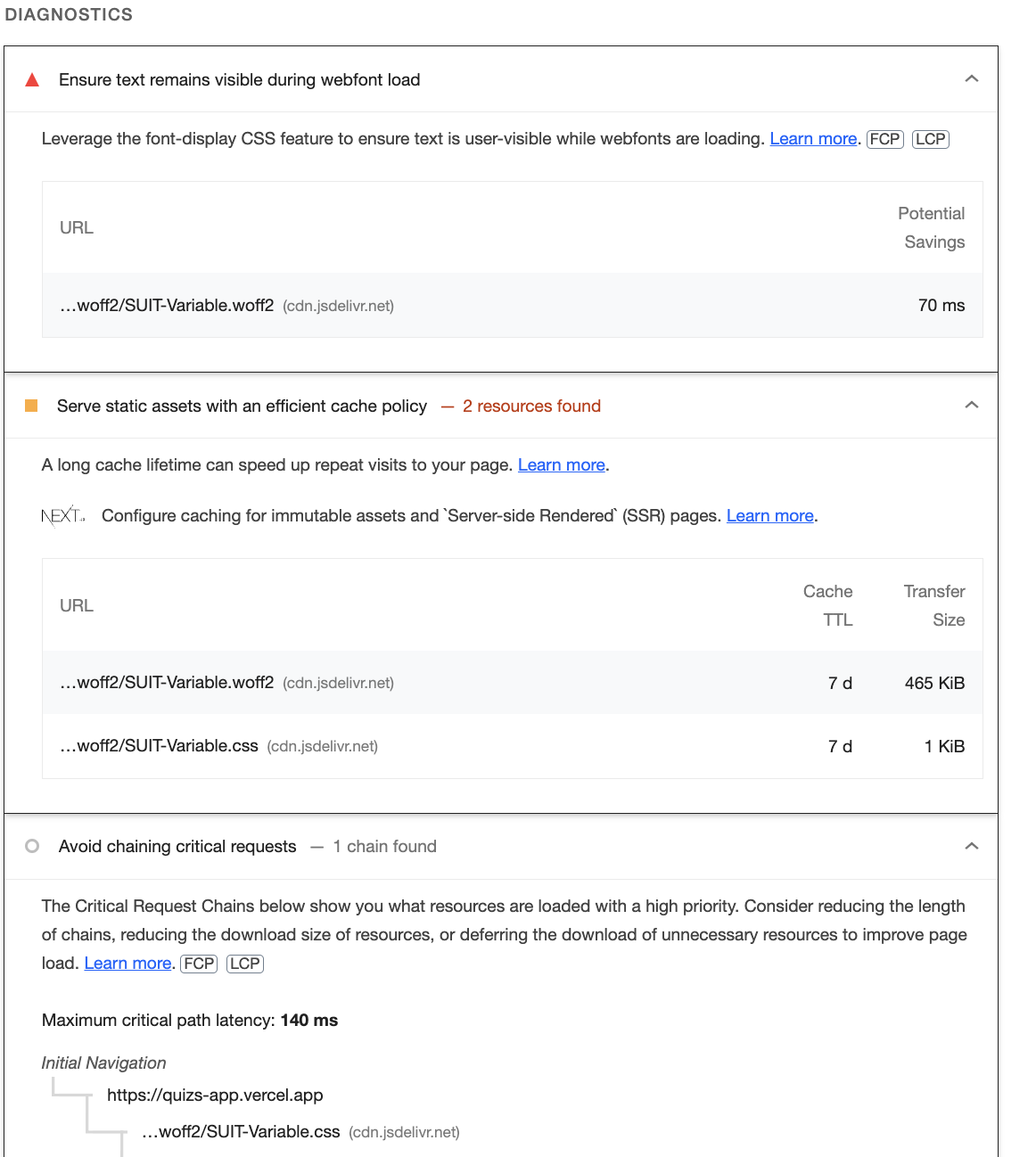
픈트 로드가 지연되는 증상을 확인
화면이 그려지고 나중에 폰트를 다운받고 적용하기 떄문에 실제로 페이지가 렌더링 되는데 폰트 적용이 늦어서 깜빡이는 이슈가 눈에도 보였다.
<link rel="preload">를 사용해서 CSS 파일보다 먼저 웹 폰트 파일의 다운로드해서 이슈해결.
- preload 옵션은 Chrome 과 Safari만 지원하고, Explorer, Edge, Firefox 는 지원하지 않음
참고

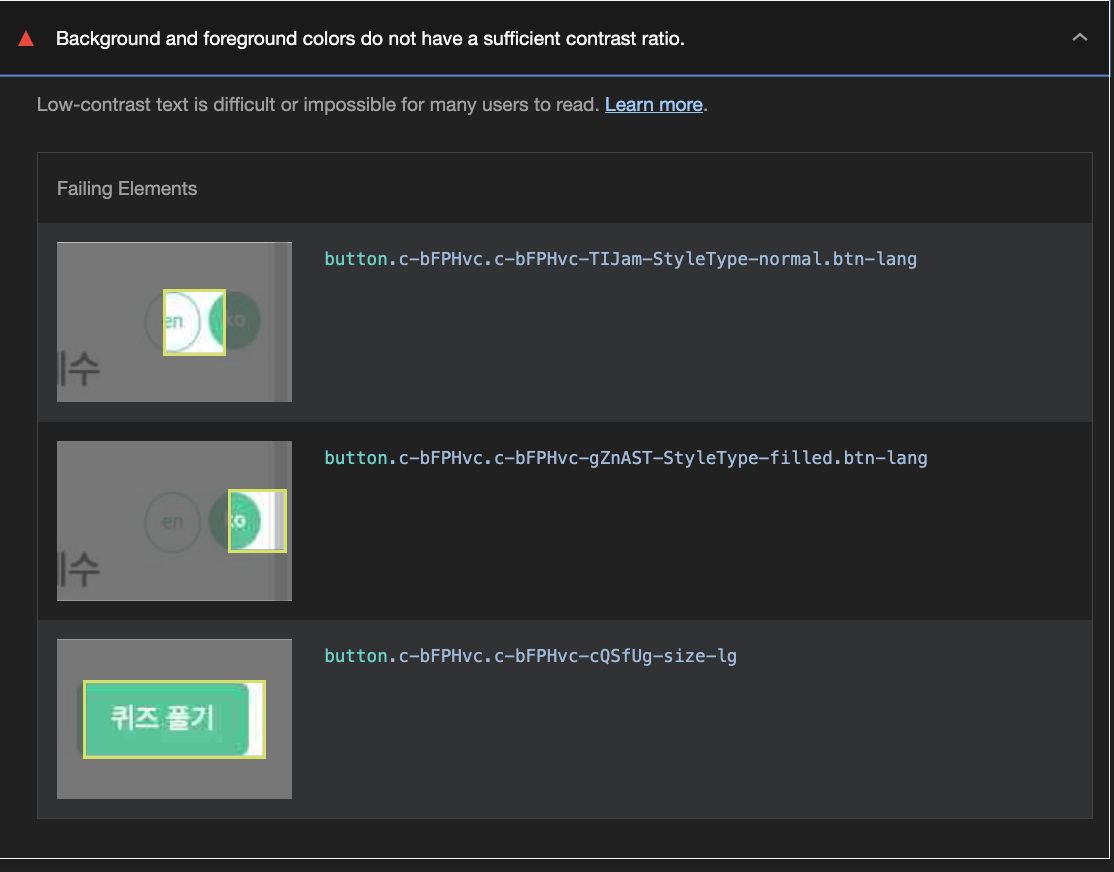
추가로 위와같은 권장사항을 만났는데 글자색이랑 배경색이랑 맞지가 않다고 하는 것 같은데 임의로 color: white -> black으로 변경하니 해결

font color 변경한건 억지로 해결한 느낌이라 흰색은 그대로 사용하고 해결되면 수정할 예정

dynamic/import 적용
랜딩 페이지의 맨 위 요소는 크기를 100vh 로 줘서 아래에 있는 컴포넌트들은 처음에 받아올 필요가 없어서 dynamic/import 적용
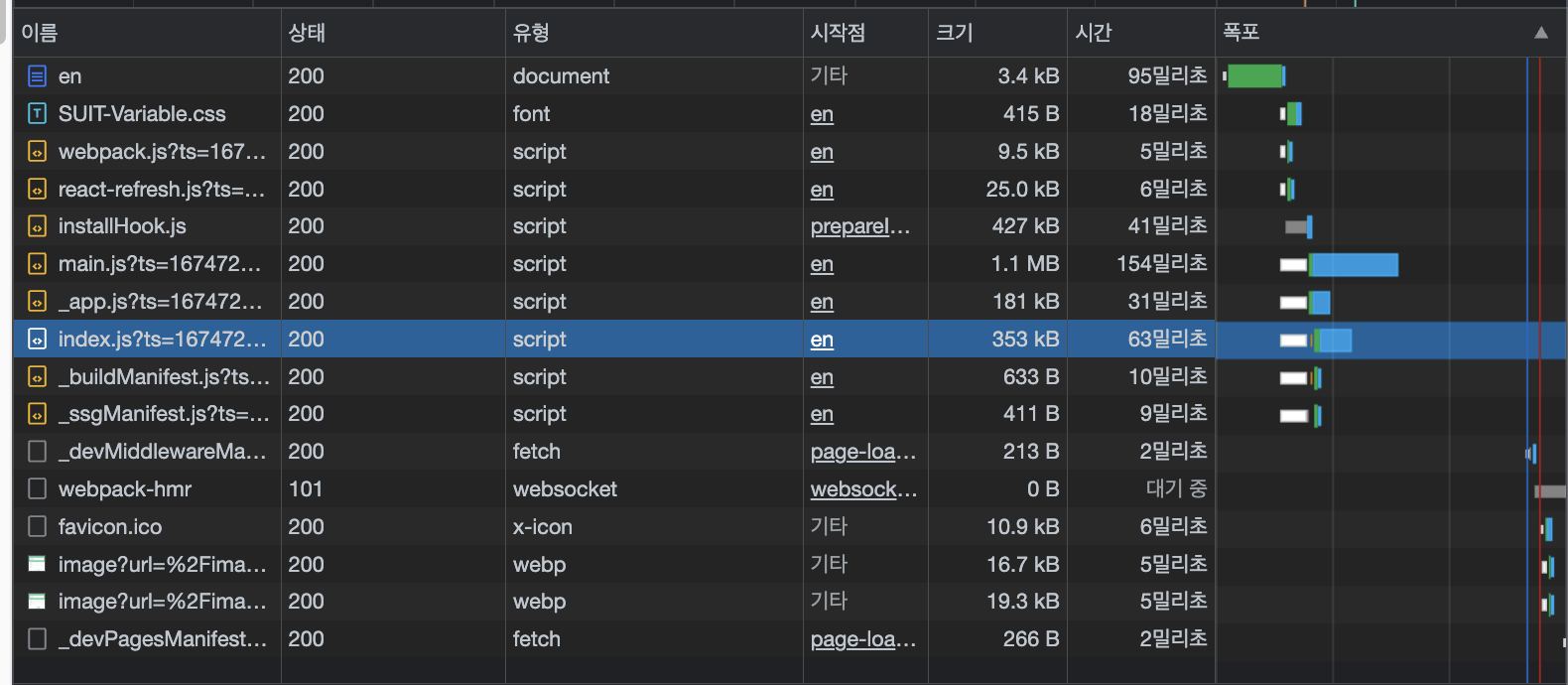
- 적용 전

- 적용 후
const Home = () => {
const Content = dynamic(() => import("@components/Landing/content"), {
ssr: false,
});
return (
<BaseLayout>
<UpperPart />
<Content imgSrc="problem" detail="introduce" />
<Content imgSrc="answer" detail="check" isRevert={true} />
<Content imgSrc="chart" detail="result" />
</BaseLayout>
);
};처음 로드되는 자바스크립트 파일의 크기가 353kB -> 227kB로 개선