WEB 학습
1.20201029 간단한 웹 복습

HTML, Javascript, cssflask, ajax, jquery간단한 메모장 웹 완성하기포스팅, 리스팅 api 구현프론트와 백 연결(connect back to front)1\. back sidefunction postArticle() {
2.20201031 인터넷은 어떻게 작동하는거지?!

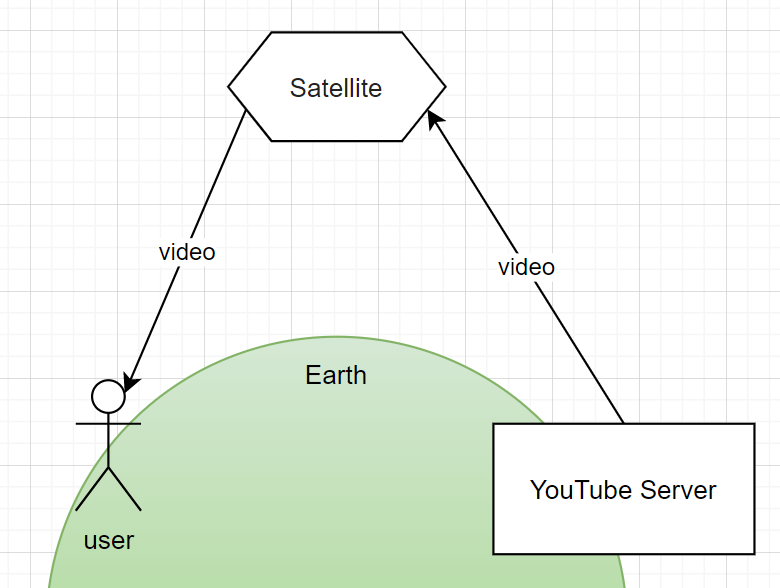
(유튜브 영상) How does the INTERNET work?와인에 관한 다큐를 보다가 갑자기 보게된 네트워크...한글 자막은 없지만 내용이 어렵지 않다.유튜브 영상이 우리에게 전송되는 과정을 생각해보자.만일, 유튜브 서버에서 위성에 데이터를 전송하고 데이터를 저
3.20201106 HTML & CSS 복습

\-> 각각 section tag가 있다.main은 크게 박스와 아이템으로 태그를 나눠볼 수 있다.BOX는 대표적으로 header, nav, 등등이 있고, ITEM은 대표적으로 a, button, img, input 등이 있다.블럭은 말하자면 하나의 요소로 한 줄을
4.자바스크립트로 검색바 만들기!

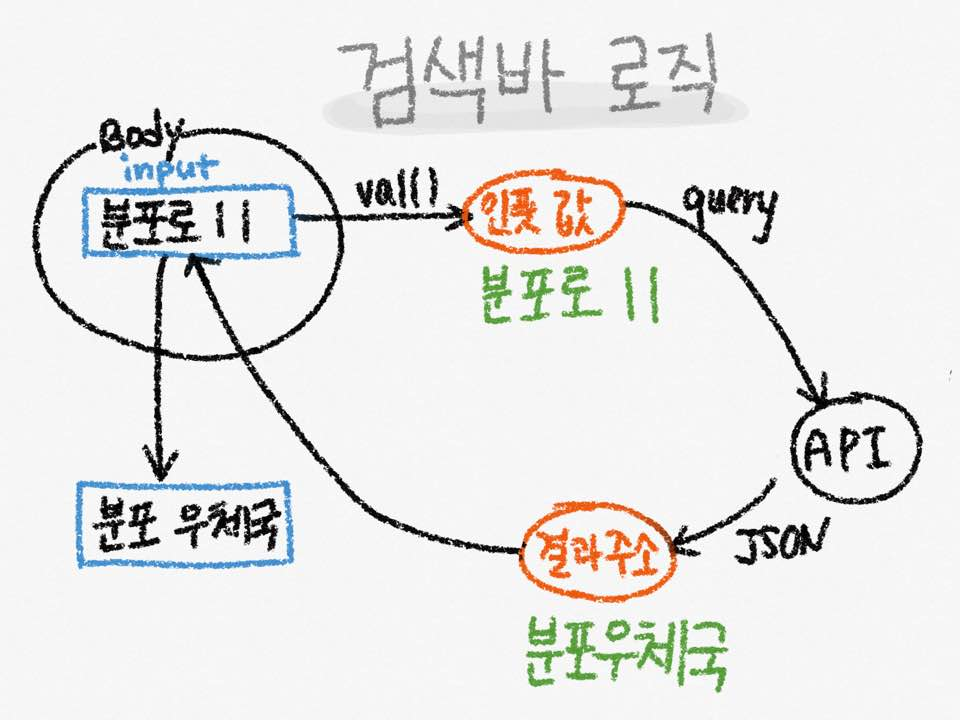
지난 이틀간 자바스크립트로 검색바를 만드는데 약 12시간을 사용했다. 카카오 api를 가져와서 프론트에서 바로 처리해주는 방식으로 검색바를 만들었다. 기본적인 로직은 이렇다.input을 만든다.input안의 입력된 값들을 keyup될 때마다 val()로 받아온다.aja
5.기본 CSS 지식 1

inline 요소들은 높이와 너비를 갖지 않는다. 이렇게 코드를 짜도 아무것도 화면에 뜨지 않으리...! 브라우저는 기본적으로 body에 marign을 주게 되어있다. (크롬 기준)
6.기본 CSS 지식 2

빈칸: 부모 자식을 써서 선택하는 경우다. 안에 포함되기만 하면 모두 적용된다.'>' : 바로 한단계 하위 자식들만 적용된다. 위의 예시에서 b만 토마토색으로 변한다.'+' : 형제들을 찾을 수 있다. 밑의 코드처럼 쓰면 b만 색이 변한다.
7.조금씩 주워담는 JS지식 1

자바스크립트 배열 관련 메소드들자바스크립트가 익숙하지 않아서 계속 모질라에서 그때 그때 계속 보면서 하는 중이다ajax로 배열로 된 데이터를 보내줄때 JSON.stringify()를 사용해서 보내줘야 한다. ex)