redux toolkit 을 이용하여 crud 를 구현해보면서 redux toolkit 에 대해 알아보았다.

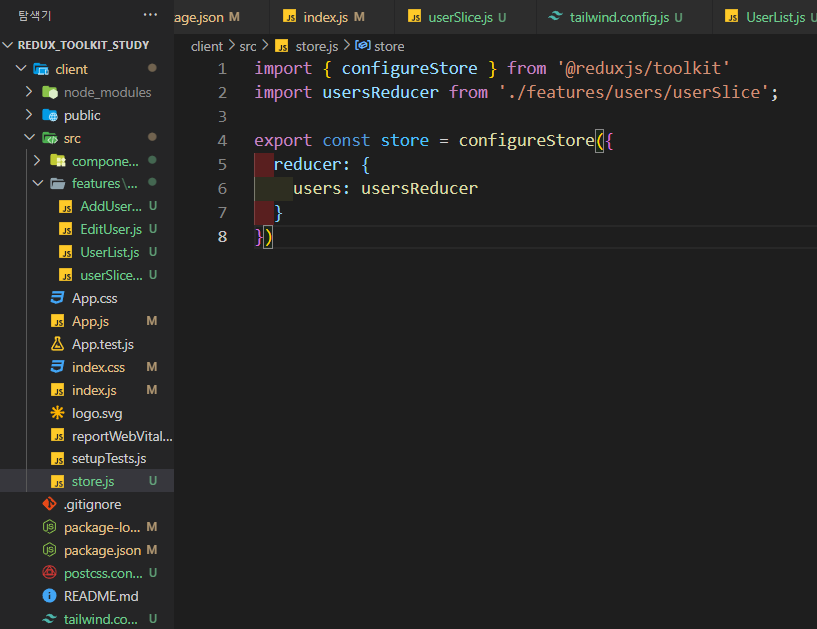
configureStore 을 이용하여 리듀서들을 간편하게 통합시킬 수 있다.

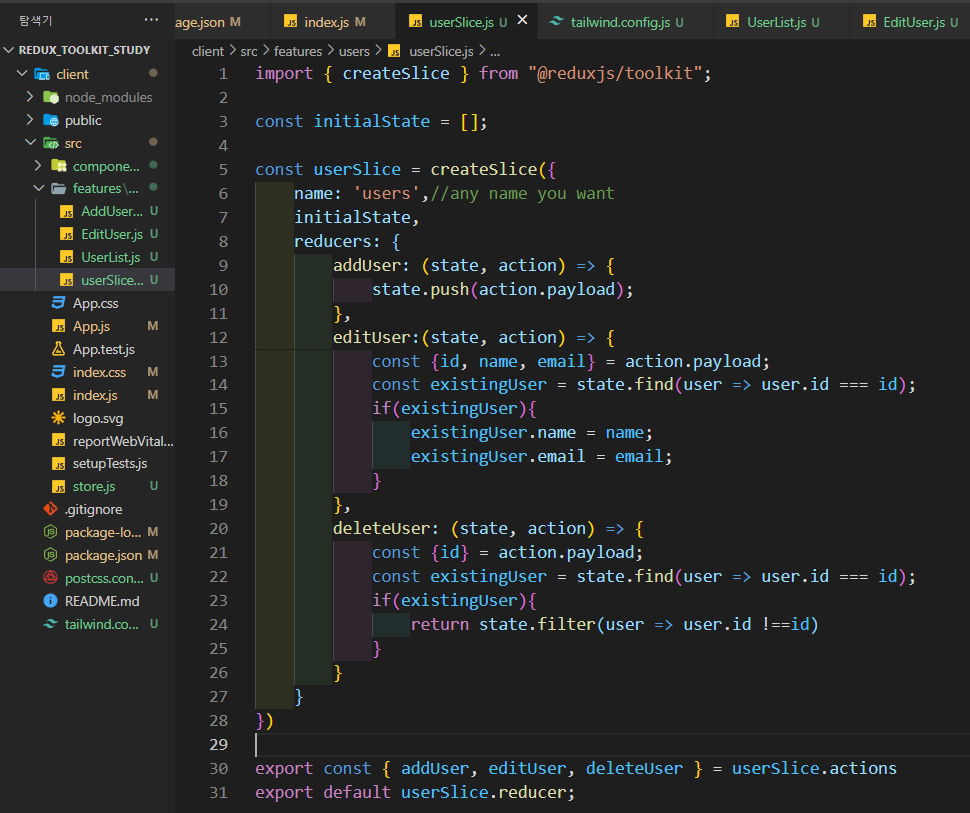
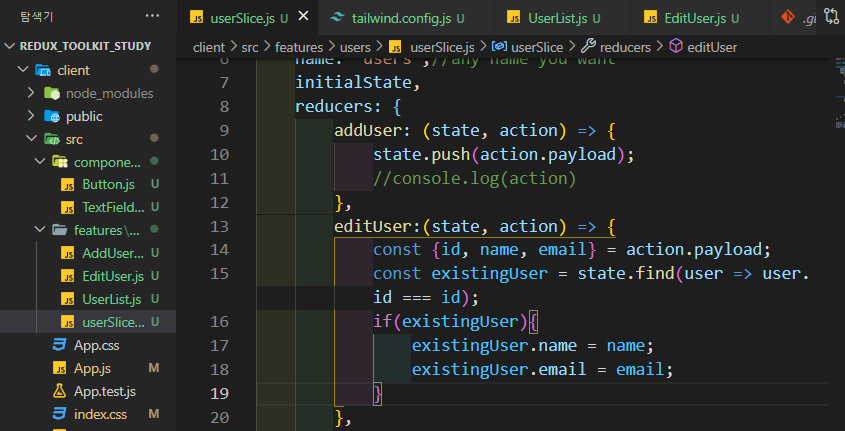
기존의 redux 에서는 액션 타입, 액션 생성함수, 리듀서 함수들을 각각 나눠서 따로 정의하여(본인 기준) 일일이 불러와서 사용했던 반면, redux toolkit 에서는 createSlice 를 이용하여 reducer 를 정의함과 동시에 같은 공간에서 type 과 액션 생성함수를 정의할 수 있다.
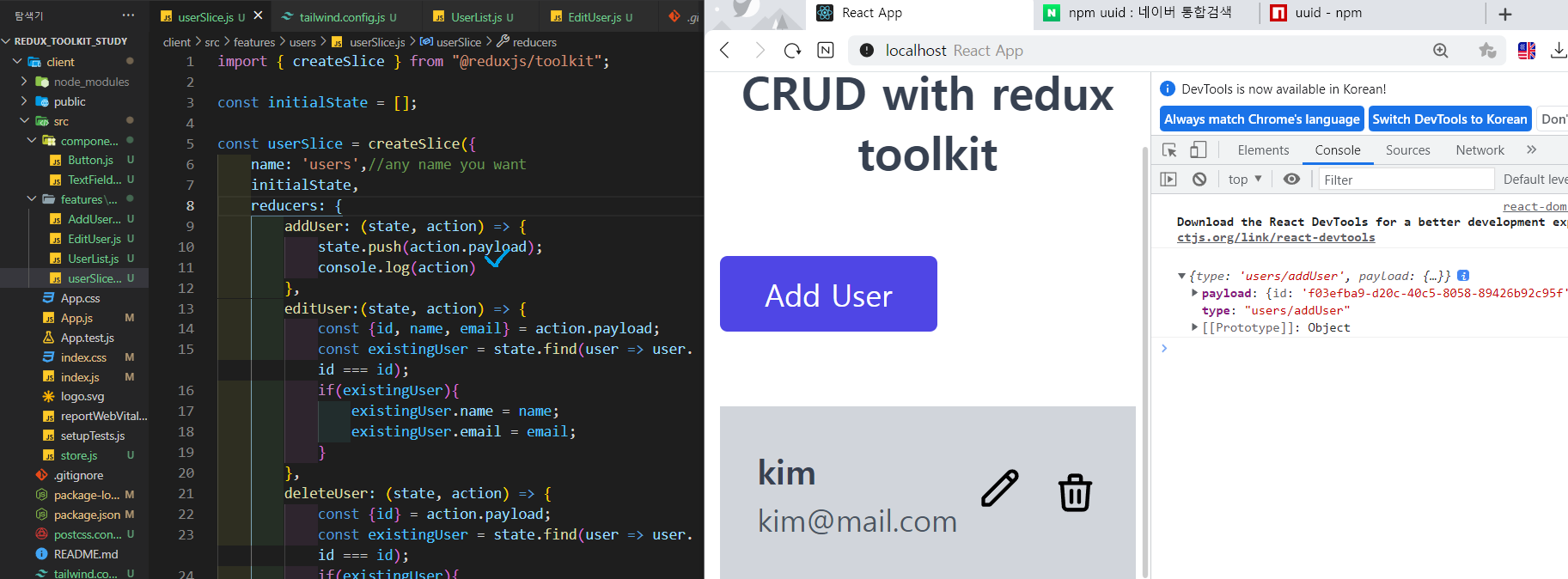
여기서 주의할 점은 createSlice 를 이용할때는 type 을 따로 정의하지 않는다는 것이다. 액션 함수를 export 하여 dispatch(액션함수({...})) 를 한다면 action 에 나타나는 type 은 reducer 의 name 과 액션 생성함수의 이름이 합쳐진 "리듀서 이름/액션 생성함수 이름" 형식으로 나타나게 된다. 아래 사진을 통해 확인할 수 있다.

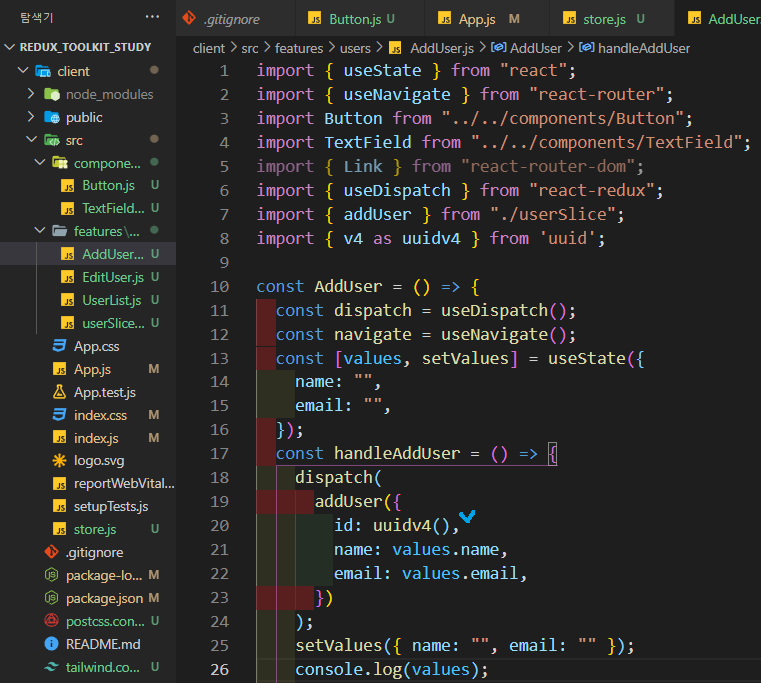
유저 정보를 입력하는 부분에서 uuid (Universally Unique IDentifier) 를 사용하였다. uuid 는 범용고유식별자로 네트워크 상에서 고유성이 보장되는 id 를 만들기 위한 표준 규약이라고 한다. uuid 를 사용하면 굳이 유저 정보를 추가할때마다 일일이 key 속성에 1,2.. 이렇게 증가시켜줄 필요가 없다. uuid 버전은 1,3,4,5 가 있는데 랜덤으로 id 를 생성하는 버전 4 를 이용했다.
uuid npm 공식 문서 https://www.npmjs.com/package/uuid

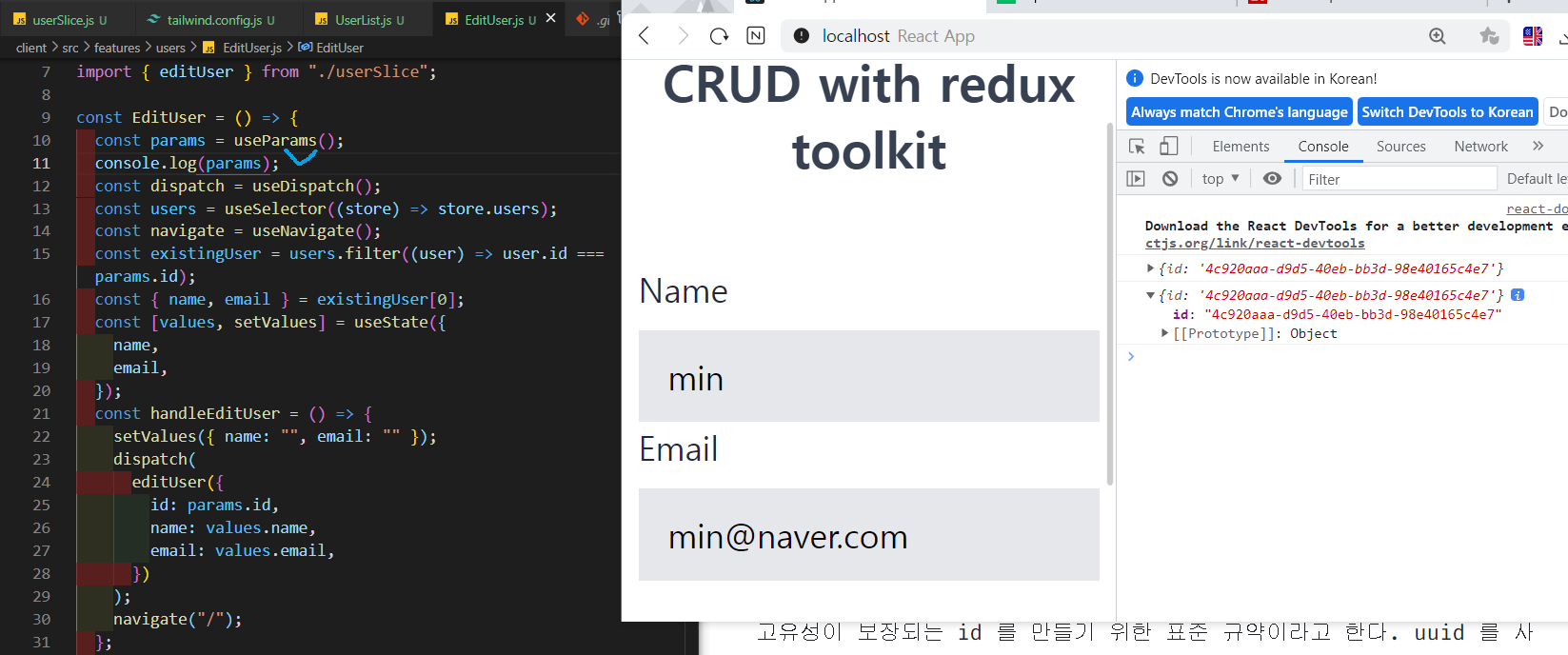
유저 정보를 수정하고 dispatch 로 수정된 정보를 넘겨줄 때, 어떤 유저인지 식별하기 위해서 useParams 를 사용하였다. useParams 는 기본적으로 query string 의 매개변수(파라미터)를 값으로 받아오는 hook 이다. query prameters 를 정해진 형식의 url 뒤에 덧붙여서 추가적인 정보를 전달하는 형식을 갖고 있다. movie/${movie.id} , userinformation/${user.id} 와 같이 사용할 수 있을 것이다.

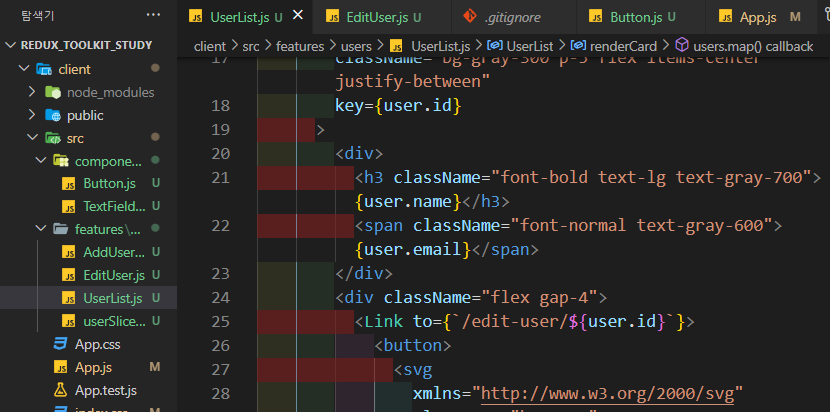
위 사진에서 /edit-user/${user.id} 의 /${user.id} 부분이 query string 이고 user.id 가 query string 의 매개변수(파라미터), 즉 query parameters 이다.

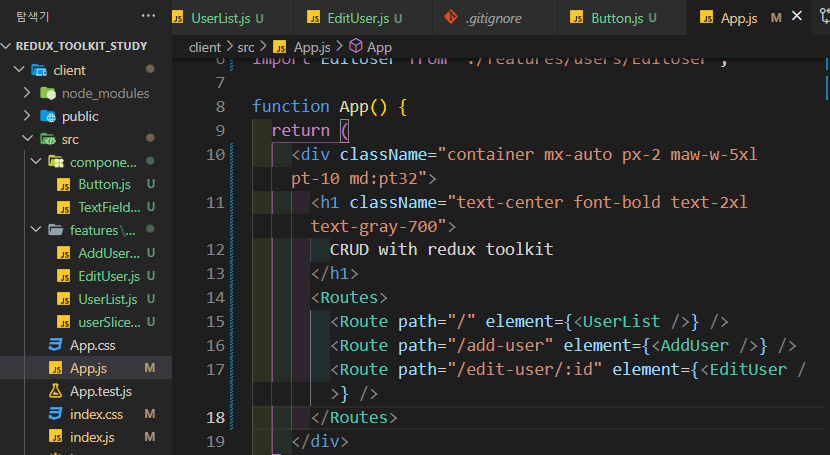
따라서 /edit-user/${user.id} 의 주소로 접근했을 때 console.log 를 통해 params(query parameters) 가 전달된 것을 확인할 수 있다. route 구성은 아래와 같다.

추가적으로 전달받은 params 를 이용하여 수정한 정보를 params 와 함께 dispatch 함으로써 데이터를 관리하는 측에서 손쉽게 수정한 정보를 update 할 수 있다.

[Redux Toolkit 공식문서]
https://redux-toolkit.js.org/introduction/getting-started
