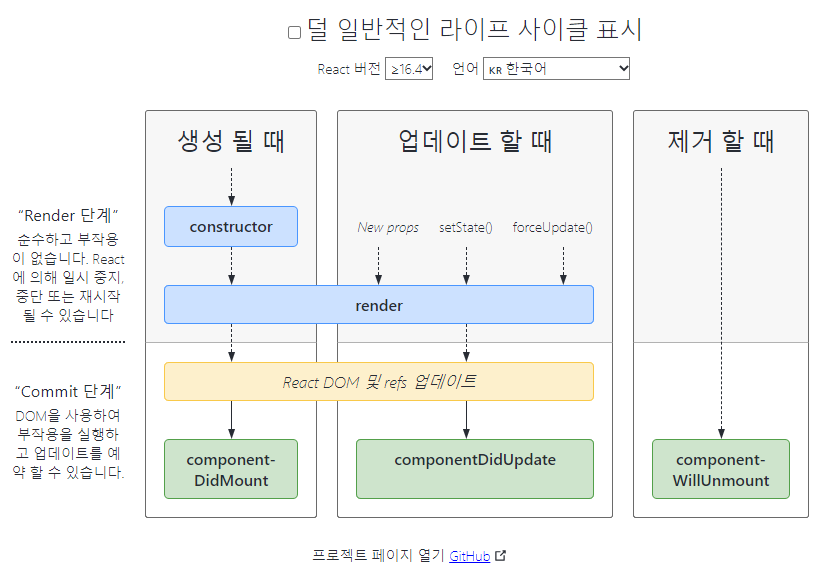
Component Creation and Mount
- constructor(component가 생성되는 구간)
- componentWillMount(component가 mount 되기 직전)
- render(최초 render, 최초로 render method가 불리는 구간을 mount라고 함)
- componentDidMount(component가 mount됬을때)
Component Update
setState를 호출하면 먼저 render를 호출한 다음 update가 완료된 후, componentDidUpdate가 실행된다.
- render
- componentDidUpdate(component가 update됬을때)
Component Remove
component가 떠날 때 호출된다.(어떤걸 하거나 다른 페이지로 이동할 때 등등)
- componentWillUnmount(component가 remove됬을때)
[참고]

출처: Component Life Cycle diagram
Full Code
import React from 'react';
import './App.css';
//eslint-disable-next-line
import PropTypes from "prop-types";
class App extends React.Component{
constructor(props){
super(props);
console.log("hello");
}
state ={
count: 0
};
add = () => {
this.setState(current => ({count: current.count +1 }));
};
minus = () => {
this.setState(current => ({count: current.count -1 }));
};
componentDidMount(){
console.log("component rendered");
};
componentDidUpdate(){
console.log("i just updated");
}
componentWillUnmount(){
console.log("Goodbye, cruel world");
}
render(){
console.log("i'm rendering");
return(
<div>
<h1>im a class {this.state.count}</h1>
<button onClick={this.add}>Add</button>
<button onClick={this.minus}>Minus</button>
</div>
)
}
}
export default App;