
웹 사이트 기능을 구현할 때 주로
검색 -> 복사 -> 붙혀넣기 방식으로 기능을 구현한다
능력있는 개발자란
필요한 것을 빠르게 찾아서 효율적으로 적용해 나가는 개발자
- 정확한 키워드를 검색하고
- 찾은 결과를 이해하고
- 이해한 개념을 토대로 구현을 한다
구글에서 효율적으로 검색 하는 방법
정확한 키워드 선별
검색을 할 때 정확한 키워드를 포함시키지 않는다면
검색 결과 중간 중간에 원하지 않은 정보가 섞여서 보여진다.
예를들어
이번에 swiper 라이브러리를 사용 해서 캐러셀 기능을 구현할 때
커스텀 pagenation, arrow를 구현하고 싶어서 구글링을 한다고 하자
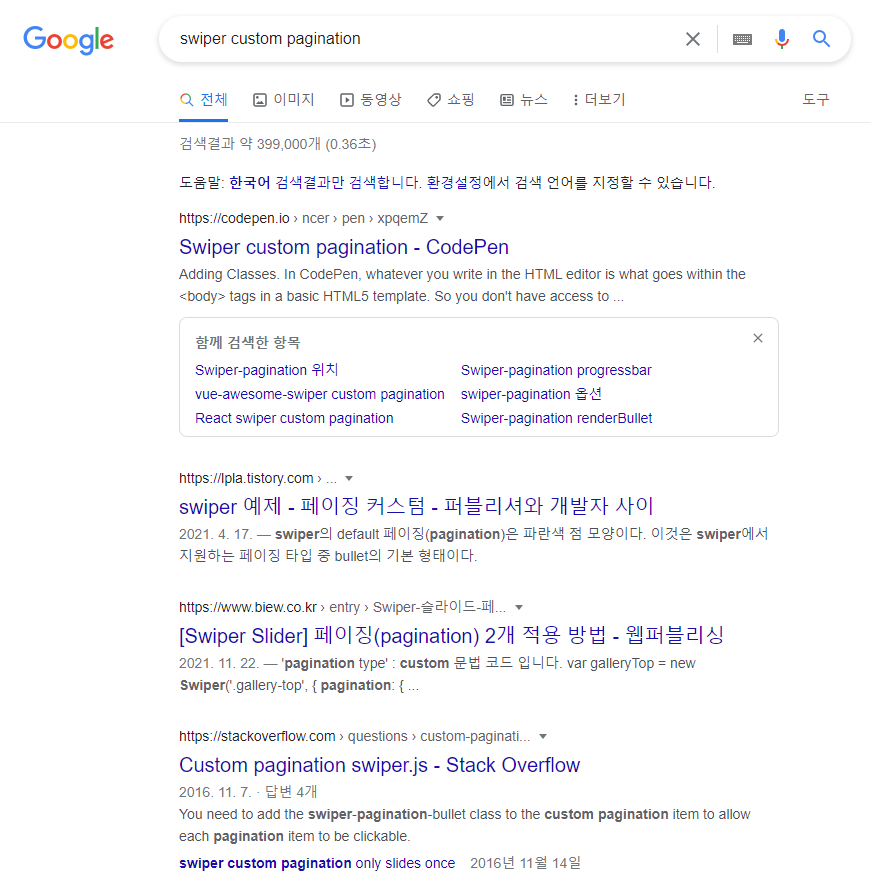
swiper custompagenation 이라고 검색을 하면 아래와 같은 결과가 나온다.

위에 보이는 게시글들을 들어가보면 모두 html,css,javascript 기반으로 작성된 코드거나 jquery를 사용해서 구현한 코드의 예시가 나와있다.
물론 html,js로 구현한 코드를 이해하고 react코드로 작성해도 되지만 처음부터 정확한 키워드로 검색을 한다면 원하는 정보를 받을 수 있다
1. 키워드 선별
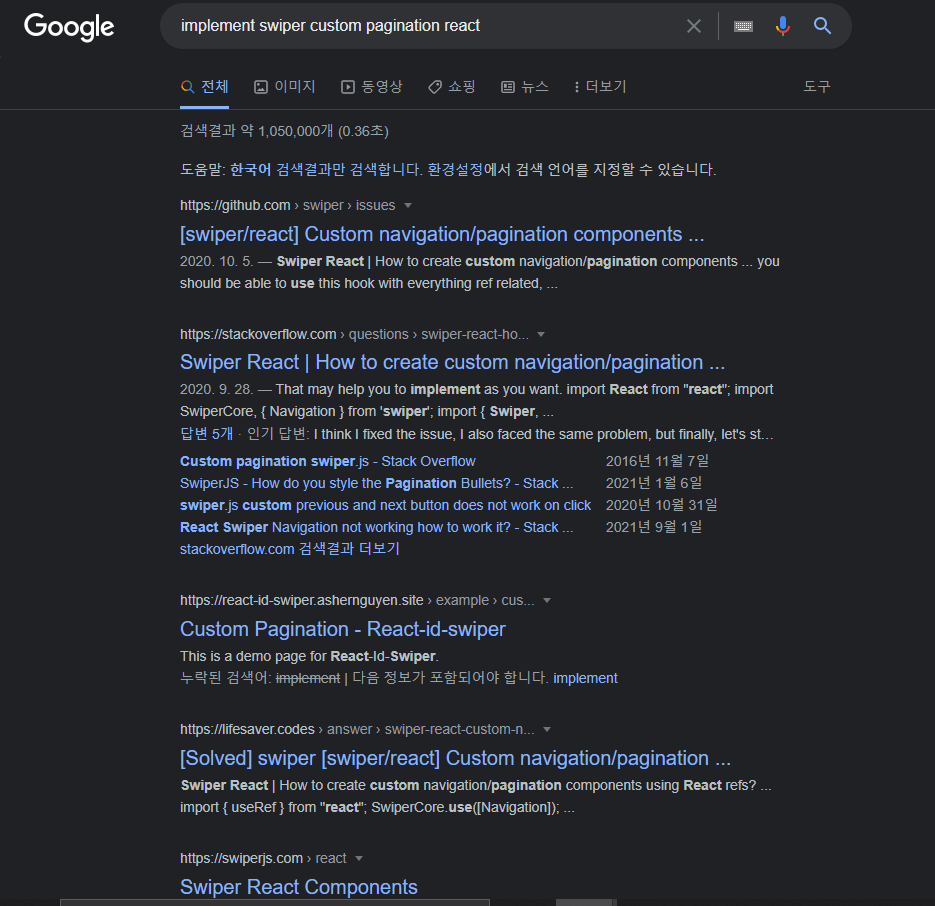
implement swiper custom pagination react 으로 검색을 해보면 리액트로 작성한 swiper 예제의 코드를 볼 수가 있다.

1-1. 구현하고자 하는 대상 스택 원하는 것 의 방식으로 검색을 해도 된다.
swiper custom pagination react demo// 데모 확인swiper custom pagination react sample// 예시 코드 확인
2. - (EXCLUDE) 방식
- 특정한 키워드를 검색 대상에서 제외시킨다
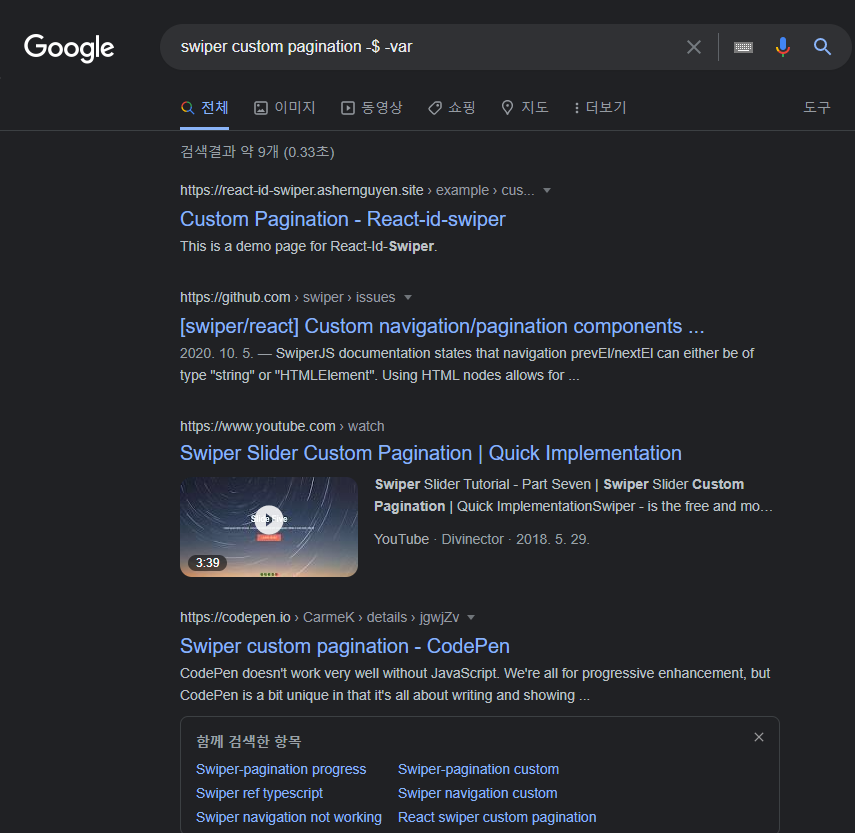
swiper custom pagination -$ -var 로 검색해서 jquery로 작성하고 var이 포함한 코드를 제외하고 확인 할 수가 있다.

3. :URL 방식
:url을 앞에 입력하고 키워드를 검색하면 원하는 사이트의 검색 결과만 볼 수가 있다.보통 구글에 검색을 하면 stackoverflow나 공식문서가 상단에 나오는데 개념보다 프로젝트에 적용한 코드를 보고 싶을 때 앞에 :github.com를 적고 뒤에 키워드를 검색 해보자
ex) next js 동적 페이지에서 SSG방식으로 데이터를 받아오는 코드를 참고하고 싶을 때
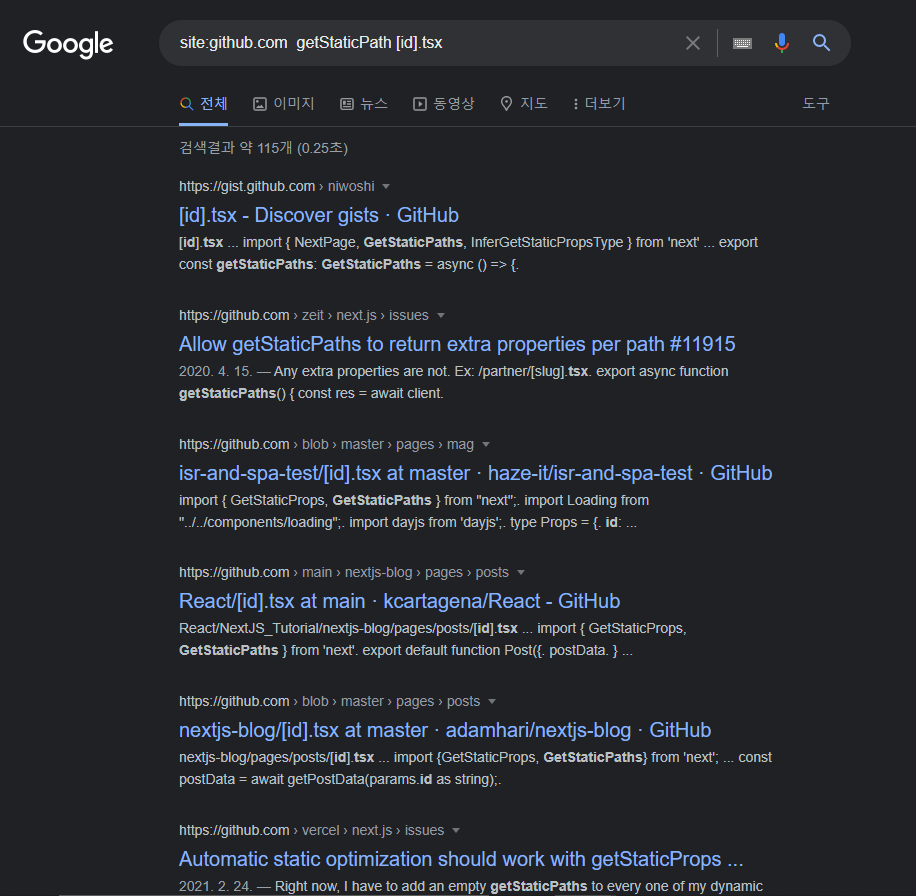
site:github.com getStaticPath [id].tsx 로 검색하면 예시 코드를 볼 수가 있다.

4. after:
검색을 했을 때 옛날에 작성한 코드가 나와서 옛날 방식의 코드를 많이 접할 수 있었다.
키워드 뒤에 :after 를 붙혀서 최신글만 보자
react swiper after:2021 or 도구 -> 모든 날짜로 설정
