View 환경설정

공식문서 Welcome page
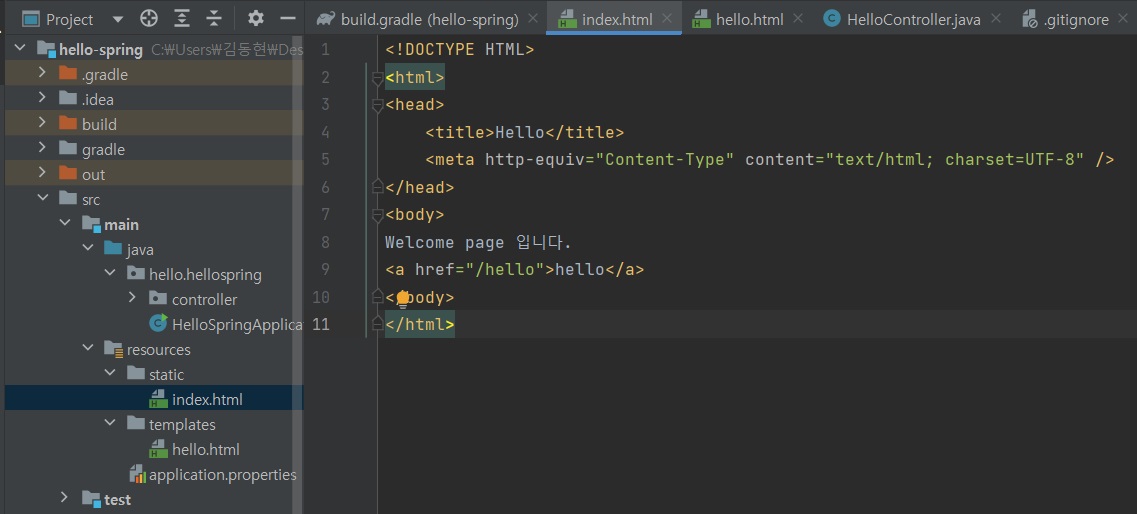
해당 프로젝트의 static의 폴더 내에 index.html 파일을 올려두면 Welcome page 기능을 제공한다. index.html 파일이 없으면 에러 페이지가 나타난다.

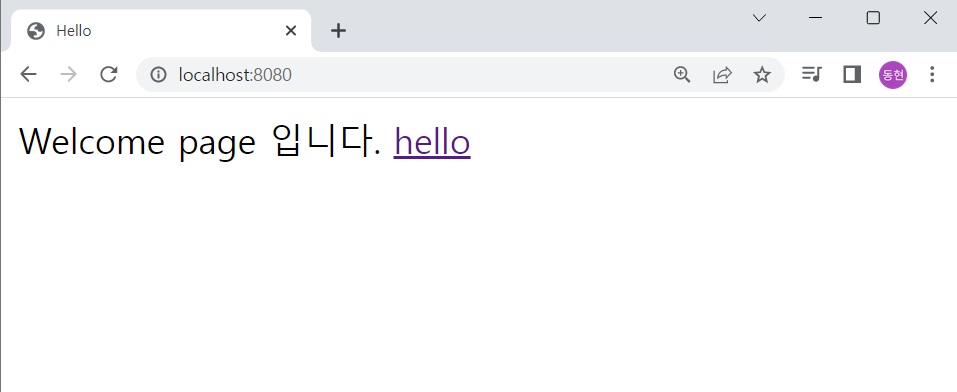
정상적으로 Welcome page 가 load 된 것을 볼 수 있다.

위는 정적파일만을 보여주는 것인데, thymeleaf 같은 템플릿 엔진을 사용하면 화면을 원하는대로 변경시킬 수 있다.

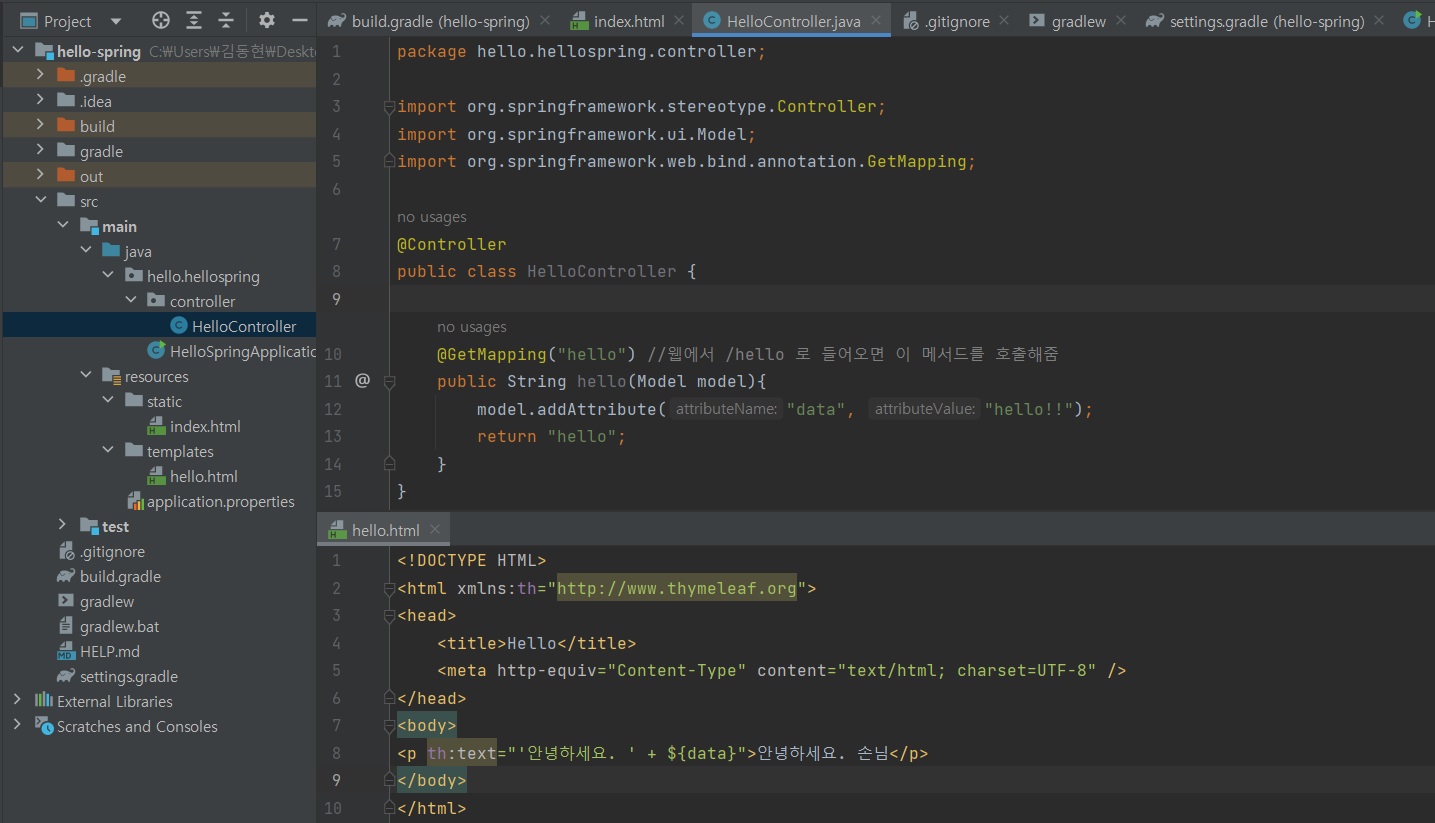
controller 폴더 내부에 HelloController 자바 파일을 설치하였다. 해당 파일의 코드는 웹브라우저에서 /hello (ex. http://localhost:8080/hello) 로 들어갔을 때 public String hello(Model model) 메서드를 호출하는 기능을 한다.
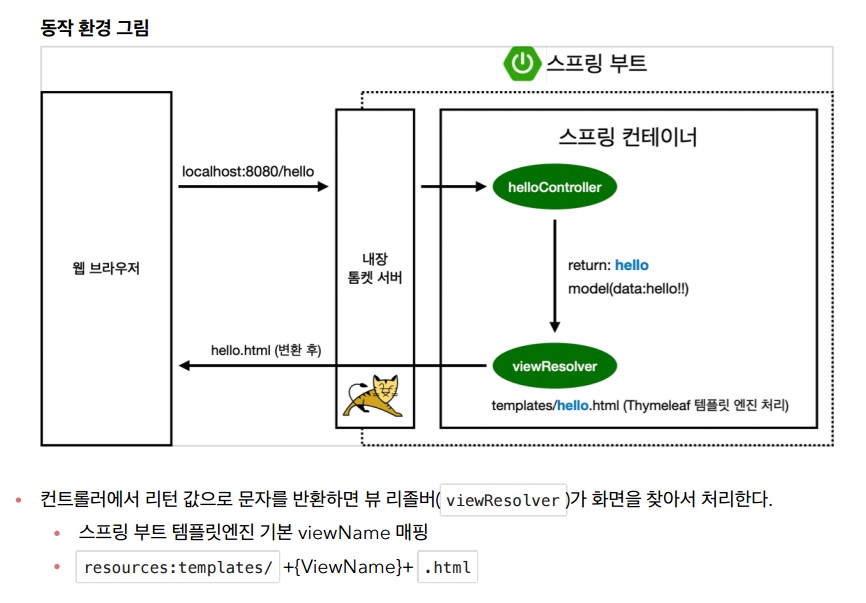
해당 메서드는 아래 그림처럼 viewResolver 에게 hello와 {"data" : "hello!!"} 이 포함된 model을 전달한다. viewResolver 는 templates 폴더에서 return 한 문장인 hello 가 포함된 hello.html을 찾게되고 해당 파일에 model을 넘겨줌으로써 hello.html에서 data 를 key값으로 하는 hello!! 라는 value를 사용할 수 있게된다.
이후 viewResolver가 hello.html 파일을 웹브라우저에 내보내게 된다.

전체적인 동작 환경 그림
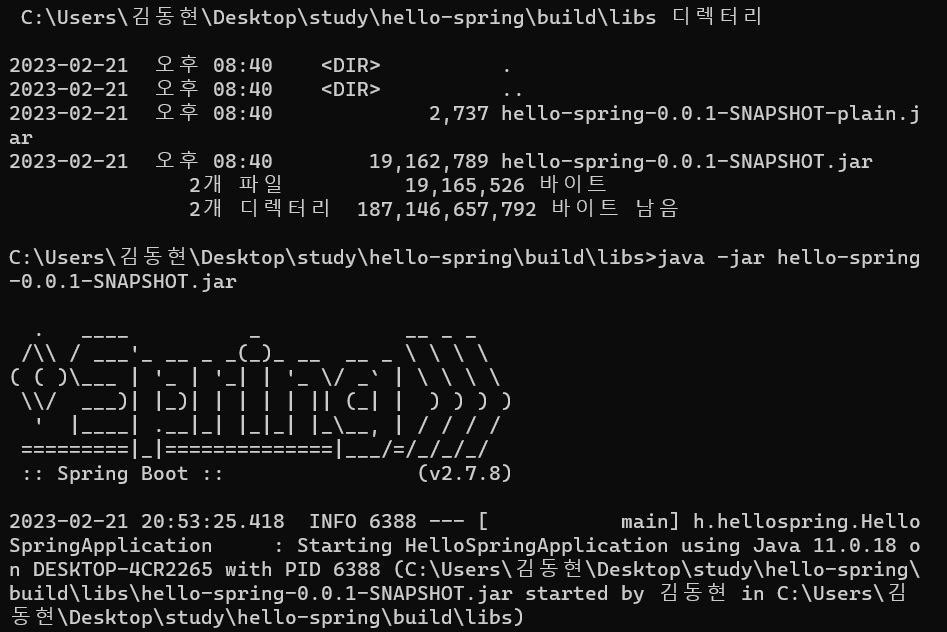
빌드를 해보자.
cmd 에서 해당 프로젝트 폴더로 이동 후, gradlew build 를 실행해준다(윈도우 기준). 그럼 build 파일이 생성되는데 build -> libs 순으로 이동하면 빌드된 파일이 있을 것이다. 이 파일을 java -jar 명령어로 실행시켜주면 cmd 에서 해당 프로그램이 동작하는 것을 볼 수 있다.

처음에 cmd 나 인텔리제이에서 파일(프로그램?)을 실행시키면 cmd 나 인텔리제이가 직접 서버를 열고 파일을 실행시키는 줄 알았는데 그냥 파일 자체에 서버를 생성하는 내장 tomcat 라이브러리가 존재하는 거였다. 단순히 cmd 나 인텔리제이는 파일을 실행하는 용도인 것 같다. nodejs의 express 와 비슷한 기능인 것 같다.