useEffect는 componentDidMount와 componentDidUpdate, componentWillUnmount기능을 할 수 있다.
useEffect의 기본 형식은 다음과 같으며 useEffect(() => {}, []), 두번째 인자와 첫번째 함수의 리턴값 여부에 따라서 기능이 달라진다.
기본적으로 모든 렌더링이 완료된 후 실행된다
아래의 설명에 "첫 렌더링"을 "마운트(mount)"로 대체하겠음.
1. componentDidMount
mount될때만 실행되는 코드, 두번째 인자에 빈 배열을 넣는다.
useEffect(() => {}, [])2. componentDidUpdate
mount 및 특정 변수가 변경될 때마다 실행되는 코드, 두번째 인자인 배열에 변경될 변수를 추가한다.
useEffect(() => {}, [특정 변수])두번째 인자를 생략하면 렌더링(mount 포함) 될때마다 즉 props나 state값이 변경될 때마다 실행된다.
useEffect(() => {})3. componentWillUnmount
화면이 정리될 때(clean-up, 종료될 때) 실행되는 코드, 첫번째 함수에서 어떤 코드를 리턴하면 된다.
useEffect(() => {return (...);}, [])[예시]
import "./styles.css";
import React, { useEffect } from "react";
import { useState } from "react";
export default function App() {
const [count,setCount] = useState(0);
const test = () => {
setCount(count+1);
}
useEffect(()=>{
console.log(count);
})
return (
<div className="App">
<button onClick={test}>카운트 {count}</button>
</div>
);
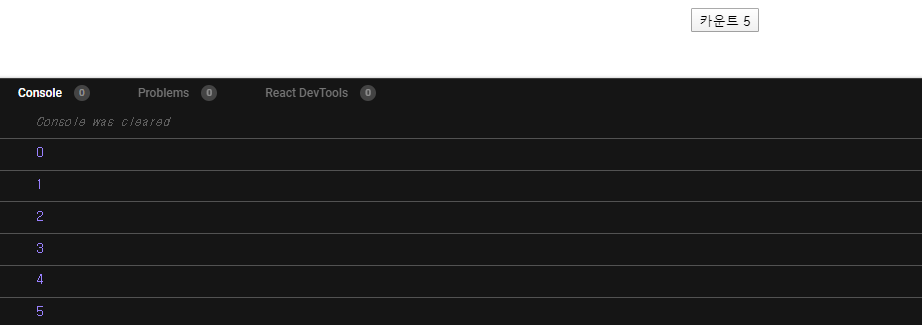
}useEffect의 두번째 인자를 생략했기 때문에 rendering될때마다 실행한다.

만약 두번째 인자에 다음과 같이 특정 변수명이 들어있는 배열을 준다면 그 변수의 상태가 변경될 때마다 실행한다.
useEffect(()=>{
console.log(count);
}.[count])*사실 위 코드의 상태가 변경될 수 있는 state는 count밖에 없기 때문에 첫번째 방식의 useEffect와 두번째 방식의 useEffect가 모두 같게 동작한다.
