프로젝트 처음 Setting 할 때 타입스크립트 기반으로 작성할 꺼면
npx create-react-app my-app --template typescript기존 js기반으로 리액트 프로젝트에 타입스크립트 적용할 때
yarn add typescript @types/node @types/react @types/react-dom @types/jest1. jsconfig.js 파일이 있다면 지우자
2. yarn install (or npm install)
3. jsx 관련 에러가 뜬다면
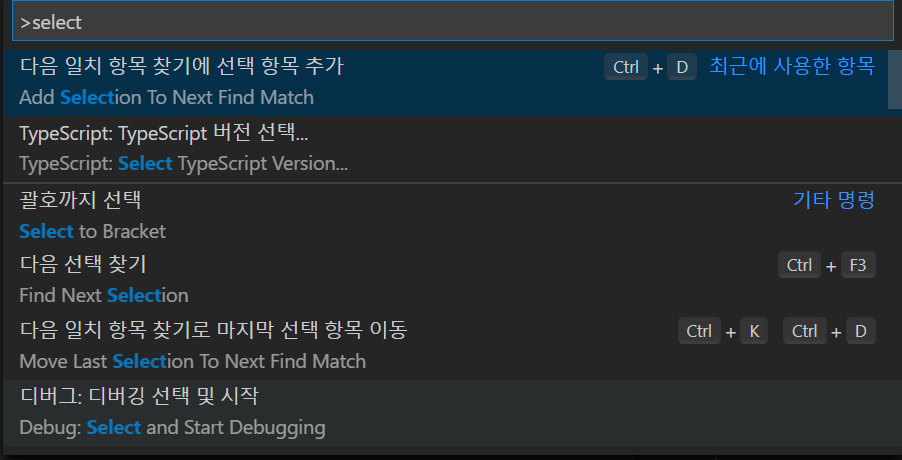
- F1 누르고 Select 검색하고
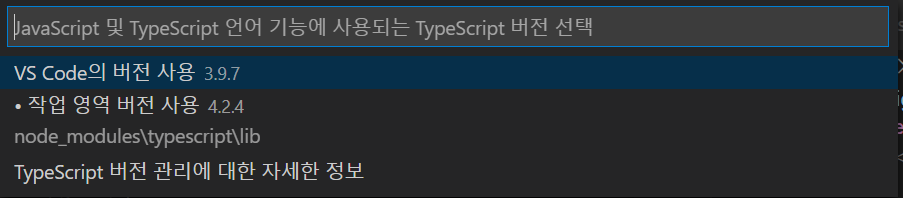
- TypeScript 버전 선택
- 4.~ 버전 사용


스타일 컴포넌트
@yarn add types/styled-components