- 이미지 성능 최적화
카테고리 이미지 크기가 실제 이미지 크기와 사용되는 이미지 크기 차이가 많이 난다.
Rendered size x 2 의 크기로 설정
CDN (contents delivery network) 적용
export const getParametersForUnsplash = ({
width,
height,
quality,
format,
}: Props) => {
return `?w=${width}&h=${height}&q=${quality}&fm=${format}&fit=crop`;
};
// use
src={
CATEGORYIMAGES[num] +
getParametersForUnsplash({
width: multiplyWidth,
height: multiplyHeight,
quality: 'auto',
format: 'jpg',
})
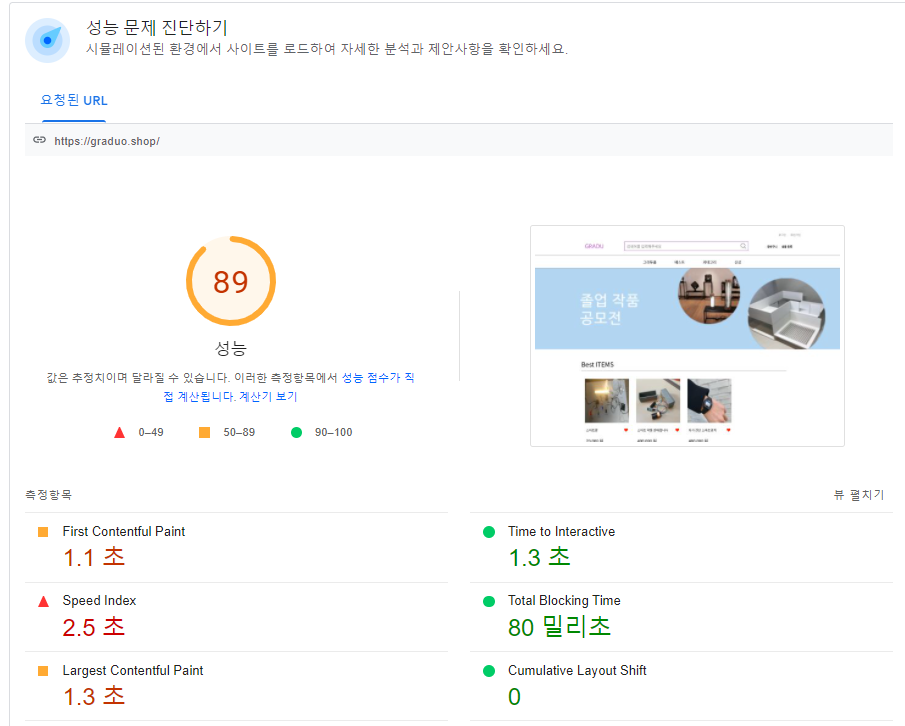
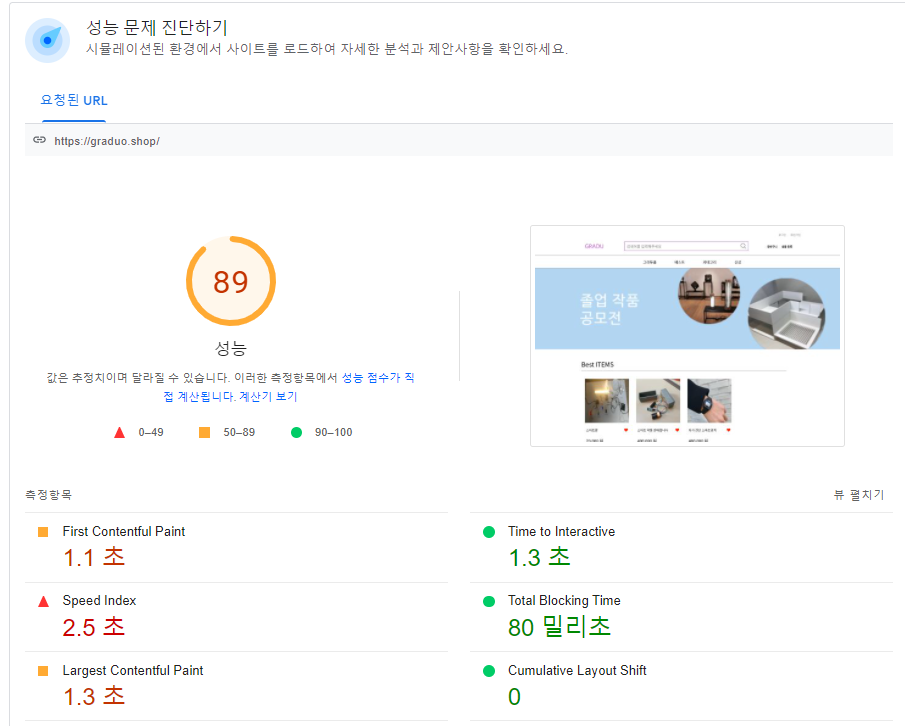
}적용 후 lighthouse

- code Splitting & Lazy Loading
처음부터 페이지 컴포넌트를 로드하는 게 아니라
lazy를 사용해서 동적으로 런타임 중에 필요할 때 import를 하는 것
Suspense는 동적으로 load될 때 아무 컴포넌트가 없는 순간이 생길 시점에 fallback를 나타냄
// index.tsx
import { lazy } from 'react';
const JoinPage = lazy(() => import('./JoinPage'));
const LoginPage = lazy(() => import('./LoginPage'));
const MainPage = lazy(() => import('./MainPage'));
const ProductRegisterPage = lazy(() => import('./ProductRegisterPage'));
const ProductDetailPage = lazy(() => import('./ProductDetailPage'));
const SellerPage = lazy(() => import('./SellerPage'));
const MyPage = lazy(() => import('./MyPage'));
const MyLikeItemPage = lazy(() => import('./MyLikeItemPage'));
const ChattingPage = lazy(() => import('./ChattingPage'));
const ProductSearchPage = lazy(() => import('./ProductSearchPage'));
export {
JoinPage,
LoginPage,
MainPage,
ProductRegisterPage,
ProductDetailPage,
SellerPage,
MyPage,
MyLikeItemPage,
ChattingPage,
ProductSearchPage,
};
// App.tsx
function App() {
return (
<BrowserRouter>
<Suspense fallback={<div>Loading...</div>}>
<Switch>
<Route path="/" exact component={MainPage} />
...
</Suspense>
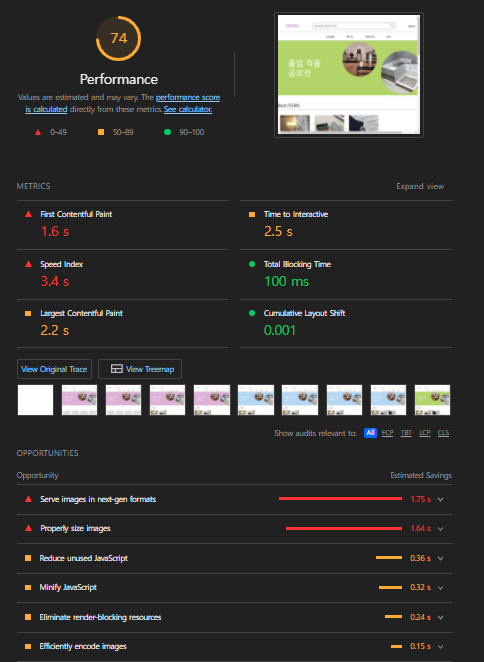
</BrowserRouter>적용 후 lighthouse

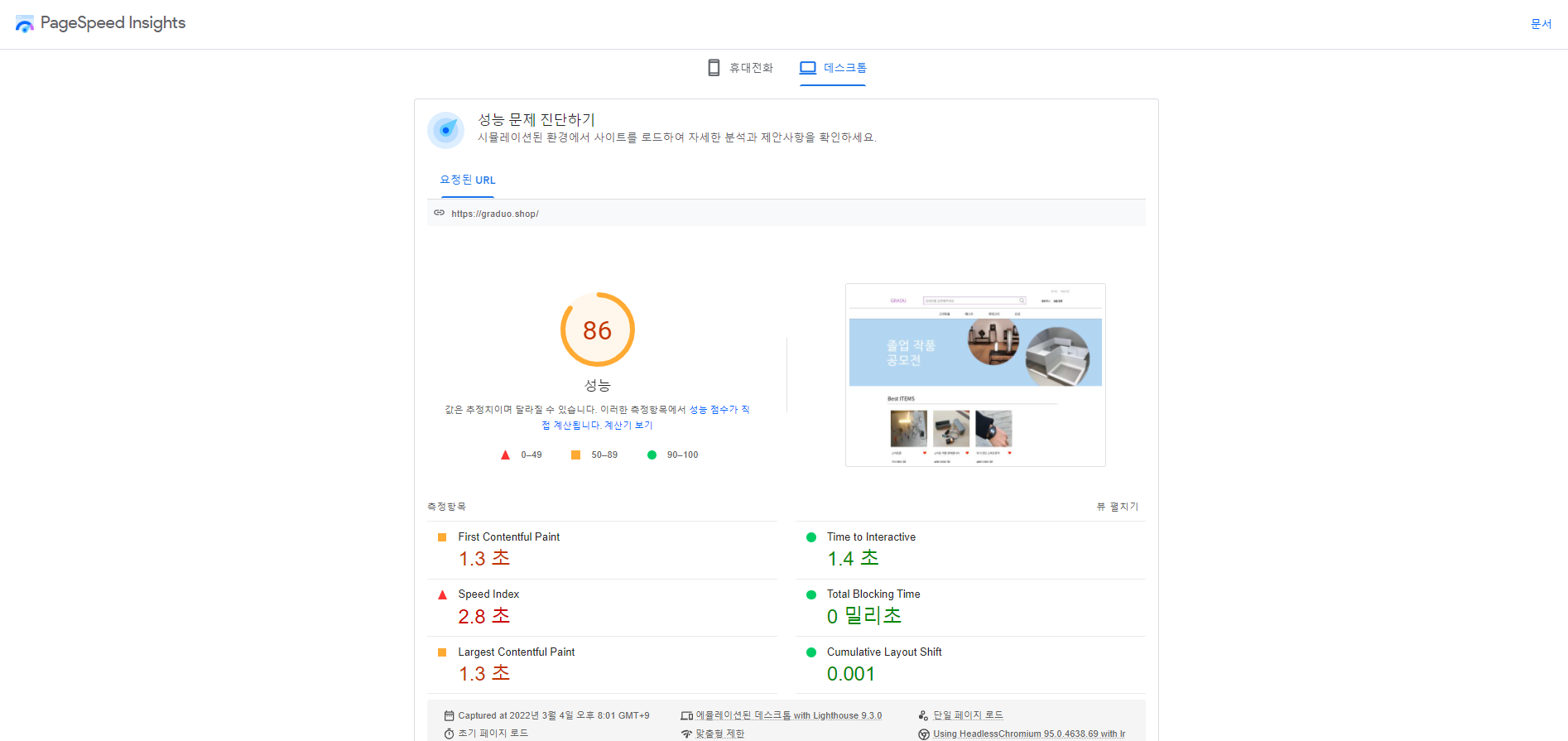
개발 환경이 아닌 https://pagespeed.web.dev 에서 성능 측정
성능 측정 결과

image 성능 & code splitting 후 성능 측정 결과