리덕스에서 리액트를 사용하기 전에, 리액트 컴포넌트 없이, 리덕스에서 제공되는 기능들을 연습해보았다.
먼저 redux 라이브러리를 설치한다. $ yarn add redux
exercise.js 파일을 생성한 후, index.js 에서 import 한다.
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
import './exercise'
ReactDOM.render(<App />, document.getElementById('root'));
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();예제
import { createStore } from 'redux';
// createStore는 스토어를 만들어주는 함수이다.
// 리액트 프로젝트에서는 단 하나의 스토어를 만든다.
/* 리덕스에서 관리 할 상태 정의 */
const initialState = {
counter: 0,
text: '',
list: []
};
/* 액션 타입 정의 */
// 액션 타입은 주로 대문자로 작성한다.
const INCREASE = 'INCREASE';
const DECREASE = 'DECREASE';
const CHANGE_TEXT = 'CHANGE_TEXT';
const ADD_TO_LIST = 'ADD_TO_LIST';
/* 액션 생성함수 정의 */
// 액션 생성함수는 주로 camelCase 로 작성한다.
function increase() {
return {
type: INCREASE // 액션 객체에는 type 값이 필수이다.
};
}
// 화살표 함수로 작성하는 것이 더욱 코드가 간단하기에,
// 이렇게 쓰는 것을 추천한다.
const decrease = () => ({
type: DECREASE
});
const changeText = text => ({
type: CHANGE_TEXT,
text // 액션안에는 type 외에 추가적인 필드를 마음대로 넣을 수 있다.
});
const addToList = item => ({
type: ADD_TO_LIST,
item
});
/* 리듀서 만들기 */
// 위 액션 생성함수들을 통해 만들어진 객체들을 참조하여
// 새로운 상태를 만드는 함수를 정의한다.
// 리듀서에서는 불변성을 꼭 지켜줘야 한다.
function reducer(state = initialState, action) {
// state 의 초깃값을 initialState 로 지정했다.
switch (action.type) {
case INCREASE:
return {
...state,
counter: state.counter + 1
};
case DECREASE:
return {
...state,
counter: state.counter - 1
};
case CHANGE_TEXT:
return {
...state,
text: action.text
};
case ADD_TO_LIST:
return {
...state,
list: state.list.concat(action.item)
};
default:
return state;
}
}
/* 스토어 만들기 */
const store = createStore(reducer);
console.log(store.getState()); // 현재 store 안에 들어있는 상태를 조회한다.
// listener 함수 정의
const listener = () => {
const state = store.getState();
console.log(state);
};
const unsubscribe = store.subscribe(listener);
// subscribe 함수 안에 listener 함수를 파라미터로 넣어서 호출해주면,
// 리스너 함수는 액션이 디스패치되어 상태가 업데이트 될 때마다 호출된다.
// 구독을 해제하고 싶을 때는 unsubscribe() 를 호출하면 됩니다.
// 액션들을 디스패치 해보자.
store.dispatch(increase());
store.dispatch(decrease());
store.dispatch(changeText('안녕하세요'));
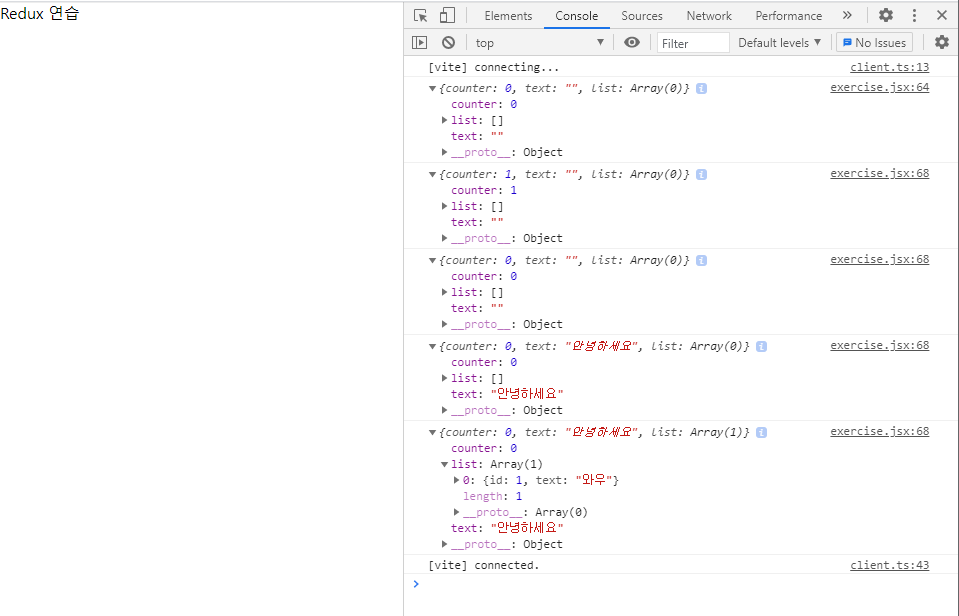
store.dispatch(addToList({ id: 1, text: '와우' }));브라우저 콘손을 열어보면, 정상적으로 dispatch 가 되면서 subscribe 한 listener 함수가 출력되는 것을 볼 수 있다.