소셜로그인을 구현하기에 앞서, 해당 기능이 client와 연동되어 작업이 되어야 할거 같기도 하고/ 아직 소셜로그인에 대해 잘 이해가 되지 않아서,
정리를 먼저 해보고자 한다.
이번 프로젝트에서는 물론이고 앞으로도 유용하게 쓰일 수 있는 기능이라 꼼꼼하게 정리하고 가면 좋다고 생각했다.
세부적인 공부는 깃헙 소셜 로그인 구현을 기반으로 정리해보았다.
소셜로그인 구현의 원리
소셜로그인 참고 문서
소셜로그인 기능에는 3명의 주인공이 등장하게 된다.
- client : 소셜로그인 기능을 사용하는 주체, 즉 서비스를 만드는 "나"이다.
- resource owner : 소셜로그인 기능을 제공하는 서비스를 사용하는 유저이다. 어떻게 보면 진짜 고객 인것!
- resource server : 소셜로그인 기능을 제공하는 곳, 그리고 그 기능을 제공하기 위한 데이터를 가지고 있는 진짜 서버이다. 일종의 우리가 만드는 서비스의 서버 기능을 하는 것. google, facebook, twitter
우선 소셜로그인 자체에 대한 이해를 위해서 소셜로그인이 무엇인지 설명해보자면,
- 사용자가 소셜로그인 버튼을 누르면, 로그인하고자 하는 소셜의(카카오나 구글) 로그인페이지로 가게된다.
- 이 때 이 로그인 페이지로 가게 하기 위해, 서비스제공자와 소셜 사이에서의 모종의 상호작용이 일어나게 된다. 이 상호작용을 위해 서비스 제공자는 미리 OAuth라는 서비스를 사용하게 된다. (이에 대해서는 이후에 추가적인 설명을 할 예정)
- 로그인을 성공하면, 소셜은 사용자의 페이지가 기존에 사용하던 서비스 페이지로 redirect 되도록 해준다.
즉 소셜로그인은, 구글이나 카카오에서 "나"라는 제공자와 "사용자" 사이에서 로그인을 중개해주는 역할을 하는 것이다.
이 중개자의 역할을 가능하도록 해주는 서비스가 OAuth 이다.
사용자가 소셜로그인에 로그인 했을 때, 그 아이디와 비번을 서비스 제공자에게 주는 것이 아니라, OAuth를 거쳐서 소셜에서는 "나"에게 Access Token을 제공하고, "나"는 이 토큰을 통해서 소셜에 접근할 수 있게 되고, 사용자에게 로그인 페이지를 제공할 수 있는 것이다.
구체적인 절차
부트캠프 동기분이 정리한 블로그 글의 도움을 많이 받았습니다💖
OAuth의 절차에 대해 정리한 참고 블로그
- 소셜 서비스에 접근하기 위해 등록하기
- 이 때, "나"와 소셜서비스 사이에서 3가지의 정보를 공유한다.
a. client Id : 내가 구현할 서비스의 식별 ID,
b. client secret : 실제로 소셜서비스가 "나"라는 서비스가 맞는지, 옳은 서비스가 접근하여 로그인을 하려고 하는지 식별하는 pw(보안이슈로 절대절대 노출되면 안된다.)
c. Authorized Redirect URL : 소셜 서비스가 인증이 가능하도록 권한을 부여하는 과정에서 그 인증코드(Authorized Code)를 전달해줄 경로
- 등록 절차 이후, 실제로 서비스 사용자가 소셜로그인 버튼을 누른다면 어떤일이 발생 할까?
우선 로그인 하고자 하는 사용자의 승인을 받아야 한다.
- 우선 소셜 서비스에 로그인 진행
a. 소셜 서비스에 사용자가 이미 로그인 되어있는 경우
: 소셜서비스는 사용자가 타고 들어온 서비스의 사이트에 담겨져 있는 client ID을 점검한다.
b. 사용자가 로그인되어있지 않아서, 해야하는 경우
: 로그인 화면 보여주어서 로그인 시키기 - 로그인 완료 후, 사용자가 타고 들어온 서비스에 담겨진 redirect url을 비교
a. 소셜서비스에서 해당 url을 가지고 있지 않다면 종료
b. 같은 url을 가지고 있다면, 사용자에게 서비스 제공자에게 로그인을 허용하는지에 대한 메세지를 띄운다. - 허용한다고 답한 경우에, 그 응답이 서비스 제공자에게 전달.
- 서비스 제공자는 그 응답에 담긴, 사용자의 소셜 로그인에 대한 데이터를 소셜서비스로 부터 받는다.
-> user id : [링크에 담겨있던 client id 값], scope:[그 링크에 담겨있던 scope]
- 사용자의 승인을 받았으니 이제 소셜서비스로부터 승인을 받아야 한다.
- Authorization Code를 소셜서비스가 서비스 사용자에게 제공하는 응답의 header에 location: https://[redirect URL]?code=[Authorization Code]'이라는 값을 주어 redirect하도록 한다.
- location으로 인해, 서비스 사용자는 해당 주소로 redirect 되는 것이다.
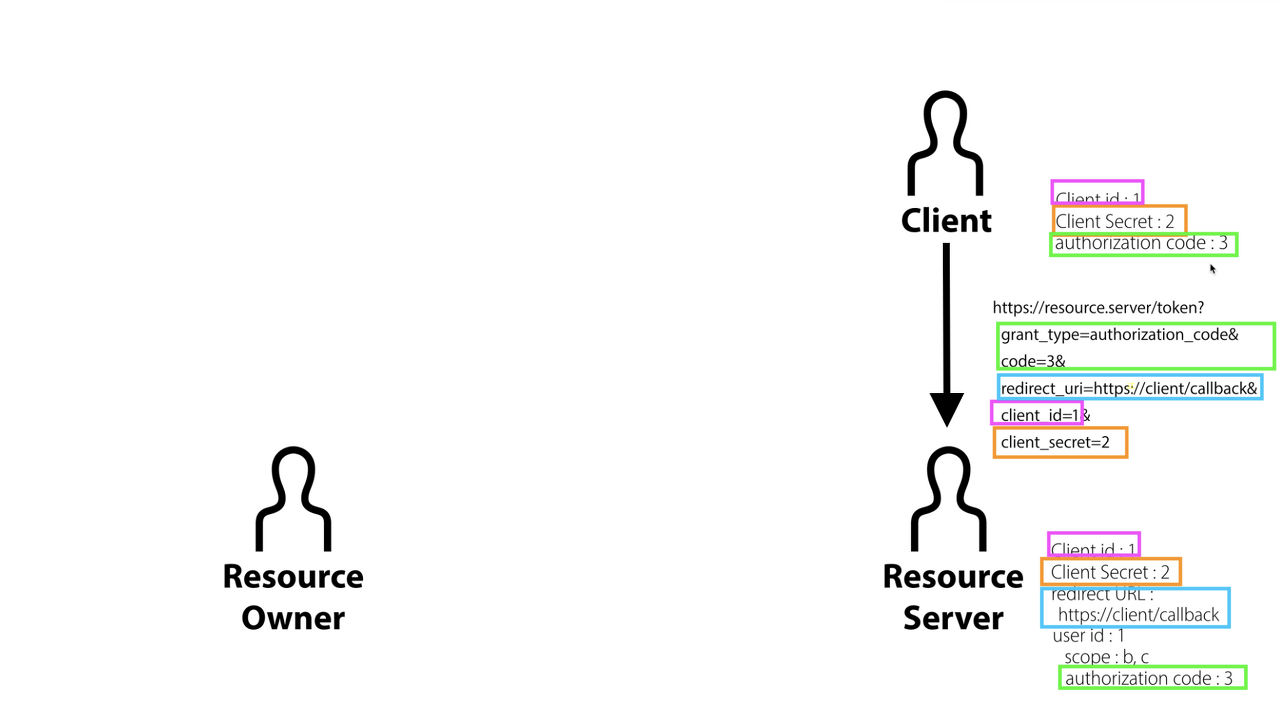
- 따라서 서비스 제공자인 "나"는 redirect로 넘어온 URL뒤의 params형태로 담긴 authorization code를 알게된다. 그리고 아래 그림과 같은 형식의 주소로 서비스 제공자는 소셜서비스로 접속한다.

- 이 때 서비스제공자인 "나"가 소셜서비스로 접속할때 가지고 간 주소링크에서 Authorizaion code와 clientID, client secret, redirect URL이 모두 일치하는지를 확인한다.
- 일치하면 드디어 Access Token을 발급한다.
- Acess Token을 발급받을 때
- 이제 초반 인증과정을 거쳤으므로 Authorizaion code를 지운다. 그리고 소셜서비스는 서비스제공자인 "나"에게 Access Token을 제공하고 나는 이것을 저장한다.
- 이후에는 소셜서비스는 내가 가지고 있는 Access Token을 통해 'user id가 ~~인 사용자의 정보에 대해서 scope ~, ~ .. 을 허용'한다.
그렇다면 다음글에서 깃헙 소셜로그인 사례를 통해 실제 소셜로그인을 구현하는 과정을 정리해보고자 한다.
